 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Hochwertiges Webdesign: Beispiele und Tipps Nr. 7 (Machen Sie, was andere noch nie getan haben)
Hochwertiges Webdesign: Beispiele und Tipps Nr. 7 (Machen Sie, was andere noch nie getan haben)
Hochwertiges Webdesign: Beispiele und Tipps Nr. 7 (Machen Sie, was andere noch nie getan haben)
Die besten Websites haben einige ungewöhnliche, seltsame und sogar seltsame Designs. Aber diese Versuche, die Tradition in Frage zu stellen, könnten die Definition von Tradition verändert haben. Allerdings ist es im Designprozess wirklich am schwierigsten, völlig originell zu sein und etwas zu schaffen, das noch niemand zuvor gemacht hat.
Nach einem Regelverstoß sind Erfolg und Misserfolg nur einen Schritt entfernt. Entweder Sie machen ein unglaublich cleveres Design, oder Sie machen eine Menge Blödsinn und werden dafür kritisiert. Es gibt einen Grund, warum die Leute es nie tun, denn manche Ideen sind einfach schrecklich. Man muss sehr mutig sein, den Bereich zu verlassen, den die Leute kennen und mögen. Hier sind einige Beispiele:
Einzigartige Navigation auf MB Dragan
Es ist nicht Ihre übliche Site-Navigation, aber sie sieht immer noch wie eine Website aus und ist genauso gut wie diese Standard-Navigationen. Es war etwas riskant, aber das Ergebnis entsprach sehr gut der Beschaffenheit des Standorts. Ein sehr relevantes Design, dessen Koordination zwischen der Navigation und dem gesamten Design kaum zu übersehen ist.

Visualbox (Visual Box) Sehr visuelle Navigation
Die Website von Visualbox hat nur ein Ziel: Ihnen ihre intelligenten Werke zu zeigen. Deshalb verwenden sie nicht viele Worte, und das erste, was Sie sehen, ist ihr Name und eine Auswahl ihrer Werke. Wenn Sie mit der Maus über das Vorschaubild fahren, wird der Projektname angezeigt. Wenn Sie darauf klicken, gelangen Sie zur entsprechenden Position des Projekts auf der Seite. Dies ist eine sehr effiziente und praktische Lösung und viel ansprechender, als nur eine Liste zu erstellen.

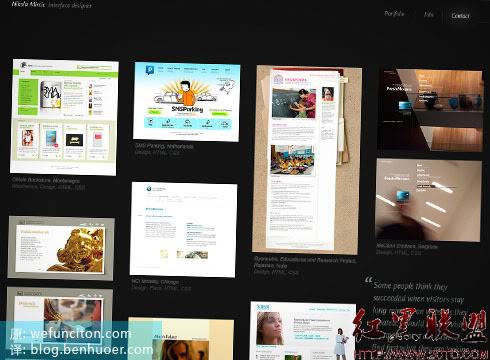
Nikola Mircic
Angenommen, Sie sind Interaktionsdesignerin und möchten, dass andere Ihre Arbeit sehen, und können genug bewegt werden, um eingestellt zu werden Du. Nikola Mircic zeigt uns, wie wichtig es sein kann, direkt auf den Punkt zu kommen, um eine unvergessliche Website zu schaffen. Sobald Sie seine Website öffnen, werden Sie von Werken verschiedener Stilrichtungen begrüßt, die prominent oben auf der Seite platziert sind, und natürlich gibt es zahlreiche Kontaktlinks. Es gibt nicht viele überflüssige Texte, die Sie davon überzeugen könnten, ihn einzustellen, die Arbeit selbst ist ein Beweis für sein Können. Wenn Sie auf die Miniaturansicht des Werks klicken, wird natürlich eine ausführliche Einführungsseite mit ausreichend Text angezeigt. Mir gefällt wirklich die Art und Weise, wie er den Inhalt organisiert.

Tipps zur Umsetzung frischer Ideen
Die oben genannten Beispiele sollen Ihre einzigartige Kreativität nicht „anregen“, sondern sind nur einige der einzigartigen Websites, die ich gefunden habe . Tatsächlich sollten Sie nicht überall nach Inspiration für neue Ideen suchen, denn dann werden Ihre Ideen von anderen inspiriert, was einer völligen Innovation widerspricht. Wenn Sie also vorhaben, etwas wirklich Außergewöhnliches zu schaffen, vergessen Sie diesen Teil einfach!
Sorgen Sie für die Verbindung zwischen den Dingen
Wenn Sie vorhaben, etwas besonders Einzigartiges zu tun, fragen Sie sich zunächst: „Ist es wirklich notwendig?“, „Ist das gerechtfertigt?“, „Und entspricht es der Markenattraktivität?“ „… Wenn die Antwort „Ja“ lautet, dann handeln Sie!
