 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Node.js-Entwicklungs-Tutorial: Implementierung von Funktionen zum Hochladen und Verifizieren von Dateien basierend auf dem OnceIO-Framework
Node.js-Entwicklungs-Tutorial: Implementierung von Funktionen zum Hochladen und Verifizieren von Dateien basierend auf dem OnceIO-Framework
Node.js-Entwicklungs-Tutorial: Implementierung von Funktionen zum Hochladen und Verifizieren von Dateien basierend auf dem OnceIO-Framework
OnceIO ist das zugrunde liegende Web-Framework von OnceDoc Enterprise Content (Netzwerkfestplatte). Es erfordert überhaupt keine E/A-Vorgänge und unterstützt die Client-Cache-Optimierung (GZIP). Komprimierung usw. (nur beim ersten Mal komprimiert) bietet eine sehr gute Leistung, wodurch Sie Serverkosten sparen. Seine modulare Funktion ermöglicht die verteilte Speicherung Ihres Webs, d. h. ein Erweiterungspaket enthält Front-End-, Back-End- und Datenbankdefinitionen. Funktionen können einfach durch Hinzufügen/Löschen von Verzeichnissen gelöscht werden, wodurch eine echte modulare Erweiterung erreicht wird. Hier finden Sie eine Reihe von Artikeln, die die Verwendung von OnceIO vorstellen.
In diesem Kapitel zeigen wir, wie Sie OnceIO verwenden, um die Funktion zum Hochladen von Dateien zu implementieren.
Erstellen Sie ein Formular in einer Webseitendatei
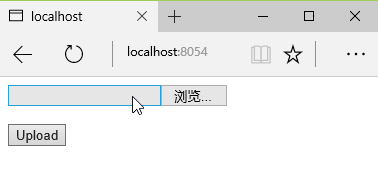
Nehmen Sie als Beispiel eine einfache Webseitendatei.html, die nur über eine Datei-Upload-Funktion verfügt:
<!DOCTYPE html> <html> <body> <form method="post" enctype="multipart/form-data" action="/file/upload"> <input type="file" name="file" /><br> <input type="submit" value="Upload" /> </form> </body> </html>
Der Browser Der Anzeigeeffekt ist wie folgt:

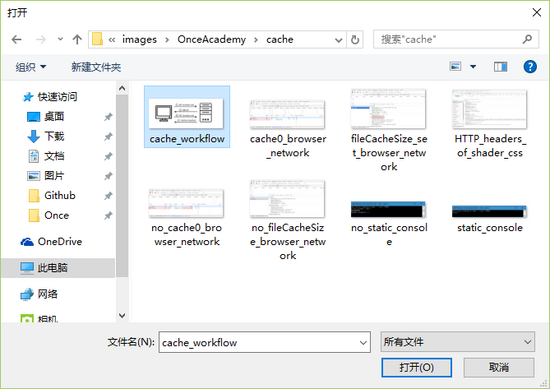
Klicken Sie auf die leere Leiste oder auf die Schaltfläche „Durchsuchen...“, um das Fenster zum Durchsuchen von Dateien zu öffnen und wählen Sie die Datei aus, die hochgeladen werden soll:

