 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Hochwertiges Webdesign: Beispiele und Tipps Nr. 6 (Das volle Potenzial von Farbe nutzen)
Hochwertiges Webdesign: Beispiele und Tipps Nr. 6 (Das volle Potenzial von Farbe nutzen)
Hochwertiges Webdesign: Beispiele und Tipps Nr. 6 (Das volle Potenzial von Farbe nutzen)
Designer wählen Farben im Allgemeinen gerne nach ihrem eigenen Geschmack aus, was wirklich unprofessionell ist. Um zu entscheiden, welche Farben am besten geeignet sind, sollten Sie immer die Bedürfnisse Ihrer Marke im Auge behalten und dann eine Farbkombination wählen, die das eigene Thema und die Zielstimmung angibt.
Ein tolles Beispiel für den Einsatz von Farbe im Webdesign
Langweilig bedeutet nicht gleich farblos: Oypro
Was mir an der Website von Oypro gefällt, ist, dass sie uns von einer „langweiligen“ Branche erzählen. Design dementsprechend tut Es muss auch nicht „langweilig“ sein. Normalerweise erlauben Unternehmenswebsites Designern nicht zu viel visuelle Kreativität. Es einfach und eintönig zu halten und Pastellfarben wurden zur ungeschriebenen Regel. Das Beispiel von Oypro beweist jedoch, dass man eine Website mit genügend „Corporate Feel“ erstellen kann, ohne sich einzuschränken.

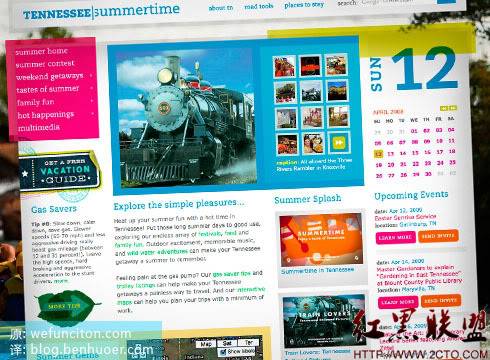
Lassen Sie die Farben sich verbinden: Tennessee Summertime
Die Sommerzeit in Tennessee ist ein lebendiger, heller und sehr warmer Ort. Alles scheint darauf ausgelegt, Sommeraktivitäten zu fördern. Die Website verwendet eine breite Palette hochgesättigter Farben in unterschiedlichen Farbtönen, aber jede Farbe trifft genau ins Schwarze und keine ist für das Thema ungeeignet. Die Farbkombination eines hochwertigen Designs muss in engem Zusammenhang mit der Dienstleistung oder dem Produkt stehen, die es präsentieren soll. Gutes Design erfordert nicht immer große Anstrengungen, um überraschende Farben auszuwählen. Die Farben, die am offensichtlichsten sind und verwendet werden sollten, können bessere Effekte erzielen. Zum Beispiel, Hell Design (Hell Design), es ist einfach unvernünftig, die feuerrote Farbe, die die Hölle symbolisiert, nicht zu verwenden.

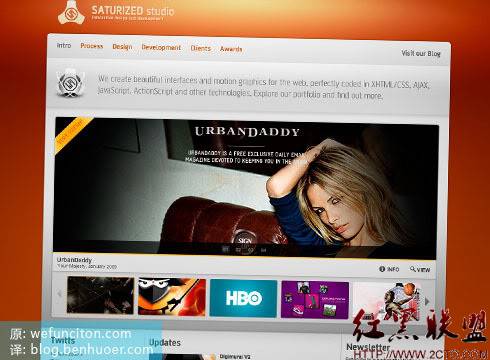
Auch der Hintergrund kann einen Unterschied machen: Saturized Studio
Nur das Malen einer monotonen Hintergrundfarbe macht Ihr Design nicht interessant. Ein leicht veränderter Rücken ist der beste Hintergrund. In diesem Beispiel sehen wir eine schöne orange/rote Farbe, die mit verschiedenen Licht- und Farbverlaufseffekten verwendet wird. Dieser Ansatz, dem Hintergrund Abwechslung zu verleihen, vermeidet effektiv Eintönigkeit und Stumpfheit. Zu beachten ist außerdem, dass der Kontrast zwischen dem dunkelorangefarbenen Hintergrund und dem hellen Inhaltsbereich darüber eine sehr dramatische und schöne visuelle Wirkung erzeugt.

Tipps für den Einsatz von Farbe im Webdesign
Farbe ist immer ein Bereich, den es wert ist, erkundet und experimentiert zu werden. Das Experimentieren mit verschiedenen Kombinationen bietet endlose Gestaltungsmöglichkeiten. Allerdings sollten Sie bei der Auswahl von Farben und Farbkombinationen folgende Punkte beachten:
Versuchen Sie den Durchbruch
Ein langweiliges Theme muss nicht unbedingt eine langweilige Farbkombination verwenden.
