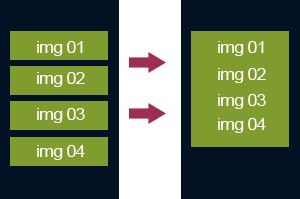
Lösung für das Problem der Lücken zwischen img-Bildern, die in li eingefügt werden
Fügen Sie direkt den Stil img{vertical-align:bottom; display:block hinzu🎜>
Natürlich funktioniert es in einigen Fällen nicht, wenn ich beispielsweise drei Bilder hinzufügen möchte: oben, in der Mitte und Unten ist das mittlere Bild auf Hintergrund eingestellt. Ich habe festgestellt, dass diese Methode ungültig ist, aber die Lücke zwischen dem oberen und dem mittleren Bild ist verschwunden, während die Lücke zwischen dem unteren und dem mittleren Bild noch vorhanden ist. Die Methode ist sehr einfach -align:bottom to top Sie können es entsprechend den verschiedenen Situationen anpassen, denen Sie begegnen. Methode 1:img{vertical-align:top; display:block}Nach dem Login kopieren

<style>
#l1 {float:left;background:#000;}
#l1 ul li {list-style:none;padding:0;margin:0}
img {vertical-align:bottom; display:block;}
</style>Nach dem Login kopieren
Erklärung dieser Website
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel
Assassin's Creed Shadows: Seashell Riddle -Lösung
4 Wochen vor
By DDD
Was ist neu in Windows 11 KB5054979 und wie Sie Update -Probleme beheben
3 Wochen vor
By DDD
Wo kann man die Kransteuerungsschlüsselkarten in Atomfall finden
4 Wochen vor
By DDD
<🎜>: Dead Rails - wie man jede Herausforderung abschließt
1 Monate vor
By DDD
Atomfall Guide: Gegenstandsstandorte, Questführer und Tipps
1 Monate vor
By DDD

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)





