
Designer sind immer auf der Suche nach Möglichkeiten, Wirkung zu erzielen, wollen immer ein einzigartiges Design schaffen und beispiellose Effekte erzielen. Aber manchmal kann Selbstbeherrschung auch Wirkung erzielen. Quantitative Veränderungen führen zu qualitativen Veränderungen, und zu viel „Gutes“ kann auch zu schlechten Ergebnissen führen. Ein guter Designer weiß, wo das Gleichgewicht liegt, und vermeidet, dass zu viele Spezialeffekte ein Design ruinieren.
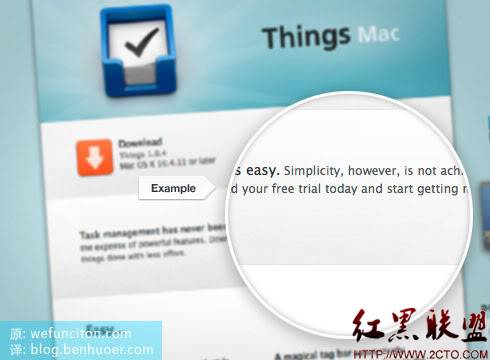
Weiche Farbverläufe auf der „Things“-Website
Ich achte immer auf die subtilen Farbverläufe auf Websites, die ich besuche. Es mag nervig klingen, aber ich kann einfach nicht anders, als die kleinen Details der Designs anderer Leute zu studieren, um Inspiration für meine zukünftigen Designs zu gewinnen. Der Farbverlauf ist eine der am häufigsten verwendeten Designmethoden, aber bei erfolgreicher Anwendung kann er dem Design dennoch viel Farbe verleihen. Er kann ein Gefühl von Realismus und Tiefe vermitteln, das andere Techniken nicht erreichen können. Die meisten Leute schenken Farbverläufen nicht viel Aufmerksamkeit, aber die Verwendung von Farbverläufen durch andere ist in der Tat meine beste Inspirationsquelle.

Projektion auf Icon Dock
Die Website von Icon Dock ist einfach eine Konferenz, bei der alle möglichen exquisiten Details zusammenkommen. Hervorhebungen, Verläufe und Schlagschatten auf Pixelebene. Aber hier konzentrieren wir uns nur auf seine Projektion. Es ist nicht sehr groß und die Transparenz ist erhöht, wodurch der Inhaltsblock sorgfältig hervorgehoben und zum eigentlichen Fokus gemacht wird. So schön~

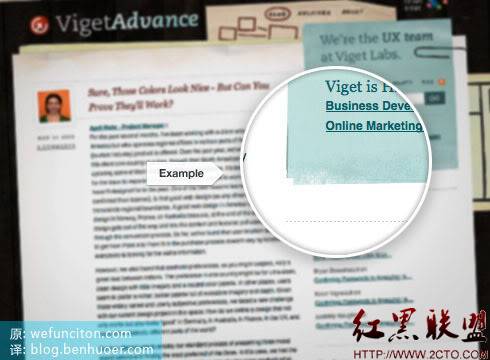
Feine Hintergrundmaterialien: Scouting for Girls
Materialhintergründe entscheiden über Erfolg oder Misserfolg Ihres Designs. Viele komplizierte Hintergründe lenken den Leser lediglich ab. Letztendlich wird die Designqualität stark reduziert. Daher ist es immer am besten, die Hintergrundmaterialien dezent und weich zu halten. Die Scouting for Girls-Website leistet hervorragende Arbeit bei der Verwendung von Materialien, um einen Gesamtstil und eine Designqualität zu schaffen. „Feinheit“ setzt Sichtbarkeit voraus. Den Menschen ist es vielleicht nicht klar bewusst, aber diese Details müssen eine Wirkung gehabt haben. Das Beispiel des Blogs Viget Advance kann uns in Bezug auf Distressing- und Shredder-Effekte einige Anregungen geben. Es handelt sich nur um eine ganz subtile Beunruhigung, aber ohne diesen Effekt würde das Kunstpapier langweilig und langweilig wirken. Es sind diese kleinen „Unvollkommenheiten“, die dieses Bild glaubwürdiger und realer machen.

