 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 WebMatrix Advanced Tutorial (5): So verwenden Sie Datenbanken in Webseiten
WebMatrix Advanced Tutorial (5): So verwenden Sie Datenbanken in Webseiten
WebMatrix Advanced Tutorial (5): So verwenden Sie Datenbanken in Webseiten
Einführung: Microsoft WebMatrix ist ein kostenloses Tool, mit dem Websites im Internet erstellt, angepasst und veröffentlicht werden können.
Mit WebMatrix können Sie ganz einfach eine Website erstellen. Sie können mit einer Open-Source-Anwendung (wie WordPress, Joomla, DotNetNuke oder Orchard) beginnen und WebMatrix übernimmt für Sie den Download, die Installation und die Konfiguration der Anwendung. Oder Sie können den Code selbst schreiben und dabei die vielen integrierten Vorlagen verwenden, die Ihnen den schnellen Einstieg erleichtern. Was auch immer Sie wählen, WebMatrix bietet alles, was Ihre Website zum Betrieb benötigt, einschließlich Webserver, Datenbanken und Frameworks. Durch die Verwendung desselben Stacks auf Ihrem Entwicklungsdesktop, den Sie auch auf Ihrem Webhost verwenden würden, ist die Online-Schaltung Ihrer Website einfach und reibungslos.
Sie können es von http://web.ms/webmatrix herunterladen.
Jetzt können Sie in nur wenigen Stunden lernen, WebMatrix, CSS, HTML, HTML5, ASP.NET, SQL, Datenbanken usw. zu verwenden und einfache Webanwendungen zu schreiben. Der Inhalt ist wie folgt:
Bisher haben Sie gelernt, wie Sie WebMatrix zum Erstellen von HTML-Webseiten verwenden, wie Sie Cascading Style Sheets (CSS) zum effektiven Gestalten von Webseiten verwenden und wie Sie die integrierten Layoutfunktionen verwenden und „Razor“-Syntax in WebMatrix, um Ihre Aufmerksamkeit auf den Inhalt der Webseite zu konzentrieren, anstatt sich von anderen Aufgaben ablenken zu lassen.
In diesem Kapitel zeigen wir Ihnen, wie Sie die statische Filmliste, die Sie bereits verwenden, umwandeln und dynamisch machen. Anstatt die Liste der Filme manuell in HTML zu schreiben, werden wir sie praktisch in eine Datenbank einfügen und WebMatrix diese Datenbank lesen und den HTML-Code für uns generieren lassen. Auf diese Weise können wir problemlos Änderungen an der Datenbank vornehmen und Webseiten automatisch aktualisieren.
Datenbank in WebMatrix erstellen
Suchen Sie zunächst den Arbeitsbereich „Datenbanken“ in WebMatrix und öffnen Sie ihn. In der Mitte des Fensters sehen Sie die Option „Datenbank zu Ihrer Site hinzufügen“.

Wählen Sie diese Option und WebMatrix erstellt eine neue Datenbank mit dem Namen „Movies.sdf“. Wenn Ihre Website einen anderen Namen hat, beispielsweise „foo“, erstellt WebMatrix eine Datenbank basierend auf diesem Namen (z. B. foo.sdf).
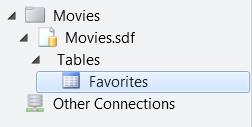
Sie sehen die Datenbank im Datenbank-Explorer auf der linken Seite des Fensters:

Fügen Sie eine Tabelle zur Datenbank hinzu
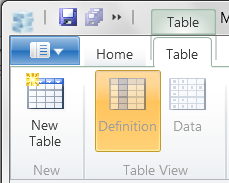
Im Fenster oben sehen Sie eine Multifunktionsleiste mit den verschiedenen Vorgängen, die Sie an Ihrer Datenbank ausführen können, einschließlich der Erstellung von Tabellen und Abfragen sowie der Migration zu anderen Datenbanken. Wählen Sie in diesem Menüband das Werkzeug „Neue Tabelle“ aus. Wenn bei der Auswahl nichts passiert, stellen Sie sicher, dass Sie „Movies.sdf“ im Datenbank-Explorer auswählen.