Vergessen Sie alles, was Sie wissen!
Nun, das ist noch nicht alles, die Grundprinzipien sind immer noch notwendig. Allerdings muss man sich nicht von völlig neuen Ideen inspirieren lassen, denn das kann leicht in die Irre führen.
Stellen Sie Qualität und Standards sicher
Grundsätzlich denke ich, wenn Ihre neue Idee gut genug ist, sollte es für Sie leicht sein, die Qualität zu beurteilen
Das Obige ist hochwertiges Webdesign: Beispiele und Techniken Inhalt von Teil 7 (Dinge tun, die andere nicht getan haben). Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 CSS3-Animationen bieten Webdesignern kreative Inspiration und unbegrenzte Möglichkeiten
Sep 09, 2023 pm 08:45 PM
CSS3-Animationen bieten Webdesignern kreative Inspiration und unbegrenzte Möglichkeiten
Sep 09, 2023 pm 08:45 PM
Überblick über die kreative Inspiration und die unbegrenzten Möglichkeiten, die CSS3-Animationen Webdesignern bieten: Im modernen Webdesign sind Animationseffekte zu einem wichtigen Faktor für die Verbesserung des Benutzererlebnisses und die Steigerung der Website-Attraktivität geworden. Das Aufkommen der CSS3-Animationstechnologie hat Webdesignern flexiblere, reichhaltigere und kreativere Designoptionen eröffnet. In diesem Artikel werden die kreative Inspiration und die unbegrenzten Möglichkeiten untersucht, die CSS3-Animationen Webdesignern bieten, und einige Codebeispiele bereitgestellt. 1. Grundlegende Konzepte und Syntax der CSS3-Animation Bevor wir die CSS3-Animation einführen, müssen wir zunächst Folgendes tun
 Entdecken Sie die einzigartigen Vorteile der absoluten Positionierung im Webdesign
Jan 23, 2024 am 08:16 AM
Entdecken Sie die einzigartigen Vorteile der absoluten Positionierung im Webdesign
Jan 23, 2024 am 08:16 AM
Entdecken Sie die einzigartigen Vorteile der absoluten Positionierung im Webdesign. Im Webdesign ist die absolute Positionierung eine häufig verwendete Layoutmethode. Durch die Verwendung der absoluten Positionierung können Elemente präzise an bestimmten Stellen auf der Webseite platziert werden und einige spezielle Layouteffekte lassen sich leicht erzielen. Dieser Artikel untersucht diese Vorteile und veranschaulicht sie anhand konkreter Codebeispiele. Präzise Positionierung von Elementen Die absolute Positionierung ermöglicht eine präzise Steuerung der Position von Elementen auf einer Webseite. Durch Angabe der oberen, rechten, unteren und linken Attribute des Elements kann das Element sein
 Webdesign-Fähigkeiten und praktischer Erfahrungsaustausch basierend auf CSS3
Sep 08, 2023 pm 07:07 PM
Webdesign-Fähigkeiten und praktischer Erfahrungsaustausch basierend auf CSS3
Sep 08, 2023 pm 07:07 PM
Vermittlung von Webdesign-Fähigkeiten und praktischen Erfahrungen auf Basis von CSS3 Im heutigen Internetzeitalter wird Webdesign immer wichtiger. Mit der Einführung von CSS3 können Designer nun eine Vielzahl beeindruckender Effekte nutzen, um Benutzer anzusprechen. In diesem Artikel werden einige auf CSS3 basierende Webdesign-Fähigkeiten und praktische Erfahrungen vermittelt, um den Lesern dabei zu helfen, ihr Webdesign-Niveau zu verbessern. 1. Verwenden Sie Übergangseffekte, um sanfte Animationseffekte für Elemente von einem Zustand in einen anderen zu erzeugen. Durch die Verwendung der CSS3-Übergangseigenschaft können wir dies tun
 Untersuchen Sie die Auswirkungen der Einführung von CSS-Frameworks von Drittanbietern auf das Webdesign
Jan 16, 2024 am 10:32 AM
Untersuchen Sie die Auswirkungen der Einführung von CSS-Frameworks von Drittanbietern auf das Webdesign
Jan 16, 2024 am 10:32 AM