Aquarelleffekt auf WebDesignerWall
Bei der Verwendung des Aquarelleffekts ist es wichtig, sicherzustellen, dass die Farben sanft genug gemischt werden, mit unterschiedlichen Farbtönen Geeignet, und... genug „Wasser“. Der Aquarelleffekt bietet viele Vorteile für Ihre Designs: eine zarte und harmonische Farbpalette, eine ansprechende Textur ... Aus diesem Grund entscheiden sich immer mehr Designer dafür, in ihren Designs Aquarelleffekte zu erzielen.
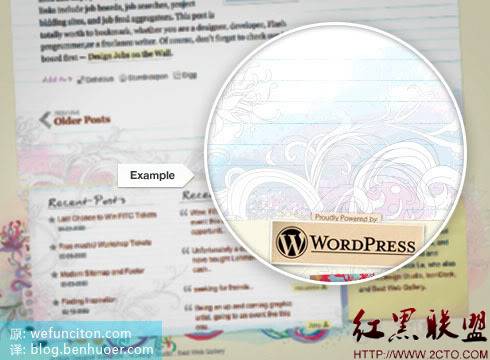
Exquisite Pflanzen: Daras Garten Das Folgende ist ein Entwurf voller Weisheit über exquisite Pflanzendetails. Es gibt viele weitere naturgetreue botanische Muster online, die auch sehr schön sind, aber in diesem Fall habe ich mich auf die helleren, subtileren Details im Hintergrund konzentriert. Dieses Beispiel zeigt, wie wichtig Details sind. Die sanften Farben und der Distressed-Effekt wecken Ihre Wahrnehmung von Details, rücken sie jedoch nicht in den Mittelpunkt.
Das Folgende ist ein Entwurf voller Weisheit über exquisite Pflanzendetails. Es gibt viele weitere naturgetreue botanische Muster online, die auch sehr schön sind, aber in diesem Fall habe ich mich auf die helleren, subtileren Details im Hintergrund konzentriert. Dieses Beispiel zeigt, wie wichtig Details sind. Die sanften Farben und der Distressed-Effekt wecken Ihre Wahrnehmung von Details, rücken sie jedoch nicht in den Mittelpunkt.
Tipps zur Verwendung subtiler Details Ich glaube, dass subtile Details ein gutes Design in ein brillantes Design verwandeln können. Wenn Sie immer noch nach Möglichkeiten suchen, Ihr Design hervorzuheben, sind subtile Details eine gute Möglichkeit, es auszuprobieren. Hier sind einige Tipps für die Arbeit mit feinen Details:
Ich glaube, dass subtile Details ein gutes Design in ein brillantes Design verwandeln können. Wenn Sie immer noch nach Möglichkeiten suchen, Ihr Design hervorzuheben, sind subtile Details eine gute Möglichkeit, es auszuprobieren. Hier sind einige Tipps für die Arbeit mit feinen Details:
Erstellen Sie Detailebenen
Legen Sie sich nicht auf einen Pinsel oder ein Material fest, sondern fügen Sie mehr Ebenen und mehr Details hinzu
Manchmal können bereits 3 % Deckkraft eine positive Wirkung haben Scheuen Sie sich nicht
Scheuen Sie sich nicht
Bei den oben genannten handelt es sich um hochwertiges Webdesign und Techniken Teil 5 (Selbstbeherrschung und exquisite Details). Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
 Zeichensoftware
Zeichensoftware
 Tutorial zur Konfiguration von Java-Umgebungsvariablen
Tutorial zur Konfiguration von Java-Umgebungsvariablen
 Welche Funktionen haben Computernetzwerke?
Welche Funktionen haben Computernetzwerke?
 Aktueller Ripple-Preis
Aktueller Ripple-Preis
 So kaufen Sie Fil-Münzen
So kaufen Sie Fil-Münzen
 503-Fehlerlösung
503-Fehlerlösung
 So erstellen Sie einen neuen Ordner in Pycharm
So erstellen Sie einen neuen Ordner in Pycharm
 Was ist der Befehl zum Löschen einer Spalte in SQL?
Was ist der Befehl zum Löschen einer Spalte in SQL?
 Der Unterschied zwischen Indexof und Includes
Der Unterschied zwischen Indexof und Includes