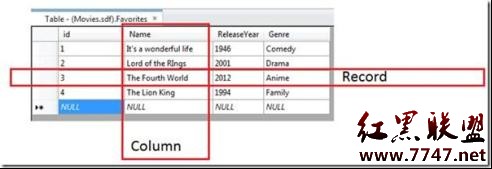
WebMatrix erstellt die Tabelle für Sie und öffnet den Spalteneditor. Dadurch können Sie neue Spalten in der Datenbanktabelle erstellen. Im Datenbankvokabular bezieht sich ein Datensatz auf alle Daten einer bestimmten Entität. Bei den Daten einer Person kann es sich beispielsweise um eine Aufzeichnung ihres Namens, ihres Alters, ihrer Adresse und ihrer Telefonnummer handeln. Spalten sind Werte für einzelne Datenteile, unabhängig davon, in welchem Datensatz sie sich befinden. Im obigen Beispiel ist „Name“ eine Spalte, ebenso wie „Alter“.
Also erstellen wir für unseren Film eine Datenbank ähnlich der folgenden:

Zuerst erstellen wir die ID. ID ist die Kennung eines bestimmten Datensatzes. Sie benötigen keine ID, insbesondere bei einer einfachen Datenbank wie dieser, es empfiehlt sich jedoch, eine solche zu erstellen. Wenn Sie komplexere Datenbanken erstellen, werden Sie feststellen, dass diese für die Verfolgung und Abfrage Ihrer Daten wichtig sind.
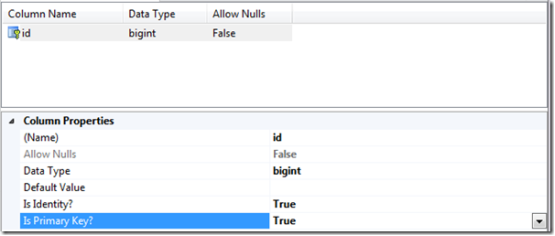
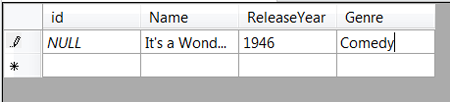
Geben Sie im Spalteneditor die Details wie unten gezeigt ein:

Dadurch wird die Spalte „Provide the“ erstellt Benennen Sie „id“ und geben Sie es als Zahl (bigint) an, die einen Wert haben muss (setzen Sie „Erlaube Nullen“ auf „Falsch“). Anschließend wird dieses Feld als ID angegeben, was bedeutet, dass wir der Datenbank mitteilen, dass wir dieses Feld als ID verwenden. Dies hat den Vorteil, dass jedes Mal, wenn wir der Datenbank einen neuen Datensatz hinzufügen, die ID automatisch aktualisiert wird, sodass wir uns nicht darum kümmern müssen, den neuesten Eintrag zu verfolgen, seine ID zu ermitteln und den neuen Datensatz herauszufinden.
Jetzt geben wir an, dass dieses Feld der Primärschlüssel ist. Auch hier ist „Primärschlüssel“ ein Datenbankbegriff. Ein Schlüssel ist eine Spalte in einer Datenbank, die einen besonderen Wert hat, normalerweise der Hauptwert, den Sie beim Auswählen von Datensätzen verwenden möchten. Datenbanken nutzen sie, um die Suche nach Daten zu vereinfachen. Beispielsweise könnte Ihr Arbeitsplatz Ihnen eine Mitarbeiternummer zugewiesen haben. Anhand dieser Nummer können Sie leicht nachverfolgt werden, da die Suche nach der Nummer „333102“ möglicherweise viel einfacher ist als die Suche nach dem Mitarbeiter „Nizhoni Benally“, insbesondere wenn Ihr Unternehmen viele Mitarbeiter hat. Damit ist Ihre Mitarbeiternummer der Schlüssel, mit dem Sie gefunden werden. Sie können viele Schlüssel in Ihren Daten verwenden, und der Primärschlüssel sollte als der wichtigste angesehen werden.
Wenn wir also Filme in der Datenbank aufnehmen, geben wir jedem Film eine ID, die wir als Primärschlüssel festlegen.
Erstellen Sie drei weitere Spalten über die Schaltfläche „Neue Spalte“ im Menüband. In der Tabelle werden drei unbenannte leere Spalten angezeigt.
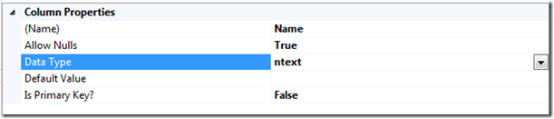
Wählen Sie die erste leere Zeile aus, nennen Sie sie „Name“ und legen Sie den Datentyp auf „ntext“ fest. Stellen Sie sicher, dass „Ist Identität“ und „Ist Primärschlüssel“ falsch sind.

