
http-Server für Node.js
Node.js ermöglicht uns die Erstellung von Servern und Clients mithilfe der Low-Level-API des HTTP-Moduls. Als wir zum ersten Mal mit dem Erlernen von Node begannen, stießen wir alle auf den folgenden Code:
var http = require('http');
http.createServer(function (req,res) {
res.end('Hello World\n');
}).listen(3000,"127.0.0.1");
console.log("Server funning at http://127.0.0.1:3000");Dieser Code enthält Informationen zum http-Modul, was bedeutet:
1. Von „Node.js“. Core fordert das HTTP-Modul an und weist es einer Variablen zur Verwendung in späteren Skripten zu.
Das Skript hat dann Zugriff auf Methoden zur Verwendung von „HTTP“ über „Node.js“.
2. Verwenden Sie „createServer“, um ein neues Webserverobjekt zu erstellen
3. Das Skript übergibt eine anonyme Funktion an den Server und teilt dem Webserverobjekt mit, was passieren wird, wenn es eine Anfrage erhält . Was
4. Zeile 4 des Skripts definiert den Port und Host des Webservers, was bedeutet, dass auf den Server über „http://127.0.0.1:3000“ zugegriffen werden kann
HTTP-Header
Für jede HTTP-Anfrage und -Antwort wird ein HTTP-Header gesendet. Der HTTP-Header sendet zusätzliche Informationen, einschließlich des Inhaltstyps, des Datums, an dem der Server die Antwort gesendet hat, und des HTTP-Statuscodes
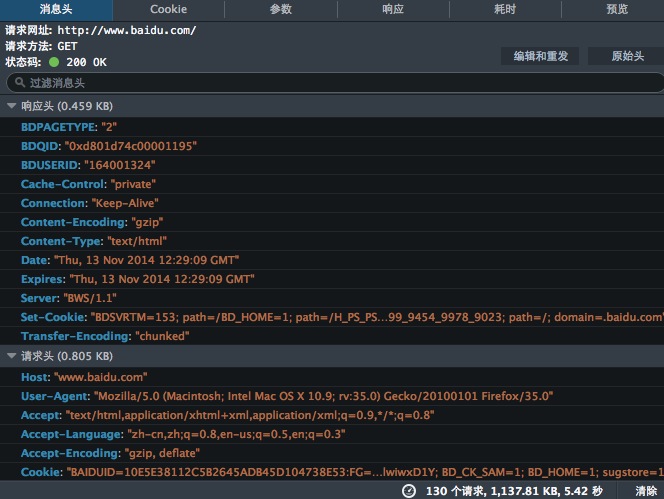
http Der Header enthält viele Informationen. Das Folgende sind die http-Header-Informationen, die in meiner Baidu-Homepage enthalten sind:
 Da meine Baidu-Homepage weitere Websites hinzugefügt hat , die Daten hier Es können von den Lesern abweichen. Daraus können wir ersehen, dass Baidus Webserver BWS/1.1 ist
Da meine Baidu-Homepage weitere Websites hinzugefügt hat , die Daten hier Es können von den Lesern abweichen. Daraus können wir ersehen, dass Baidus Webserver BWS/1.1 ist
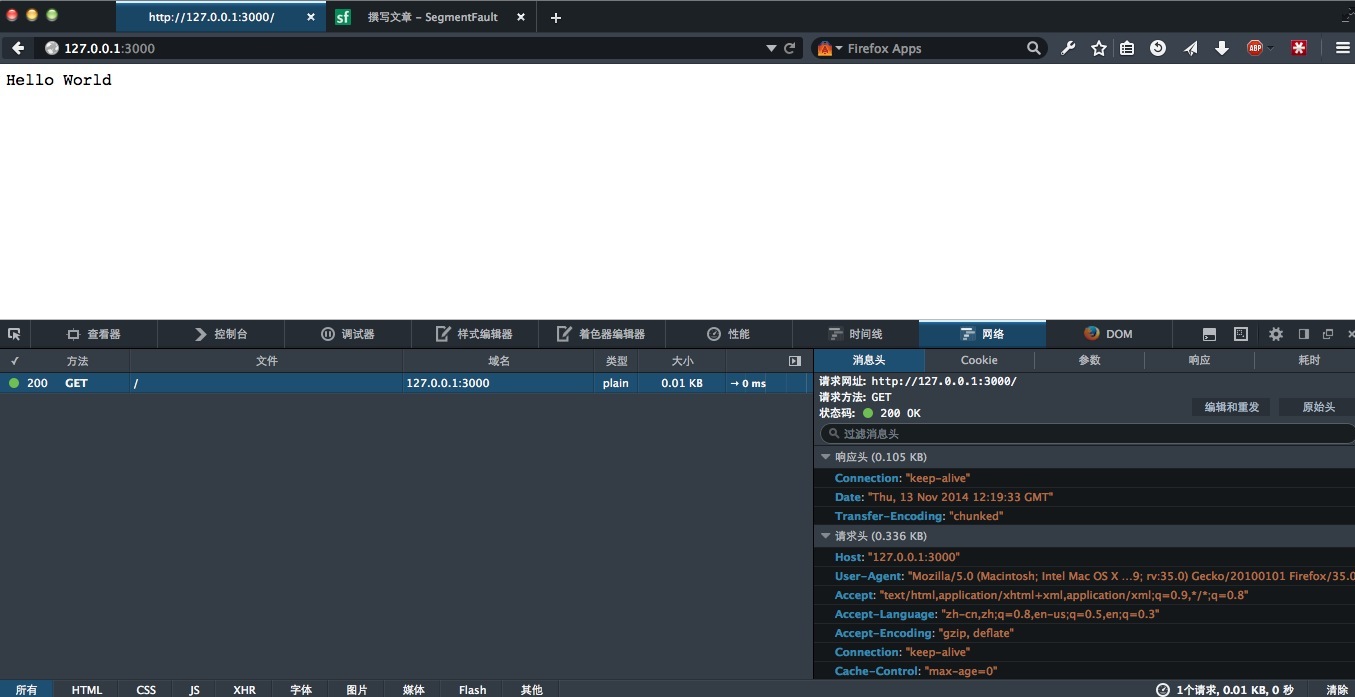
Das Folgende sind die http-Header-Informationen des obigen Codes:
 Node.js-Umleitung im Knoten
Node.js-Umleitung im Knoten
Im Knoten können wir ganz einfach einen einfachen Server erstellen, um Besucher auf eine andere Webseite umzuleiten. Die Richtlinien lauten wie folgt:
An den Kunden senden Sie einen 301-Antwortcode dem Client, dass die Ressource an einen anderen Standort verschoben wurde;
2. Senden Sie einen Standortheader, um dem Client mitzuteilen, wohin er umgeleitet werden soll.
Der relevante Code lautet wie folgt:
var http = require('http');
http.createServer(function (req,res) {
res.writeHead(301,{
'Location':'Http://example-2.com/web'
});
res.end();
}).listen(3000,'127.0.0.1');
console.log("Server funning at http://127.0.0.1:3000");Auf verschiedene Anfragen antworten
Node.js kann nicht nur eine einzelne Antwort erstellen, sondern für mehrere Arten von Anfragen müssen wir der Anwendung einige Routen hinzufügen. Node vereinfacht dies mithilfe des URL-Moduls. Das URL-Modul ermöglicht es uns, eine URL zu lesen, sie zu analysieren und dann etwas mit der Ausgabe zu tun.
