 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Hochwertiges Webdesign: Beispiele und Tipps drei (Tipps zur Textanordnung und Schriftauswahl)
Hochwertiges Webdesign: Beispiele und Tipps drei (Tipps zur Textanordnung und Schriftauswahl)
Hochwertiges Webdesign: Beispiele und Tipps drei (Tipps zur Textanordnung und Schriftauswahl)
Obwohl Designer selten den eigentlichen Inhalt der Website selbst schreiben, sind sie dennoch entscheidend für die Gesamtqualität des Inhalts. Die Aufgabe des Designers besteht darin, dafür zu sorgen, dass der Inhalt leicht lesbar präsentiert wird. Es gibt viele Möglichkeiten, sicherzustellen, dass Ihre Schriftarten leicht zu lesen und zu verwenden sind. Anstatt Ihnen jedoch einige Regeln und Vorschriften zu geben, was Sie tun und was nicht, gebe ich Ihnen einige Beispiele und Analysen für die intelligente Verwendung von Schriftarten.
Beispiele sorgfältig durchdachter Schriftarten
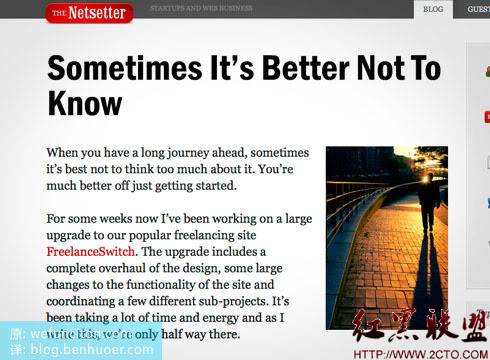
Große, schöne Schriftarten auf The Netsetter
Titel sind im Webdesign wichtig, insbesondere beim Blog-Design. In letzter Zeit ist es beliebt, große, fette Schriftarten für Titel zu verwenden. Dies bringt viele Vorteile mit sich: Es verbessert nicht nur die Benutzerfreundlichkeit bestimmter Inhaltsblöcke, sondern hilft auch dabei, Platz und Struktur im Design zu organisieren. Netsetter leistet hier hervorragende Arbeit, wie Sie sehen können, ist der Titel mit einer großen Schriftart und viel Leerraum darum herum sehr gut lesbar.

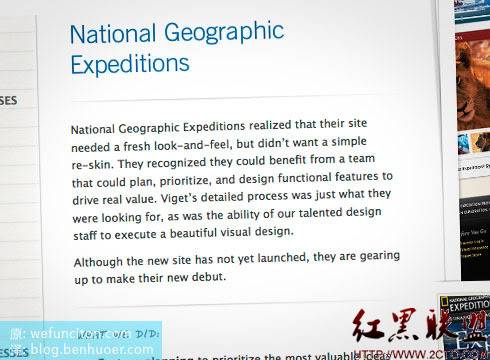
Leerraum und Zeichenabstand
Vigets Website ist ein perfektes Beispiel dafür, wie wichtig Schriftarten für das Webdesign wirklich sind. Der Screenshot unten von ihrer Portfolio-Seite zeigt noch einmal, wie große Schriftarten dazu beitragen können, Freiraum zu schaffen. Trotz dieses klaren, dünnen Linienstils verwendeten sie breite Leerräume. Eine weitere nette Geste ist die hervorragende Wahl der Zeilenhöhe [Leerzeichen]. Der Zeilenabstand ist viel größer als der Standardwert eingestellt, was die Lesbarkeit des Textes erheblich verbessert. Vielleicht können Sie diese Technik das nächste Mal in Ihren eigenen Designs ausprobieren.

Web Design Ledger, Schriftarten, die zur Stimmung passen
Das Finden der perfekten Schriftart erfordert ständiges Ausprobieren, oder Sie verwenden immer noch Schriftarten können basierend auf der „Stimmung“, die sie repräsentieren, ausgewählt werden. Das folgende Beispiel, Web Design Ledger, vermittelt den Menschen ein Retro- und altmodisches Gefühl und ist gleichzeitig voller offener Emotionen und Modernität. Der Schlüssel zu seinem Erfolg liegt in der Auswahl von Schriftarten, die bei den Menschen entsprechende Emotionen hervorrufen. Henry Jones (der Designer der Website) wählte für den Titel Georgia, eine beliebte traditionelle Serifenschrift, die dazu beitrug, ein nostalgisches Retro-Feeling zu erzielen. Das moderne Gefühl kommt von einer völlig anderen Schriftart als dem Titel – der Hauptinhalt verwendet Helvetica, eine serifenlose, glatte, offene Schriftart.

Schnelle Entscheidungen zur Schriftartenauswahl im Webdesign
Nachdem Sie oben so viele gute Beispiele gelesen haben, sollten Sie sich in Zukunft bei der Auswahl von Schriftarten wohler fühlen. Aber warum fühlen sie sich so gut an? Wie sollten Sie es das nächste Mal in Ihrem eigenen Design verwenden?
Ist es lesbar?
Scheuen Sie sich nicht, fette Schriftarten auszuprobieren.
Haben Sie über Abstände nachgedacht?
Abstände spielen eine große Rolle für die Lesbarkeit
Welche Emotionen löst Ihre Schriftart bei den Menschen aus?
Stellen Sie sicher, dass die Schriftartenauswahl zu Ihrem Designstil passt
In diesem Bereich gibt es viel zu beachten, aber ich bin kein Experte auf diesem Gebiet und habe gerade erst gelernt, die Schriftarten zu schätzen, die es gibt gut genutzt.
Das Obige ist der Inhalt von Hochwertiges Webdesign: Beispiele und Tipps Drei (Tipps zur Textanordnung und Schriftartenauswahl) Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php). cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Entdecken Sie die einzigartigen Vorteile der absoluten Positionierung im Webdesign
Jan 23, 2024 am 08:16 AM
Entdecken Sie die einzigartigen Vorteile der absoluten Positionierung im Webdesign
Jan 23, 2024 am 08:16 AM
Entdecken Sie die einzigartigen Vorteile der absoluten Positionierung im Webdesign. Im Webdesign ist die absolute Positionierung eine häufig verwendete Layoutmethode. Durch die Verwendung der absoluten Positionierung können Elemente präzise an bestimmten Stellen auf der Webseite platziert werden und einige spezielle Layouteffekte lassen sich leicht erzielen. Dieser Artikel untersucht diese Vorteile und veranschaulicht sie anhand konkreter Codebeispiele. Präzise Positionierung von Elementen Die absolute Positionierung ermöglicht eine präzise Steuerung der Position von Elementen auf einer Webseite. Durch Angabe der oberen, rechten, unteren und linken Attribute des Elements kann das Element sein
 Webdesign-Fähigkeiten und praktischer Erfahrungsaustausch basierend auf CSS3
Sep 08, 2023 pm 07:07 PM
Webdesign-Fähigkeiten und praktischer Erfahrungsaustausch basierend auf CSS3
Sep 08, 2023 pm 07:07 PM
Vermittlung von Webdesign-Fähigkeiten und praktischen Erfahrungen auf Basis von CSS3 Im heutigen Internetzeitalter wird Webdesign immer wichtiger. Mit der Einführung von CSS3 können Designer nun eine Vielzahl beeindruckender Effekte nutzen, um Benutzer anzusprechen. In diesem Artikel werden einige auf CSS3 basierende Webdesign-Fähigkeiten und praktische Erfahrungen vermittelt, um den Lesern dabei zu helfen, ihr Webdesign-Niveau zu verbessern. 1. Verwenden Sie Übergangseffekte, um sanfte Animationseffekte für Elemente von einem Zustand in einen anderen zu erzeugen. Durch die Verwendung der CSS3-Übergangseigenschaft können wir dies tun
 Untersuchen Sie die Auswirkungen der Einführung von CSS-Frameworks von Drittanbietern auf das Webdesign
Jan 16, 2024 am 10:32 AM
Untersuchen Sie die Auswirkungen der Einführung von CSS-Frameworks von Drittanbietern auf das Webdesign
Jan 16, 2024 am 10:32 AM
Untersuchung der Auswirkungen der Einführung von Drittanbieter-Frameworks in CSS auf das Webdesign. Einführung: Mit der rasanten Entwicklung des Internets ist Webdesign immer wichtiger geworden. Um die Benutzererfahrung zu verbessern und umfangreichere Funktionen bereitzustellen, müssen Entwickler häufig Frameworks von Drittanbietern verwenden, um Design und Entwicklung zu unterstützen. In diesem Artikel werden die Auswirkungen der Einführung von CSS-Frameworks von Drittanbietern auf das Webdesign untersucht und spezifische Codebeispiele aufgeführt. 1. Was ist ein CSS-Drittanbieter-Framework? Ein CSS-Drittanbieter-Framework ist eine Reihe vordefinierter CSS-Stile und -Komponenten, die beim Erstellen einer Webseite direkt aufgerufen werden können. Diese Frameworks sind reich an Inhalten,
 So verwenden Sie das CSS-Positionslayout zum Entwerfen eines Kartenlayouts für Webseiten
Sep 28, 2023 am 08:17 AM
So verwenden Sie das CSS-Positionslayout zum Entwerfen eines Kartenlayouts für Webseiten
Sep 28, 2023 am 08:17 AM
So verwenden Sie das CSSPositions-Layout zum Entwerfen von Kartenlayouts für Webseiten. Im Webdesign ist das Kartenlayout eine gängige und beliebte Designmethode. Es unterteilt den Inhalt in unabhängige Karten, jede Karte enthält bestimmte Informationen und kann leicht einen ordentlichen und vielschichtigen Seiteneffekt erzeugen. In diesem Artikel stellen wir vor, wie Sie das CSSPositions-Layout zum Entwerfen des Kartenlayouts einer Webseite verwenden, und fügen spezifische Codebeispiele bei. Erstellen Sie die HTML-Struktur. Zuerst müssen wir die HTML-Struktur erstellen, um das Kartenlayout darzustellen.