Variabel
Versuchen Sie es mit Farbverläufen, sich wiederholenden Mustern und Pinseln auf Ihren farbenfrohen Hintergründen. Es ist nicht einfach, ein Design nur mit Farbe gut aussehen zu lassen.
Bleiben Sie beim Thema
Stellen Sie sicher, dass Ihre Farben für das Produkt/die Dienstleistung, die Sie präsentieren möchten, relevant sind
Das ist alles für hochwertiges Webdesign: Beispiele und Tipps 6 (Das volle Potenzial von nutzen). Farbe) Inhalt, bitte beachten Sie die chinesische PHP-Website (www.php.cn) für weitere verwandte Inhalte!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Entdecken Sie die einzigartigen Vorteile der absoluten Positionierung im Webdesign
Jan 23, 2024 am 08:16 AM
Entdecken Sie die einzigartigen Vorteile der absoluten Positionierung im Webdesign
Jan 23, 2024 am 08:16 AM
Entdecken Sie die einzigartigen Vorteile der absoluten Positionierung im Webdesign. Im Webdesign ist die absolute Positionierung eine häufig verwendete Layoutmethode. Durch die Verwendung der absoluten Positionierung können Elemente präzise an bestimmten Stellen auf der Webseite platziert werden und einige spezielle Layouteffekte lassen sich leicht erzielen. Dieser Artikel untersucht diese Vorteile und veranschaulicht sie anhand konkreter Codebeispiele. Präzise Positionierung von Elementen Die absolute Positionierung ermöglicht eine präzise Steuerung der Position von Elementen auf einer Webseite. Durch Angabe der oberen, rechten, unteren und linken Attribute des Elements kann das Element sein
 Webdesign-Fähigkeiten und praktischer Erfahrungsaustausch basierend auf CSS3
Sep 08, 2023 pm 07:07 PM
Webdesign-Fähigkeiten und praktischer Erfahrungsaustausch basierend auf CSS3
Sep 08, 2023 pm 07:07 PM
Vermittlung von Webdesign-Fähigkeiten und praktischen Erfahrungen auf Basis von CSS3 Im heutigen Internetzeitalter wird Webdesign immer wichtiger. Mit der Einführung von CSS3 können Designer nun eine Vielzahl beeindruckender Effekte nutzen, um Benutzer anzusprechen. In diesem Artikel werden einige auf CSS3 basierende Webdesign-Fähigkeiten und praktische Erfahrungen vermittelt, um den Lesern dabei zu helfen, ihr Webdesign-Niveau zu verbessern. 1. Verwenden Sie Übergangseffekte, um sanfte Animationseffekte für Elemente von einem Zustand in einen anderen zu erzeugen. Durch die Verwendung der CSS3-Übergangseigenschaft können wir dies tun
 Untersuchen Sie die Auswirkungen der Einführung von CSS-Frameworks von Drittanbietern auf das Webdesign
Jan 16, 2024 am 10:32 AM
Untersuchen Sie die Auswirkungen der Einführung von CSS-Frameworks von Drittanbietern auf das Webdesign
Jan 16, 2024 am 10:32 AM
Untersuchung der Auswirkungen der Einführung von Drittanbieter-Frameworks in CSS auf das Webdesign. Einführung: Mit der rasanten Entwicklung des Internets ist Webdesign immer wichtiger geworden. Um die Benutzererfahrung zu verbessern und umfangreichere Funktionen bereitzustellen, müssen Entwickler häufig Frameworks von Drittanbietern verwenden, um Design und Entwicklung zu unterstützen. In diesem Artikel werden die Auswirkungen der Einführung von CSS-Frameworks von Drittanbietern auf das Webdesign untersucht und spezifische Codebeispiele aufgeführt. 1. Was ist ein CSS-Drittanbieter-Framework? Ein CSS-Drittanbieter-Framework ist eine Reihe vordefinierter CSS-Stile und -Komponenten, die beim Erstellen einer Webseite direkt aufgerufen werden können. Diese Frameworks sind reich an Inhalten,
 CSS3-Animationen bieten Webdesignern kreative Inspiration und unbegrenzte Möglichkeiten
Sep 09, 2023 pm 08:45 PM
CSS3-Animationen bieten Webdesignern kreative Inspiration und unbegrenzte Möglichkeiten
Sep 09, 2023 pm 08:45 PM
