Formularelemente in HTML5
Neue Formularelemente in HTML 5: HTML 5 verfügt über mehrere Elemente und Attribute im Zusammenhang mit Formularen.
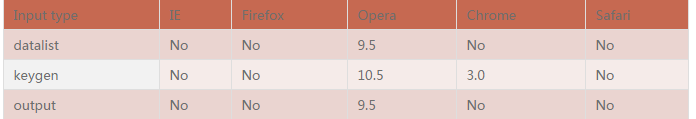
In diesem Kapitel werden die folgenden neuen Formularelemente vorgestellt: Datenliste, Keygen und Ausgabe.

datalist-Element
Das datalist-Element gibt eine Liste von Optionen für das Eingabefeld an.
Die Liste wird über das Optionselement innerhalb der Datenliste erstellt. Wenn Sie die Datenliste an das Eingabefeld binden müssen, verwenden Sie bitte das Listenattribut des Eingabefelds, um auf die ID der Datenliste zu verweisen. Zum Beispiel:
<!DOCTYPE HTML>
<html>
<body>
<form action="demo_form.php" method="get">
<input type="url" list="url_list" name="link" />
<datalist id="url_list">
<option label="W3School" value="http://www.w3school.com.cn" />
<option label="Google" value="http://www.google.com" />
<option label="Microsoft" value="http://www.microsoft.com" />
</datalist>
<input type="submit" />
</form>
</body>
</html>Tipp: Das Optionselement muss immer das Wertattribut festlegen.
keygen-Element
Die Rolle des keygen-Elements besteht darin, eine zuverlässige Methode zur Authentifizierung des Benutzers bereitzustellen.
Das keygen-Element ist ein Schlüsselpaargenerator. Beim Absenden des Formulars werden zwei Schlüssel generiert, einer ist der private Schlüssel und der andere ist der öffentliche Schlüssel. Der private Schlüssel wird auf dem Client gespeichert und der öffentliche Schlüssel wird an den Server gesendet. Der öffentliche Schlüssel kann später zur Überprüfung des Client-Zertifikats des Benutzers verwendet werden.
Derzeit ist die Browserunterstützung für dieses Element schlecht genug, um es zu einem nützlichen Sicherheitsstandard zu machen.
Zum Beispiel:
<!DOCTYPE HTML> <html> <body> <form action="demo_form.php" method="get"> Username: <input type="text" name="usr_name" /> Encryption: <keygen name="security" /> <input type="submit" /> </form> </body> </html>
Ausgabeelement
Das Ausgabeelement wird für verschiedene Arten der Ausgabe verwendet, beispielsweise für Berechnungen oder Skriptausgaben.
Zum Beispiel:
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function resCalc() {
numA=document.getElementById("num_a").value;
numB=document.getElementById("num_b").value;
document.getElementById("result").value=Number(numA)+Number(numB);
}
</script>
</head>
<body>
<p>使用output 元素的简易计算器:</p>
<form onsubmit="return false">
<input id="num_a" />
+
<input id="num_b" />
=
<output id="result" onforminput="resCalc()"></output>
</form>
</body>
</html> Das Obige ist der Inhalt der Formularelemente in HTML5. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn). !

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




