 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Häufig verwendete Eigenschaften und Methoden des Prozessmoduls in Node.js
Häufig verwendete Eigenschaften und Methoden des Prozessmoduls in Node.js
Häufig verwendete Eigenschaften und Methoden des Prozessmoduls in Node.js
Vorwort
Obwohl Node viel abstrakte Arbeit für das Betriebssystem leistet, können Sie dennoch direkt mit ihm interagieren, z. B. mit vorhandenen Prozessen im System interagieren und Worker-Unterprozesse erstellen. Der Knoten ist ein Thread für die Ereignisschleife, Sie können jedoch auch andere Prozesse (Threads) außerhalb dieser Ereignisschleife erstellen, um an der Arbeit teilzunehmen.
Wenn wir nicht mit Befehlszeilentools arbeiten, haben wir möglicherweise nur wenige Möglichkeiten, einige Methoden oder Attribute im Prozessmodul zu verwenden. Wenn Sie jedoch ein komplexeres Build-Tool wie Webpack oder Gulp erstellen möchten, sind eine benutzerfreundliche Eingabe und Ausgabe sowie vollständige Eingabeaufforderungen unbedingt erforderlich, da die Bash-Schnittstelle ein Tool für die direkte Kommunikation mit Benutzern ist.
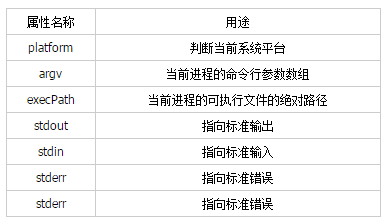
Attribute
Eine Tabelle kann grob sehen, welche Attribute der Prozess hat

Wir können es wie folgt direkt im Code verwenden
console.log(porcess.platform) // darwin
Die Verwendung von argv gibt ein Array von Befehlszeilen zurück. Wir können das Array verwenden, um die spezifischen Befehle des Benutzers abzurufen
console.log(process.argv); // [ '/usr/local/bin/node', '/Users/ali-130257n/www/weex-jackzoo/projects/demo.js', '-p', '-v' ]
Im Allgemeinen möchten wir die letzten paar Parameter erhalten, wir können
let args = process.argv.slice(2); console.log(args) // [ '-p', '-v' ]
Methoden
Prozess bietet viele Methoden. Im Allgemeinen können wir Folgendes verwenden.
cwd: Gibt den Pfad zum Arbeitsverzeichnis zurück, in dem das aktuelle Skript ausgeführt wird.
abort: Beendet den Prozess sofort.
nextTick: Gibt die Aufgabe an, die im nächsten Schritt zuerst ausgeführt werden soll Ereignisschleife
Der Prozess unterstützt einige Ereignisse. Durch einige Ereignisse können wir einige freundliche Eingabeaufforderungen oder Verarbeitungen durchführen.
uncaughtException: Wenn der aktuelle Prozess eine nicht abgefangene Ausnahme auslöst, wird das uncaughtException-Ereignis ausgelöst
message: Nachrichten vom übergeordneten Prozess akzeptieren
RejectionHandled: Verwendung Verwendet um die damit verbundene Fehlerbehandlung des Versprechens und die daraus resultierende Zurückweisung zu erfassen Handhabung
const unhandledRejections = new Map();
process.on('unhandledRejection', (reason, p) => {
unhandledRejections.set(p, reason);
});
process.on('rejectionHandled', (p) => {
unhandledRejections.delete(p);
});
process.on('warning', (warning) => {
console.warn(warning.name); // Print the warning name
console.warn(warning.message); // Print the warning message
console.warn(warning.stack); // Print the stack trace
});Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass der Inhalt dieses Artikels für das Studium oder die Arbeit von Nutzen sein kann. Wenn Sie Fragen haben, können Sie eine Nachricht hinterlassen.
Weitere Artikel zu häufig verwendeten Attributen und Methoden des Prozessmoduls in Node.js finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1383
1383
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.