Nennen Sie die zweite leere Zeile „ReleaseYear“ und behalten Sie den Datentyp „bigint“ bei.
Nennen Sie die dritte Leerzeile „Genre“ und behalten Sie den Datentyp „ntext“ bei.
Klicken Sie auf die Schaltfläche „Speichern“ in der WebMatrix-Titelleiste

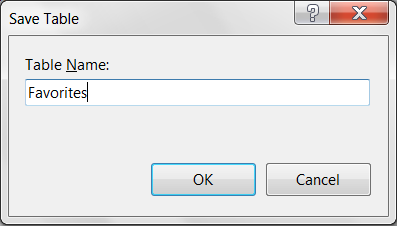
Es erscheint ein Dialogfeld, in dem Sie den Tabellennamen eingeben und ihn als „Favoriten“ bezeichnen können

Klicken Sie auf OK und Sie sehen die neue Tabelle auf der linken Seite des Formulars

Daten hinzufügen
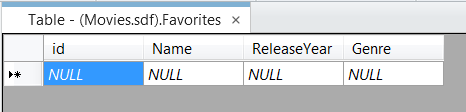
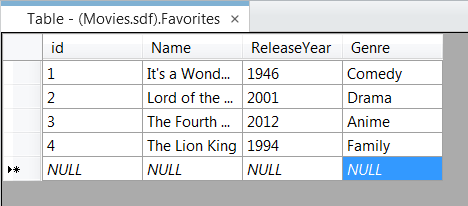
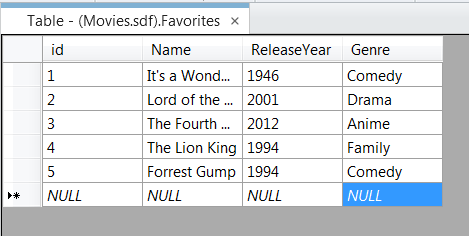
Doppelklicken Sie auf die Favoritentabelle, um eine leere Tabelle zu öffnen. Es sind keine Daten vorhanden

Geben Sie Daten in das entsprechende Feld ein. Für die ID sind keine Daten erforderlich