 CSS3-Animationen bieten Webdesignern kreative Inspiration und unbegrenzte Möglichkeiten
Sep 09, 2023 pm 08:45 PM
CSS3-Animationen bieten Webdesignern kreative Inspiration und unbegrenzte Möglichkeiten
Sep 09, 2023 pm 08:45 PM
Überblick über die kreative Inspiration und die unbegrenzten Möglichkeiten, die CSS3-Animationen Webdesignern bieten: Im modernen Webdesign sind Animationseffekte zu einem wichtigen Faktor für die Verbesserung des Benutzererlebnisses und die Steigerung der Website-Attraktivität geworden. Das Aufkommen der CSS3-Animationstechnologie hat Webdesignern flexiblere, reichhaltigere und kreativere Designoptionen eröffnet. In diesem Artikel werden die kreative Inspiration und die unbegrenzten Möglichkeiten untersucht, die CSS3-Animationen Webdesignern bieten, und einige Codebeispiele bereitgestellt. 1. Grundlegende Konzepte und Syntax der CSS3-Animation Bevor wir die CSS3-Animation einführen, müssen wir zunächst Folgendes tun
 Anwendungsgebiete von Elementselektoren im Webdesign
Jan 13, 2024 am 10:35 AM
Anwendungsgebiete von Elementselektoren im Webdesign
Jan 13, 2024 am 10:35 AM
Die Anwendung von Elementselektoren im Webdesign erfordert spezifische Codebeispiele. Im Webdesign sind Elementselektoren ein sehr wichtiger CSS-Selektor, der uns helfen kann, den Stil von Elementen auf Webseiten zu steuern und anzupassen. Durch den flexiblen Einsatz von Elementselektoren können verschiedene exquisite Webdesign-Effekte erzielt werden. 1. Grundlegende Syntax und Verwendung von Elementselektoren Der Elementselektor ist der einfachste Typ von CSS-Selektoren. Er wählt das entsprechende Element aus, indem er den Tag-Namen des HTML-Elements angibt. Die grundlegende Syntax des Elementselektors lautet: Tag-Name {
 Eine einfache Anleitung: Erstellen Sie ein großartiges CSS-Framework, um die Professionalität und Schönheit Ihres Webdesigns zu verbessern
Jan 16, 2024 am 09:02 AM
Eine einfache Anleitung: Erstellen Sie ein großartiges CSS-Framework, um die Professionalität und Schönheit Ihres Webdesigns zu verbessern
Jan 16, 2024 am 09:02 AM
In fünf Schritten erfahren Sie, wie Sie das perfekte CSS-Framework erstellen: Machen Sie Ihr Webdesign professioneller und schöner. Ein professionelles und schönes Webdesign zu pflegen ist der Traum eines jeden Webdesigners. Und die Etablierung eines perfekten CSS-Frameworks ist der Schlüssel zum Erreichen dieses Ziels. Das CSS-Framework besteht aus einer Reihe vordefinierter Stylesheets und Regeln, die Designern dabei helfen, schnell Webseitenlayouts und -stile zu erstellen. Heute stelle ich Ihnen eine fünfstufige Methode vor, die Ihnen bei der Erstellung eines perfekten CSS-Frameworks hilft. Die konkreten Schritte sind wie folgt: Schritt 1: Analysieren Sie die Anforderungen und legen Sie zu Beginn die Rahmenstruktur fest
 Wie sieht H5 aus?
Apr 01, 2025 pm 05:29 PM
Wie sieht H5 aus?
Apr 01, 2025 pm 05:29 PM
HTML5 (H5) ist die fünfte Version von HTML, die die Flexibilität und Funktionalität der Webentwicklung verbessern soll. Die Hauptmerkmale von H5 sind: 1) neue semantische Tags wie et al.; 2) Eingebettete Audio- und Videounterstützung, wie z. B. et al.; 3) API von Leinwand zeichnen; 4) Geolocation API. Diese Funktionen werden über die JavaScript -Engine des Browsers implementiert, wodurch Webseiten dynamischer und interaktiver werden.