Untersuchung der Auswirkungen der Einführung von Drittanbieter-Frameworks in CSS auf das Webdesign. Einführung: Mit der rasanten Entwicklung des Internets ist Webdesign immer wichtiger geworden. Um die Benutzererfahrung zu verbessern und umfangreichere Funktionen bereitzustellen, müssen Entwickler häufig Frameworks von Drittanbietern verwenden, um Design und Entwicklung zu unterstützen. In diesem Artikel werden die Auswirkungen der Einführung von CSS-Frameworks von Drittanbietern auf das Webdesign untersucht und spezifische Codebeispiele aufgeführt. 1. Was ist ein CSS-Drittanbieter-Framework? Ein CSS-Drittanbieter-Framework ist eine Reihe vordefinierter CSS-Stile und -Komponenten, die beim Erstellen einer Webseite direkt aufgerufen werden können. Diese Frameworks sind reich an Inhalten,
 Anwendungsgebiete von Elementselektoren im Webdesign
Jan 13, 2024 am 10:35 AM
Anwendungsgebiete von Elementselektoren im Webdesign
Jan 13, 2024 am 10:35 AM
Die Anwendung von Elementselektoren im Webdesign erfordert spezifische Codebeispiele. Im Webdesign sind Elementselektoren ein sehr wichtiger CSS-Selektor, der uns helfen kann, den Stil von Elementen auf Webseiten zu steuern und anzupassen. Durch den flexiblen Einsatz von Elementselektoren können verschiedene exquisite Webdesign-Effekte erzielt werden. 1. Grundlegende Syntax und Verwendung von Elementselektoren Der Elementselektor ist der einfachste Typ von CSS-Selektoren. Er wählt das entsprechende Element aus, indem er den Tag-Namen des HTML-Elements angibt. Die grundlegende Syntax des Elementselektors lautet: Tag-Name {
 So verwenden Sie das CSS-Positionslayout zum Entwerfen eines Kartenlayouts für Webseiten
Sep 28, 2023 am 08:17 AM
So verwenden Sie das CSS-Positionslayout zum Entwerfen eines Kartenlayouts für Webseiten
Sep 28, 2023 am 08:17 AM
So verwenden Sie das CSSPositions-Layout zum Entwerfen von Kartenlayouts für Webseiten. Im Webdesign ist das Kartenlayout eine gängige und beliebte Designmethode. Es unterteilt den Inhalt in unabhängige Karten, jede Karte enthält bestimmte Informationen und kann leicht einen ordentlichen und vielschichtigen Seiteneffekt erzeugen. In diesem Artikel stellen wir vor, wie Sie das CSSPositions-Layout zum Entwerfen des Kartenlayouts einer Webseite verwenden, und fügen spezifische Codebeispiele bei. Erstellen Sie die HTML-Struktur. Zuerst müssen wir die HTML-Struktur erstellen, um das Kartenlayout darzustellen.
 Eine einfache Anleitung: Erstellen Sie ein großartiges CSS-Framework, um die Professionalität und Schönheit Ihres Webdesigns zu verbessern
Jan 16, 2024 am 09:02 AM
Eine einfache Anleitung: Erstellen Sie ein großartiges CSS-Framework, um die Professionalität und Schönheit Ihres Webdesigns zu verbessern
Jan 16, 2024 am 09:02 AM
In fünf Schritten erfahren Sie, wie Sie das perfekte CSS-Framework erstellen: Machen Sie Ihr Webdesign professioneller und schöner. Ein professionelles und schönes Webdesign zu pflegen ist der Traum eines jeden Webdesigners. Und die Etablierung eines perfekten CSS-Frameworks ist der Schlüssel zum Erreichen dieses Ziels. Das CSS-Framework besteht aus einer Reihe vordefinierter Stylesheets und Regeln, die Designern dabei helfen, schnell Webseitenlayouts und -stile zu erstellen. Heute stelle ich Ihnen eine fünfstufige Methode vor, die Ihnen bei der Erstellung eines perfekten CSS-Frameworks hilft. Die konkreten Schritte sind wie folgt: Schritt 1: Analysieren Sie die Anforderungen und legen Sie zu Beginn die Rahmenstruktur fest
 Wie sieht H5 aus?
Apr 01, 2025 pm 05:29 PM
Wie sieht H5 aus?
Apr 01, 2025 pm 05:29 PM
HTML5 (H5) ist die fünfte Version von HTML, die die Flexibilität und Funktionalität der Webentwicklung verbessern soll. Die Hauptmerkmale von H5 sind: 1) neue semantische Tags wie et al.; 2) Eingebettete Audio- und Videounterstützung, wie z. B. et al.; 3) API von Leinwand zeichnen; 4) Geolocation API. Diese Funktionen werden über die JavaScript -Engine des Browsers implementiert, wodurch Webseiten dynamischer und interaktiver werden.