Logik für die Empfangsdatei des Servers erstellen
Der Code der Serverdatei websvr.js lautet wie folgt:
var fs = require('fs')
var path = require('path')
var onceio = require('../onceio/onceio')
var app = onceio()
app.get('/', function(req, res){
res.render('file.html')
})
app.file('/file/upload', function(req, res) {
var fileInfo = req.files.file || {}
fs.link(fileInfo.path, path.join('./fileStore', fileInfo.name))
res.send('File Uploaded Successfully')
}).before(function(req, res) {
var contentLength = req.headers['content-length'] || 0
if (contentLength > 1048576) {
res.send({ error: 'Error: File Size Limit (1 MB) Exceeded' })
} else {
return true
}
})
var fs = require('fs ') und var path = require('path') importieren jeweils das von Node.js bereitgestellte Dateisystemmodul (fs) zum Betreiben von Dateien und das Pfadmodul zum Verarbeiten von Dateipfaden .
app.file(path, callback).before(callback) entspricht app.use(path, callback, {file: true}).before(callback) und ist eine Middleware zur Verarbeitung hochgeladener Dateien.
Nachdem die Datei hochgeladen wurde, werden ihre Größe, Speicheradresse, Name, Format und Änderungszeit in das Dateiattribut von req.files eingefügt (der Name befindet sich im Eingabe-Tag vom Typ „Dateiname“). , seine Größeninformationen werden im Attribut content-length von req.headers platziert.
Before-Funktion
Before ist einer der Hauptunterschiede zwischen OnceIO und anderen Web-Frameworks. Es kann vor dem Empfang einige grundlegende Überprüfungen der Dateien durchführen, z. B. Größe, Typ usw., um die beste Leistung zu erzielen. Die Rückgabe „true“ gibt an, dass die Überprüfung erfolgreich war und die Datei empfangen wird. Andernfalls wird die Verbindung geschlossen und der Upload abgebrochen. Zuvor war das req.session-Objekt nicht verfügbar, da die Sitzung möglicherweise in einer Datei oder Datenbank-Redis vorhanden ist und das Abrufen der Sitzung ein asynchroner Prozess ist, der Zeit braucht. Die Vorher-Funktion muss sofort ein Urteil über die Rechtmäßigkeit der Datei fällen.
In diesem Beispiel bestimmt die Vorher-Rückruffunktion anhand der Inhaltslänge in req.headers, ob die hochgeladene Datei die Größenbeschränkung überschreitet (Entwickler können die Obergrenze der Datei-Upload-Größe ändern, indem sie die Konstante in ändern if-Anweisung, Inhalt: Die Längeneinheit ist Byte, 1024 * 1024 bedeutet 1 MB. Wenn sie größer ist, wird die Datei nicht hochgeladen, und der Server gibt eine Fehlermeldung zurück, wenn sie nicht überschritten wird wahr sein, und der Server führt weiterhin die Rückruffunktion in app.file aus. Übertragen Sie die Datei von der temporären Adresse an die angegebene Speicheradresse und laden Sie die Datei hier hoch, um sie abzuschließen.
Lösung des Problems doppelter Dateinamen
Unser aktuelles Serverprogramm kann das Problem doppelter Dateinamen nicht lösen. Wenn der Benutzer eine Datei mit demselben Namen hochlädt, gibt der Server eine Fehlermeldung zurück, dass die Datei bereits vorhanden ist. Um dieses Problem zu lösen, können wir einen Zeitstempel zwischen dem Hauptdateinamen und dem Erweiterungsnamen der Datei hinzufügen. Der Funktionscode für diese Verarbeitung lautet wie folgt:
var timestampName = function(fileName){
// get filename extension
var extName = path.extname(fileName)
// get base name of the file
var baseName = path.basename(fileName, extName)
// insert timestamp between base name and filename extension
// the plus sign ('+') before new Date() converts it into a number
return baseName + +new Date() + extName
}
Ersetzen Sie fileInfo.name in der fs.link-Anweisung durch timestampName(fileInfo.name):
fs.link(fileInfo.path, path.join('./fileStore', timestampName(fileInfo.name)))
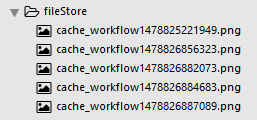
Das verbesserte Serverprogramm wird erlauben Der Benutzer hat eine Datei mit demselben Namen hochgeladen. Wenn wir beispielsweise die Datei „cache_workflow.png“ fünfmal hochgeladen haben, gibt es fünf Dateien, deren Namen mit „cache_workflow“ beginnen, aber unterschiedliche Zeitstempel in der Dateispeicheradresse des Servers haben :

OnceIO-Adresse: https://github.com/OnceDoc/onceio
Beispielquellcode: https://github.com/OnceDoc/ OnceAcademy/tree/master /Lesson14
Das Obige ist das vom Herausgeber eingeführte Node.js-Entwicklungs-Tutorial zur Implementierung des Datei-Uploads und der Überprüfung basierend auf dem OnceIO-Framework Bei Fragen hinterlassen Sie mir bitte eine Nachricht. Der Herausgeber wird allen rechtzeitig antworten. Ich möchte mich auch bei Ihnen allen für Ihre Unterstützung der chinesischen PHP-Website bedanken!
Weitere Node.js-Entwicklungs-Tutorials zur Implementierung von Datei-Upload- und Überprüfungsfunktionen basierend auf dem OnceIO-Framework finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript



