
Einige Beispiele und Techniken zur Verbesserung der Qualität von Web- und Blogdesign
„Hohe Qualität“ ist das Ziel, das jeder verfolgt, und die Welt des Webdesigns bildet da keine Ausnahme. Aber was ist „Qualität“ und wie lässt sich beurteilen, ob die Qualität eines Designs gut oder schlecht ist? Der Autor hat zufällig eine Methode, um den Fokus auf Qualität im Webdesign zu finden. Sobald Sie wissen, wie Sie beurteilen können, was ein hochwertiges Design gut macht, verfügen Sie über viele Fähigkeiten, um Ihre eigenen Designs noch besser zu machen.
Als nächstes werde ich einige wichtige Punkte auflisten und entsprechende Beispiele anhängen, um Ihnen meinen Prozess zu zeigen, wie ich „hohe Qualität“ im Webdesign anderer Leute finde.

01. Leerraum
Worauf ich bei gutem Webdesign am meisten achte, ist die intelligente Nutzung von Leerraum zwischen Designelementen. Wenn Sie auf den Abstand und die Anordnung verschiedener Inhaltsblöcke achten, kann dies einen großen Unterschied im Gesamteindruck Ihres Designs machen und dadurch die Qualität Ihres Designs verbessern.
Ich denke, der Schlüssel zum guten Umgang mit Leerräumen liegt darin, die Designelemente als Ganzes wahrzunehmen. Es wäre eine gute Idee, herauszuzoomen und den Designentwurf anzusehen.
Beispiele für hervorragende Leerraumverarbeitung
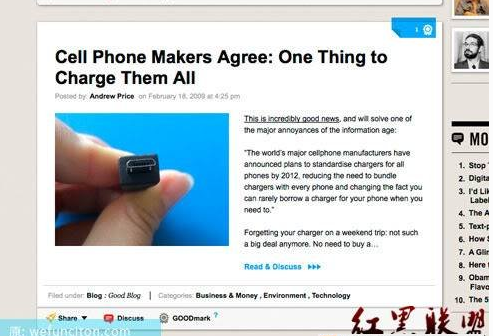
Good.is
Die Seite ist sauber und offen, dank der genauen Kontrolle des Designers über die Menge an Leerraum zwischen Text und Bildern.

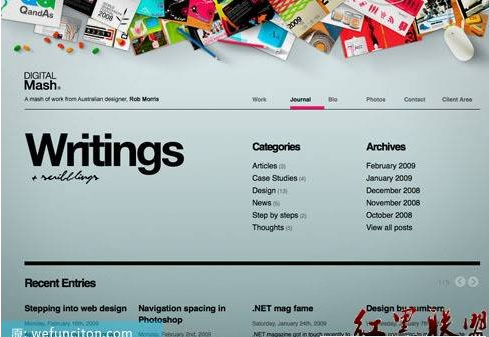
Digital Mash
Elemente, die auf einer großen weißen Fläche angezeigt werden, sind tendenziell attraktiver. Die Website von Digital Mash schafft hervorragende Affinität

Creatica Dailys großer Anteil an Leerraum
Die hervorragende Nutzung von Leerraum stellt erneut den Webinhalt in den Mittelpunkt. Jeder Artikel enthält eine Menge Inhalt, aber die Designer der Website haben keine Angst davor, viel Leerraum zwischen all diesen Inhalten zu füllen. Es ist nicht so, dass Sie nicht viel Leerraum verwenden können, wenn Sie nicht genügend Text haben.

Auch auf Postbox gibt es viel Leerraum
Wenn Sie sich die Website von Postbox genau ansehen, können Sie sehen, wie mit dem Leerraum an den Rändern umgegangen werden sollte. An den Rändern der Box befinden sich 60 Pixel Leerraum. Es klingt groß, sieht aber tatsächlich großartig aus.

Fehler im Leerraum
Das häufigste Problem beim Entwerfen von Leerräumen besteht darin, dass der Abstand vom Inhalt jedes Blocks zum Rand zu gering ist. Egal wie stilvoll Ihr Design ist: Wenn Sie versuchen, die Dinge zu eng zu packen, gehen der Stil und die Qualität des Designs verloren.
Beispiele für unzureichenden Leerraum
Wir haben gesehen, was für einen bewegenden Effekt diese großen Leerräume auf der Website von PostBox erzeugen. Lassen Sie uns also die Seite ändern und sehen, welche Auswirkungen die Reduzierung des Leerraums hat :

Das Qualitätsgefühl hat offensichtlich nachgelassen. Die Wirkung von Leerzeichen ist so groß.
Techniken zur effizienten Kontrolle von Leerräumen
Die Anforderungen an Leerräume sind in verschiedenen Situationen unterschiedlich. Sie müssen sich ständig weiterbilden, um sich der Veränderungen bewusst zu sein, die Leerräume mit sich bringen können, damit Sie Leerräume effektiv nutzen können, um Designanforderungen zu erfüllen. Das hängt vom persönlichen Empfinden ab, aber alles kann durch Übung erlernt werden.
Verwenden Sie Raster, um das Design zu unterstützen
Die Verwendung von Rastern wird Ihnen sicherlich helfen, den Leerraum zwischen Elementen zu verstehen.
Versuchen Sie es weiter
Versuchen Sie es weiter – scheitern Sie – versuchen Sie es weiter, bis Sie die beste Lösung gefunden haben.
Leerraum ist keine Platzverschwendung
Leerraum wartet nicht immer darauf, dass Sie ihn füllen.
Richtig, weniger ist mehr
Anstatt einen bestimmten Bereich mit ganzem Herzen auszufüllen, ist es besser, ihn leer zu lassen und nur die wichtigen Informationen beizubehalten.
Das Obige ist der Inhalt einer der hochwertigen Webdesign-Reihen: Beispiele und Techniken (Leerzeichen). Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn). !
 Der Computer fordert zur Lösung des NSIS-Fehlers auf
Der Computer fordert zur Lösung des NSIS-Fehlers auf
 So legen Sie die HTML-Schriftgröße fest
So legen Sie die HTML-Schriftgröße fest
 Wie man den Douyin-Moment mit engen Freunden zum Leuchten bringt
Wie man den Douyin-Moment mit engen Freunden zum Leuchten bringt
 Was ist einfacher, Thinkphp oder Laravel?
Was ist einfacher, Thinkphp oder Laravel?
 So überprüfen Sie den MD5-Wert
So überprüfen Sie den MD5-Wert
 Einführung in die Verwendung der MySQL ELT-Funktion
Einführung in die Verwendung der MySQL ELT-Funktion
 So öffnen Sie Bereichsberechtigungen
So öffnen Sie Bereichsberechtigungen
 Kompatibilitätsprüfer
Kompatibilitätsprüfer
 SVN ignoriert Dateieinstellungen
SVN ignoriert Dateieinstellungen