Jetzt können wir die angeforderte URL analysieren und den Inhalt daraus abfangen. Um beispielsweise den Hostnamen zu erhalten, können wir Folgendes eingeben:var url = require('url'); var requestURL = "http://example.com:1234/path?query=string#hash"
url.parse(requestURL).hostname
Um die Portnummer zu erhalten, können Sie Folgendes eingeben:
Es wird „1234“ zurückgegebenurl.parse(requestURL).port
Ereignismodul
Node.js gilt als der beste Weg, um Parallelität zu erreichen. Das Events-Modul ist der Kern von Node.js und wird von vielen anderen Modulen verwendet, um Funktionen rund um Events zu entwickeln. Da Node.js in einem einzelnen Thread ausgeführt wird, blockiert jeglicher Synchronisierungscode. Daher sind beim Schreiben von Node.js-Code einige einfache Regeln zu beachten:
1. Nicht blockieren – „Node.js“ ist Single-Threaded, wenn der Code blockiert, stoppt alles andere
2 . Schnelle Rückkehr – Der Betrieb sollte schnell zurückkehren. Wenn es nicht schnell zurückgegeben werden kann, sollte es in einen anderen Prozess verschoben werden Das Modul „Ereignisse“ ermöglicht es Entwicklern, Listener und Handler für Ereignisse einzurichten. In Client-JS können wir einen Listener für das Klickereignis festlegen und dann etwas ausführen, wenn das Ereignis auftritt:
var tar = document.getElementById("target");
tar.addEventListener("click", function () {
alert("click event fired,target was clicked");
},false);1. Antwort vom Webserver
2. Daten aus der Datenbank zurückgebenEreignismodul verwenden Wir müssen zuerst ein neues erstellen EventEmitter-Instanz:
Sobald der obige Inhalt zum Code hinzugefügt wurde, können Ereignisse und Listener wie folgt hinzugefügt werden, z. B.:
var EventEmitter= require('events').EventEmitter; var test = new EventEmitter();
Der erste Parameter ist eine Zeichenfolge, die das Ereignis beschreibt, sodass es für den Listener-Abgleich verwendet werden kann
test.emit('msg','the message send by node');
Ereignismodul addListener/on, Once, RemoveListener, RemoveAllListeners, Emit und andere grundlegende Methodenimplementierungen für den Ereignisüberwachungsmodus. Es ist nicht dasselbe wie die Ereignisse im Front-End-DOM-Baum, da es kein zum DOM gehörendes Ereignisverhalten wie Bubbling und Layer-by-Layer-Erfassung aufweist und es keine Methoden zur Verarbeitung der Ereignisübermittlung wie PreventDefault gibt (), stopPropagation(), stopImmediatePropagation() usw.
test.on('message',function(data){
console.log(data);
});2.emitter.on(event, listener): Fügen Sie am Ende des Listener-Arrays einen Listener für ein bestimmtes Ereignis hinzu. Geben Sie den Emitter zurück, um Kettenaufrufe zu erleichtern, siehe unten.
3.emitter.removeListener(event, listener) entfernt einen Listener aus dem Listener-Array eines Ereignisses
Mehr Weitere Details finden Sie unter: Node.js API-Dokumentation
Der folgende Code zeigt eine vertrauliche Nachricht, die sich in 5 Sekunden selbst zerstören kann:
var EventEmitter = require('events').EventEmitter;
var secretMessage = new EventEmitter();
secretMessage.on('message', function (data) {
console.log(data);
});
secretMessage.on('self destruct', function () {
console.log('the msg is destroyed!');
});
secretMessage.emit('message','this is a secret message.It will self deatruct in 5s');
setTimeout(function () {
secretMessage.emit('self destruct');
},5000);在这段脚本中,发送了两个事件,有两个侦听器。当脚本运行时,消息事件就发生,并由“message”处理器处理
在Node.js中到处都用EventEmitter,所以掌握它是很重要的。Node.js通过I/O操作获得的数据并广泛使用Events模块来支持异步编程
常见问题解答:
问:对于一个事件是否有最大侦听器数量的限制?
答:默认情况下,如果事件有操作10个侦听器,它会发出警告。不过,可以使用emitter.setMaxListener(n)来更改这个数量
问:是否可以侦听所有发送出来的事件?
答:不能。我们需要给每个想要响应的事件创建侦听器
更多Detaillierte Erläuterung des HTTP-Moduls und des Ereignismoduls in Node.js相关文章请关注PHP中文网!
 Wo Sie Douyin-Live-Wiederholungen sehen können
Wo Sie Douyin-Live-Wiederholungen sehen können
 Was ist der Unterschied zwischen WeChat und WeChat?
Was ist der Unterschied zwischen WeChat und WeChat?
 SO INSTALLIEREN SIE LINUX
SO INSTALLIEREN SIE LINUX
 Kostenlose ERP-Software
Kostenlose ERP-Software
 So lösen Sie verstümmelten SecureCRT-Code
So lösen Sie verstümmelten SecureCRT-Code
 Warum kann ich die letzte leere Seite in Word nicht löschen?
Warum kann ich die letzte leere Seite in Word nicht löschen?
 Aktueller Bitcoin-Preistrend
Aktueller Bitcoin-Preistrend
 Welche Kerntechnologien sind für die Java-Entwicklung erforderlich?
Welche Kerntechnologien sind für die Java-Entwicklung erforderlich?
 Auf welcher Plattform kann ich Ripple-Coins kaufen?
Auf welcher Plattform kann ich Ripple-Coins kaufen?