Überblick über die kreative Inspiration und die unbegrenzten Möglichkeiten, die CSS3-Animationen Webdesignern bieten: Im modernen Webdesign sind Animationseffekte zu einem wichtigen Faktor für die Verbesserung des Benutzererlebnisses und die Steigerung der Website-Attraktivität geworden. Das Aufkommen der CSS3-Animationstechnologie hat Webdesignern flexiblere, reichhaltigere und kreativere Designoptionen eröffnet. In diesem Artikel werden die kreative Inspiration und die unbegrenzten Möglichkeiten untersucht, die CSS3-Animationen Webdesignern bieten, und einige Codebeispiele bereitgestellt. 1. Grundlegende Konzepte und Syntax der CSS3-Animation Bevor wir die CSS3-Animation einführen, müssen wir zunächst Folgendes tun
 So verwenden Sie das CSS-Positionslayout zum Entwerfen eines Kartenlayouts für Webseiten
Sep 28, 2023 am 08:17 AM
So verwenden Sie das CSS-Positionslayout zum Entwerfen eines Kartenlayouts für Webseiten
Sep 28, 2023 am 08:17 AM
So verwenden Sie das CSSPositions-Layout zum Entwerfen von Kartenlayouts für Webseiten. Im Webdesign ist das Kartenlayout eine gängige und beliebte Designmethode. Es unterteilt den Inhalt in unabhängige Karten, jede Karte enthält bestimmte Informationen und kann leicht einen ordentlichen und vielschichtigen Seiteneffekt erzeugen. In diesem Artikel stellen wir vor, wie Sie das CSSPositions-Layout zum Entwerfen des Kartenlayouts einer Webseite verwenden, und fügen spezifische Codebeispiele bei. Erstellen Sie die HTML-Struktur. Zuerst müssen wir die HTML-Struktur erstellen, um das Kartenlayout darzustellen.
 Anwendungsgebiete von Elementselektoren im Webdesign
Jan 13, 2024 am 10:35 AM
Anwendungsgebiete von Elementselektoren im Webdesign
Jan 13, 2024 am 10:35 AM
Die Anwendung von Elementselektoren im Webdesign erfordert spezifische Codebeispiele. Im Webdesign sind Elementselektoren ein sehr wichtiger CSS-Selektor, der uns helfen kann, den Stil von Elementen auf Webseiten zu steuern und anzupassen. Durch den flexiblen Einsatz von Elementselektoren können verschiedene exquisite Webdesign-Effekte erzielt werden. 1. Grundlegende Syntax und Verwendung von Elementselektoren Der Elementselektor ist der einfachste Typ von CSS-Selektoren. Er wählt das entsprechende Element aus, indem er den Tag-Namen des HTML-Elements angibt. Die grundlegende Syntax des Elementselektors lautet: Tag-Name {
 So korrigieren Sie die Farbe mit der integrierten Intel-Grafik
Jan 12, 2024 pm 02:36 PM
So korrigieren Sie die Farbe mit der integrierten Intel-Grafik
Jan 12, 2024 pm 02:36 PM
Wir wissen, dass bei Computern nach längerer Nutzung verschiedene Probleme auftreten. Das häufigste Problem ist, dass viele Benutzer auf abnormale Monitorfarben stoßen. Heute hat der Editor für Sie zusammengestellt, wie Sie die Farbe der integrierten Intel-Grafik korrigieren können. Werfen wir einen Blick auf die Details. So korrigieren Sie die Farbe der integrierten Intel-Grafikkarte 1. Die Kalibrierung der integrierten Grafikkarte ist ebenfalls sehr praktisch. Klicken Sie auf die Anzeigeeinstellungen im Bedienfeld der Grafikkarte, um die Anzeigegröße und die Bildwiederholfrequenz des Monitors zu bestimmen ausreichend für den LCD-Monitor. 2. Klicken Sie dann auf „Farbkorrektur“, um die Helligkeit der Anzeige zu bestimmen. Wenn sie zu niedrig ist, gehen viele lebendige Details verloren, und wenn sie zu hoch ist, werden Ihre Augen geschädigt. 3. Dies
 Wie sieht H5 aus?
Apr 01, 2025 pm 05:29 PM
Wie sieht H5 aus?
Apr 01, 2025 pm 05:29 PM
HTML5 (H5) ist die fünfte Version von HTML, die die Flexibilität und Funktionalität der Webentwicklung verbessern soll. Die Hauptmerkmale von H5 sind: 1) neue semantische Tags wie et al.; 2) Eingebettete Audio- und Videounterstützung, wie z. B. et al.; 3) API von Leinwand zeichnen; 4) Geolocation API. Diese Funktionen werden über die JavaScript -Engine des Browsers implementiert, wodurch Webseiten dynamischer und interaktiver werden.



