
CSS3 transparent...undurchsichtig...Farbverlauf...wie auch immer Sie es nennen wollen! Hier finden Sie einige Richtlinien zur Verwendung der CSS3-Transparenz mit einigen Beispielen.
Tatsächlich hat Firefox dies schon vor langer Zeit unterstützt, aber IE hat es nie unterstützt!
Vorheriger Artikel: CSS3-Tutorial (7): In CSS3 eingebettete Schriftarten
Die „Opacity“-Anweisung wird verwendet, um die Transparenz eines Elements festzulegen: Ebene, Text, Bild usw. Ein Element mit einem Opazitätswert von 1 ist völlig undurchsichtig. Ein Wert von 0 ist dagegen völlig transparent und unsichtbar. Jeder Wert zwischen 1 und 0 gibt an, wie transparent das Element ist.
Browserkompatibilität
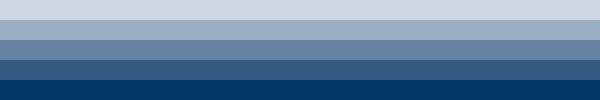
Deckkraft ist das CSS3-Element, das von Browsern am besten unterstützt wird ... außer natürlich vom IE! CSS3-Transparenz (Beispiel 1: Ebene)

Das obige transparente Beispiel verwendet den folgenden Stil:
p.opacityL1 { background:#036; opacity:0.2; width:575px; height:20px; } p.opacityL2 { background:#036; opacity:0.4; width:575px; height:20px; } p.opacityL3 { background:#036; opacity:0.6; width:575px; height:20px; } p.opacityL4 { background:#036; opacity:0.8; width:575px; height:20px; } p.opacityL5 { background:#036; opacity:1.0; width:575px; height:20px; }Browserunterstützung:
Firefox(3.05…)
Google Chrome(1.0.154…)
Google Chrome(2.0.156…)
Internet Explorer( IE7, IE8 RC1 )
Opera(9.6…)
Safari(3.2.1 Windows…) CSS 3 Transparent (Beispiel 2: Bild)

Wir können auch Transparenzeffekte mit unterschiedlicher Deckkraft auf dem Bild verwenden, genau wie im obigen Beispiel. Eine coole Anwendung besteht darin, Deckkraft auf :hover anzuwenden, um einen Link-Mouseover-Effekt zu erzielen.
img.opacity1 { opacity:0.25; width:150px; height:100px; } img.opacity2 { opacity:0.50; width:150px; height:100px; } img.opacity3 { opacity:0.75; width:150px; height:100px; }Browserunterstützung:
Firefox (3.05…)
Google Chrome (1.0.154…)
Google Chrome (2.0.156…)
Internet Explorer (IE7, IE8 RC1)
Opera (9.6…)
Safari (3.2.1 Windows…)
Das Obige ist der Inhalt des CSS3-Tutorials (8): CSS3-Transparenzleitfaden. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn).
Verwandte Artikel:
CSS setzt ein Element auf durchscheinend
Beispiel für die Verwendung von RGBa zum Anpassen der Transparenz in CSS3
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 PS-Seriennummer CS5
PS-Seriennummer CS5
 Der Unterschied zwischen MATE60 und MATE60PRO
Der Unterschied zwischen MATE60 und MATE60PRO
 Tutorial zur Cloud-Server-Nutzung
Tutorial zur Cloud-Server-Nutzung
 In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
 Timeout-Lösung für Serveranfragen
Timeout-Lösung für Serveranfragen
 Die Rolle des „Bitte nicht stören'-Modus von Apple
Die Rolle des „Bitte nicht stören'-Modus von Apple
 C-Sprache, um das kleinste gemeinsame Vielfache zu finden
C-Sprache, um das kleinste gemeinsame Vielfache zu finden




