 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 WebMatrix-Tutorial für Fortgeschrittene (4): So verwenden Sie das Layout
WebMatrix-Tutorial für Fortgeschrittene (4): So verwenden Sie das Layout
WebMatrix-Tutorial für Fortgeschrittene (4): So verwenden Sie das Layout
Microsoft hat ein erweitertes Tutorial zum Webentwicklungstool WebMatrix veröffentlicht, um Entwicklern das Verständnis zu erleichtern. WebMatrix gilt als das leistungsstärkste Webentwicklungstool in der Geschichte von Microsoft. Als Nächstes werden Sie in dieser Ausgabe weiterhin mit den folgenden Tutorials bekannt gemacht.
Einführung: Microsoft WebMatrix ist ein kostenloses Tool, mit dem Websites im Internet erstellt, angepasst und veröffentlicht werden können.
Mit WebMatrix können Sie ganz einfach Websites erstellen. Sie können mit einer Open-Source-Anwendung (wie WordPress, Joomla, DotNetNuke oder Orchard) beginnen und WebMatrix übernimmt für Sie den Download, die Installation und die Konfiguration der Anwendung. Oder Sie können den Code selbst schreiben und dabei die vielen integrierten Vorlagen verwenden, die Ihnen den schnellen Einstieg erleichtern. Was auch immer Sie wählen, WebMatrix bietet alles, was Ihre Website zum Betrieb benötigt, einschließlich Webserver, Datenbanken und Frameworks. Durch die Verwendung desselben Stacks auf Ihrem Entwicklungsdesktop, den Sie auch auf Ihrem Webhost verwenden würden, ist die Online-Schaltung Ihrer Website einfach und reibungslos.
Sie können es von http://web.ms/webmatrix herunterladen.
Jetzt können Sie in nur wenigen Stunden lernen, WebMatrix, CSS, HTML, HTML5, ASP.NET, SQL, Datenbanken usw. zu verwenden und einfache Webanwendungen zu schreiben. Der Inhalt ist wie folgt:
Bisher haben Sie gelernt, wie Sie mit WebMatrix eine sehr einfache Webseite erstellen, wie diese Webseite in vielen verschiedenen Browsern läuft und wie Sie CSS-Stile verwenden, um eine einfache Webseite zu erstellen Webseite schöner.
In diesem Kapitel gehen Sie einen Schritt weiter und beginnen mit der Serverprogrammierung. Möglicherweise sind Sie mit clientseitiger Programmierung vertraut, z. B. mit dem Erstellen von Anwendungen, die auf dem Telefon oder dem Desktop ausgeführt werden, oder sogar mit JavaScript-Anwendungen, die im Browser ausgeführt werden. Ein wichtiger Unterschied zur Serverprogrammierung besteht darin, dass ein Großteil des Anwendungscodes nicht auf dem Clientgerät ausgeführt wird. Stattdessen initiiert eine Endbenutzeraktion eine Anfrage für eine Webseite an den Server. Wenn es sich bei der Webseite um eine „aktive“ Webseite handelt, führt der Server Code aus und verwendet diesen Code, um HTML-Tags und -Werte zu generieren, die gesendet werden zum Browser. Der Browser rendert dann diesen HTML-Code und der Benutzer sieht die angezeigten Ergebnisse.
Wenn sich Ihre Fähigkeiten weiterentwickeln, werden Sie feststellen, dass es manchmal nützlich ist, Code zu kombinieren, von dem einige im Browser ausgeführt werden (häufig unter Verwendung von JavaScript oder Rich Internet Application (RIA)-Technologien wie Silverlight) und der verbleibende Code läuft auf dem Server.
WebMatrix führt die Razor-Syntax für die Webseitenprogrammierung ein. Sie bietet eine sehr leistungsstarke, aber sehr einfache Funktion, nämlich die Layout-Engine. In diesem Artikel befassen wir uns mit der Verwendung von Layoutfunktionen, um den gesamten gängigen HTML-Code (wie
CSHTML-Webseiten mit Razor erstellen
Bisher haben Sie HTML-Webseiten mit der Erweiterung .HTM oder .HTML erstellt. Dabei handelt es sich um statische Webseiten. Wenn der Browser ihre Adresse aufruft, sendet der Server sie und ihren Inhalt an den Browser. Der Server wird diese Seite in keiner Weise verarbeiten.
Vielleicht haben Sie schon einmal von „dynamischen“ Webseiten gehört. Hierbei handelt es sich um Webseiten, die von einem Server basierend auf HTML und Code erstellt werden, der auf dem Server ausgeführt wird, um zu bestimmen, wie die Webseite aufgebaut werden soll und welchen Inhalt die Erstellung haben soll HTML. Dynamische Webseiten ermöglichen wirklich leistungsstarke Anwendungsfälle, und der Rest dieser Serie wird sie nutzen. Sie ermöglichen Ihnen unter anderem, Filme in einer Datenbank zu speichern und den Server die Daten in der Datenbank verwenden zu lassen, um den Inhalt für Ihre Webseite zu generieren, ohne dass Sie den Filmtitel direkt auf die HTML-Seite schreiben oder die Seite ändern müssen wenn Sie den Eintrag ändern möchten.
In diesem Abschnitt erstellen Sie Ihre erste dynamische Webseite.
In WebMatrix haben dynamische Webseiten die Erweiterung .CSHTML oder .VBHTML. Es handelt sich tatsächlich um HTML-Dateien, die Inline-Code enthalten, der in C# (CS) oder Visual Basic (VB) geschrieben ist, wie Sie an der Erweiterung erkennen können. Ich verwende CSHTML-Dateien, die es mir ermöglichen, in der Sprache C# Inline-Code auf der Webseite zu schreiben. Die Methode hierfür und die Syntax, die dies in HTML unterstützt, haben den Spitznamen „Razor“.
Wir erstellen eine dynamische Webseite.
Erstellen Sie mit WebMatrix im Arbeitsbereich „Dateien“ eine neue CSHTML-Webseite mit dem Namen „movies.cshtml“:

WebMatrix erstellt eine Webseite, die angezeigt wird Sieht aus wie eine einfache HTML-Webseite. Ersetzen Sie den Inhalt dieser Seite durch Folgendes:
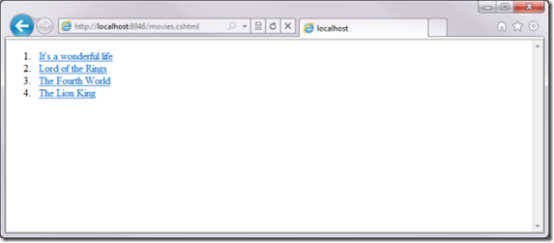
<div id="movieslist"> <ol> <li><a href="#">Its a wonderful life</a></li> <li><a href="#">Lord of the Rings</a></li> <li><a href="#">The Fourth World</a></li> <li><a href="#">The Lion King</a></li> </ol> </div>
Sieht dieser Code seltsam aus? Es gibt kein -Tag im Code, keine
-Tags, aber es funktioniert trotzdem! Oder zumindest grundsätzlich wirksam. Führen Sie es aus und Sie sehen die folgende Oberfläche:
页眉和页脚
上面的网页非常类似于我们之前创建的网页,但是让我们将网页页眉定义为HTML中包含电影列表的

