
Die Beispiele in diesem Artikel beschreiben die Verwendung der AngularJS-Datenbindung. Teilen Sie es als Referenz mit allen:
Datenbindung ist eine sehr wichtige Funktion in AngularJS. Schauen wir uns das folgende Beispiel an:
<!DOCTYPE html>
<html ng-app>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="angular-1.3.0.14/angular.js"></script>
<title>tutorial02</title>
</head>
<body>
<div>
用户名:<input type="text" ng-model="name" placeholder="用户名"/>
密码:<input type="password" ng-model="pword" placeholder="密码"/>
<p>您输入的用户名:{{name}}</p>
<p>您输入的密码:{{pword}}</p>
</div>
</body>
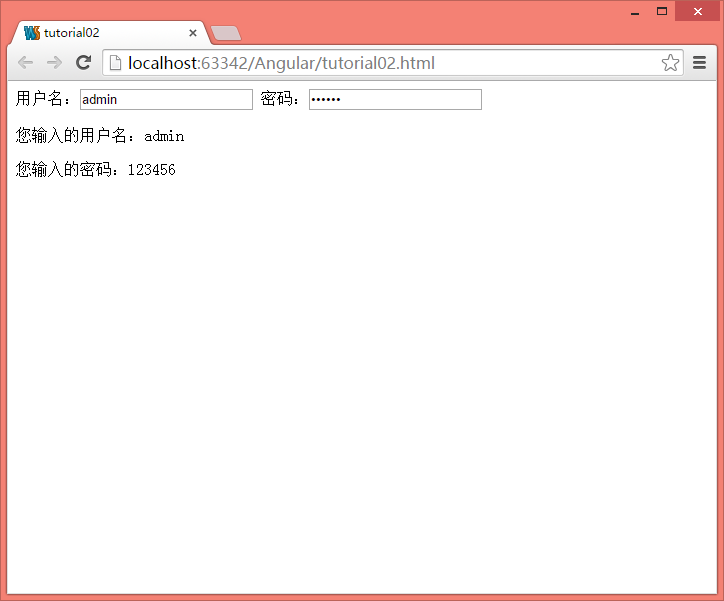
</html>Dieses Beispiel ist sehr einfach. Lassen Sie es uns zunächst in Ihrem Browser ausführen und die Wirkung sehen.

Wenn wir Informationen in das Textfeld eingeben, werden die von uns eingegebenen Informationen dynamisch auf der Seite wiedergegeben.
In diesem Beispiel verwenden wir eine andere integrierte Direktive ng-model von AngularJs, was bedeutet, dass wir dem Modelldatenobjekt ($scope) ein Attribut namens „name“ hinzufügen und es mit dem Text-Frame-Objekt kombinieren ist gebunden. Dies bedeutet, dass AngularJs unabhängig davon, was wir in das Textfeld eingeben, auf Ereignisse im Zusammenhang mit dem Formularobjekt synchronisiert wird, sodass sich der Echoinhalt ändert, wenn das Textfeld eingegeben wird.
Es ist zu beachten, dass ng-model nur in Formularelement-Tags verwendet werden kann.
AngularJS-Quellcode kann von dieser Website heruntergeladen werden, indem Sie hier klicken.
Ich hoffe, dass dieser Artikel für alle in der AngularJS-Programmierung hilfreich sein wird.
Weitere Einführungs-Tutorials zu AngularJS und Beispiele für die Verwendung von Datenbindungen finden Sie auf der chinesischen PHP-Website!
 So sortieren Sie in Excel
So sortieren Sie in Excel
 So führen Sie ein Shell-Skript aus
So führen Sie ein Shell-Skript aus
 keine solche Dateilösung
keine solche Dateilösung
 So zahlen Sie Geld auf Binance ein
So zahlen Sie Geld auf Binance ein
 Zusammenfassung häufig verwendeter Computer-Tastenkombinationen
Zusammenfassung häufig verwendeter Computer-Tastenkombinationen
 So zeichnen Sie gepunktete Linien in PS
So zeichnen Sie gepunktete Linien in PS
 Werden Sols-Inschriftenmünzen auf Null zurückkehren?
Werden Sols-Inschriftenmünzen auf Null zurückkehren?
 Detaillierte Erläuterung des Java-Verschiebungsoperators
Detaillierte Erläuterung des Java-Verschiebungsoperators




