
Vorwort
Der Browser greift über das HTTP-Protokoll auf die Webseite zu. Der Browser sendet eine Anfrage und der Server gibt ein Ergebnis zurück. Der Server empfängt passiv Anfragen. Was ist, wenn wir die Situation umkehren möchten und der Server aktiv Informationen an den Browser sendet?
Es gibt viele Lösungen, wie zum Beispiel Round Robin (der Browser fragt den Server regelmäßig nach neuen Daten), WebSocket (HTML 5)...
Und SignalR integriert diese Technologien automatisch welche Methoden vom aktuellen Browser unterstützt werden und wählt dann die optimale Methode aus. Wir müssen bei der Entwicklung nicht auf diese Details achten, SignalR hilft uns bei der Implementierung, SignalR wurde von Microsoft entwickelt und seine Benutzerfreundlichkeit ist sein konsistenter Stil.
Umgebung
.NET 4.5 und höher, zu niedrig.
Wenn die Visual Studio-Version zu niedrig ist und kein SignalR vorhanden ist, führen Sie die folgenden Schritte aus, um es hinzuzufügen:
Menü von Visual Studio „Extras-> Bibliothekspaket-Manager-> Lösung verwalten“. NuGet-Paket (nur verfügbar nach dem Öffnen der Lösung)“, suchen Sie im Popup-Dialogfeld nach „SignalR“.
Das von mir verwendete Visual Studio 2013 muss SignalR nicht manuell hinzufügen, es ist im Lieferumfang enthalten.
Praktischer Kampf
Öffnen Sie Visual Studio (meine Version ist 2013) und erstellen Sie ein ASP.NET-Projekt.
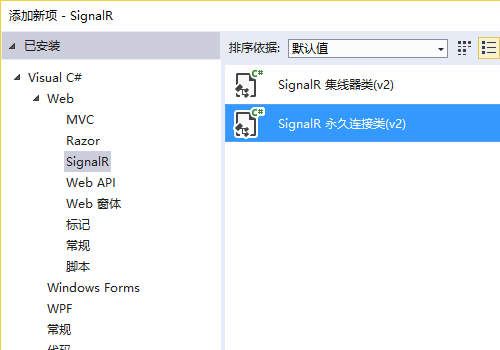
Der erste Schritt besteht darin, eine „SignalR-Permanentverbindungsklasse“ hinzuzufügen
Wie unten gezeigt:

Nach dem Hinzufügen können wir finden Visual Studio Einige Referenzen werden für uns ebenfalls automatisch hinzugefügt, ebenso wie der Ordner „Scripts“ (der jquery.signalR-2.0.0.js enthält). Der anfängliche Code dieser Klasse lautet wie folgt:
public class MyConnection1 : PersistentConnection
{
protected override Task OnConnected(IRequest request, string connectionId)
{
return Connection.Send(connectionId, "Welcome!");
}
protected override Task OnReceived(IRequest request, string connectionId, string data)
{
return Connection.Broadcast(data);
}
}
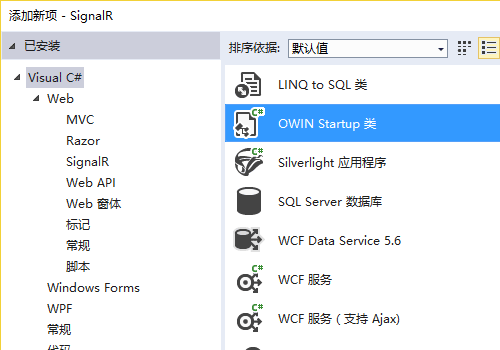
Der zweite Schritt besteht darin, die „OWIN-Startup-Klasse“ hinzuzufügen

Dann fügen Sie etwas Code hinzu:
public class Startup1
{
public void Configuration(IAppBuilder app)
{
// 有关如何配置应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkID=316888
app.MapSignalR<MyConnection1>("/myPath"); // myPath 是我们随便写的。
}
}
MyConnection1 ist der im ersten Schritt erstellte Klassenname.
Der dritte Schritt besteht darin, ein „Webformular“ hinzuzufügen
<textarea id="info" cols="60" rows="10"></textarea>
<script src="Scripts/jquery-1.10.2.min.js"></script>
<script src="Scripts/jquery.signalR-2.0.0.min.js"></script>
<script type="text/javascript">
<!--
var conn = $.connection("/myPath");
conn.start().done(function (data) {
$("#info").append("连接成功,connectionId 为: " + data.id + "\r\n");
});
conn.received(function (data) {
$("#info").append("收到数据: " + data + "\r\n");
});
//-->
</script>
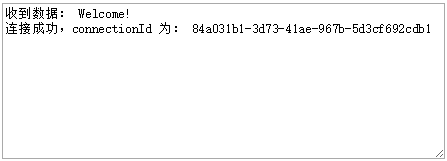
Der Vorgangseffekt ist wie folgt:

Erweitern
MyConnection1:
Methode OnConnected: Wenn eine Verbindung erstellt wird.
Methode OnReceived: Wenn die vom Client übermittelten Daten empfangen werden, sind die Parameterdaten die empfangenen Daten.
Methode OnDisconnected: Wenn die Verbindung getrennt wird. Es wird oben nicht verwendet.
Methode bei erneuter Verbindung: Bei erneuter Verbindung. Es wird oben nicht verwendet.
......
Verbindungsattribut von MyConnection1:
Methode Senden: Daten an den Browser senden, der erste Parameter ist ConnectionId (String-Typ), der zweite Parameter für die zu sendenden Daten.
Methode Broadcast: Daten an alle Browser senden (genauer gesagt an alle Verbindungen).
JS:
var conn = $.connection("/myPath"); Erstellt ein Verbindungsobjekt.
conn.start().done() start() ist der Code, der ausgeführt werden soll, nachdem die Verbindung gestartet wurde und done() erfolgreich ist.
conn.received() wird ausgeführt, nachdem die vom Server gesendeten Daten empfangen wurden.
conn.send() dient zum Senden von Daten an den Server. Es wird oben nicht verwendet.
Sehen Sie sich unten einen vollständigeren Code an:
Das oben Gesagte bedeutet nicht, dass einige Methoden nicht verwendet werden. Das folgende Beispiel ist vollständiger:
MyConnection1:
protected override Task OnConnected(IRequest request, string connectionId)
{
return Connection.Send(connectionId, "Welcome!");
}
protected override Task OnReceived(IRequest request, string connectionId, string data)
{
Connection.Send(connectionId, "我收到了:" + data);
return Connection.Broadcast("全体注意:我收到了客户端的数据。");
}
Web-Formularcode:
<textarea id="info" cols="60" rows="10"></textarea>
要发送到服务器的消息:<input type="text" id="msg" size="20" />
<input type="button" value="发送消息" onclick="javascript: conn.send($('#msg').val());" />
<script src="Scripts/jquery-1.10.2.min.js"></script>
<script src="Scripts/jquery.signalR-2.0.0.min.js"></script>
<script type="text/javascript">
<!--
var conn = $.connection("/myPath");
conn.start().done(function (data) {
$("#info").append("连接成功,connectionId 为: " + data.id + "\r\n");
});
conn.received(function (data) {
$("#info").append("收到数据: " + data + "\r\n");
});
//-->
</script>
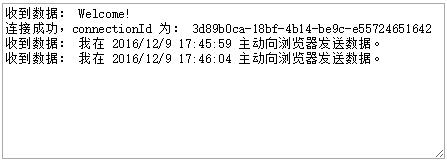
Bisher alle ist möglicherweise nicht interessiert. Wohin sendet der Server aktiv Daten? ? ?
Wir erstellen jetzt ein Timing-Programm und der Server sendet regelmäßig Daten an den Browser.
Erstellen Sie eine neue Global.asax (globale Anwendungsklasse) (dies bedeutet nicht, dass diese Codes nur in Global.asax ausgeführt werden können, wir platzieren sie hier nur, um die geplante Ausführung zu testen).
Fügen Sie den folgenden Code hinzu:
protected void Application_Start(object sender, EventArgs e)
{
Timer timer = new Timer(5000);
timer.Elapsed += timer_Elapsed;
timer.Start();
}
void timer_Elapsed(object sender, ElapsedEventArgs e)
{
var context = GlobalHost.ConnectionManager.GetConnectionContext<MyConnection1>();
context.Connection.Broadcast("我在 " + DateTime.Now.ToString() + " 主动向浏览器发送数据。");
}Im Code verwenden wir context.Connection.Broadcast. Wenn es für eine bestimmte Verbindung gesendet wird, verwenden Sie die Send-Methode, die eine Verbindungs-ID erfordert Welche Verbindungs-ID gewählt werden soll, ist jedoch eine Frage der Geschäftsebene und stellt kein Problem dar.
Zusammenfassung
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass der Inhalt dieses Artikels für alle beim Lernen oder bei der Arbeit hilfreich sein kann eine Botschaft zum Mitteilen.

Ausführlichere Erläuterungen zur Verwendung von SignalR durch ASP.NET zum Herstellen einer dauerhaften Verbindung zwischen dem Browser und dem Server finden Sie auf der chinesischen PHP-Website!
 So stellen Sie den PPT-Breitbildmodus ein
So stellen Sie den PPT-Breitbildmodus ein
 Drei Auslösemethoden für SQL-Trigger
Drei Auslösemethoden für SQL-Trigger
 hat eine eigene Grundstücksnutzung
hat eine eigene Grundstücksnutzung
 Der Unterschied zwischen einem offiziellen Ersatztelefon und einem brandneuen Telefon
Der Unterschied zwischen einem offiziellen Ersatztelefon und einem brandneuen Telefon
 Die Webseite öffnet sich langsam
Die Webseite öffnet sich langsam
 So machen Sie den Vorgang nach Gitcommit rückgängig
So machen Sie den Vorgang nach Gitcommit rückgängig
 Art der Systemschwachstelle
Art der Systemschwachstelle
 HTML-Formatierungsmethode
HTML-Formatierungsmethode