Jetzt werden insgesamt 4 Datensätze eingegeben

Webseite erstellen und verwenden die Daten
Vorne sehen Sie Ihre Die Website verwendet ein Layout einschließlich HTML
,,styling, body usw. Erstellen Sie eine neue CSTHML-Seite und benennen Sie sie datamovies.cshtml.Ersetzen Sie den Inhalt von datamovies.cshtml durch statischen Inhalt
<div id="movieslist">
<ol>
<li><a href="#">It's a wonderful life</a></li>
<li><a href="#">Lord of the Rings</a></li>
<li><a href="#">The Fourth World</a></li>
<li><a href="#">The Lion King</a></li>
</ol>
</div>Die statische Liste enthält nur 4 Inhalte. Wenn wir 5 Inhalte wünschen, dann Wenn die Daten in der Datenbank auf die Seite übertragen werden, weiß die Seite nicht, wie viele Datensätze es in der Datenbank gibt. Daher muss eine Schleife erstellt werden Fügen Sie
hinzu. Teilen Sie der Seite zunächst die Datenbankinformationen mit. Fügen Sie oben in datamovies.cshtml den folgenden Code hinzu:
@{
var db= Database.Open("Movies");
var sqlQ = "SELECT * FROM Favorites";
var data = db.Query(sqlQ);
} "@. " stellt den Code dar, den die Razor-Engine ausführen muss, und die Syntax ist in Programmiersprachen wie Java, C++, C oder C# bekannt.
Zu diesem Zeitpunkt sieht unser Code so aus:
@{
var db= Database.Open("Movies");
var sqlQ = "SELECT * FROM Favorites";
var data = db.Query(sqlQ);
}
<div id="movieslist">
<ol>
<li><a href="#">It's a wonderful life</a></li>
<li><a href="#">Lord of the Rings</a></li>
<li><a href="#">The Fourth World</a></li>
<li><a href="#">The Lion King</a></li>
</ol>
</div>Wir haben die Daten aus der Datenbank erhalten, aber die Seite zeigt immer noch statischen Inhalt an. Zuerst löschen wir den Rest des < li>, so dass nur eins übrig bleibt
<ol>
<li><a href="#">It's a wonderful life</a></li>
</ol>Verwenden Sie die Razor-Engine, um Datenschleifen zur Seite hinzuzufügen, und verwenden Sie @foreach
<ol>
@foreach(var row in data)
{
<li><a href="#">It's a wonderful life</a></li>
}
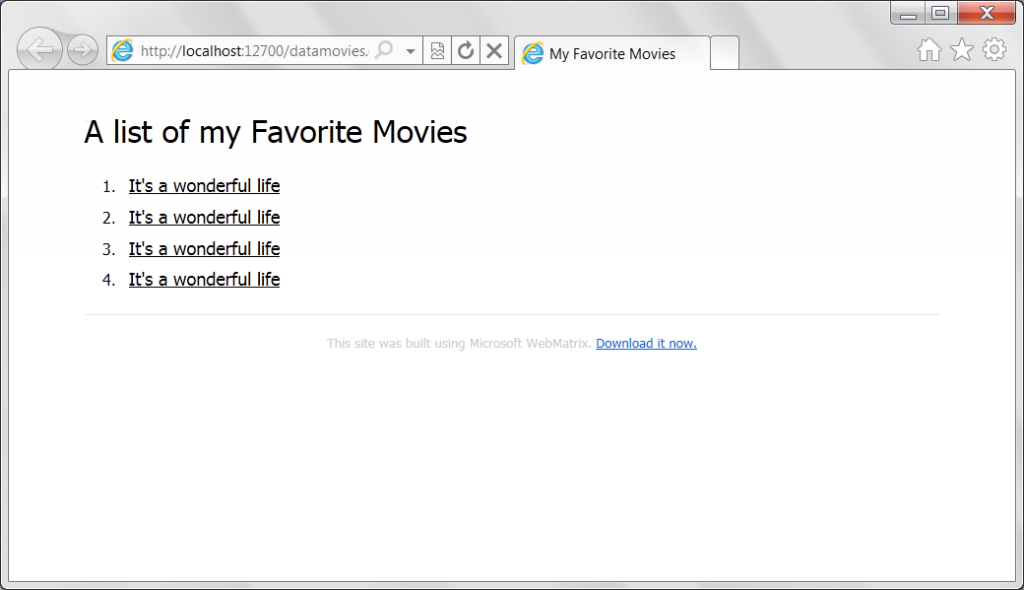
</ol>Jetzt sehen wir den Code, der Effekt ist wie folgt: Es gibt 4 Datensätze in der Datenbank, insgesamt 4 Mal geloopt

aber wir haben es nicht bekommen. Für den Inhalt in der Datenbank müssen Sie den Code ändern in:
<ol>
@foreach(var row in data)
{
<li><a href="#">@row.Name</a></li>
}
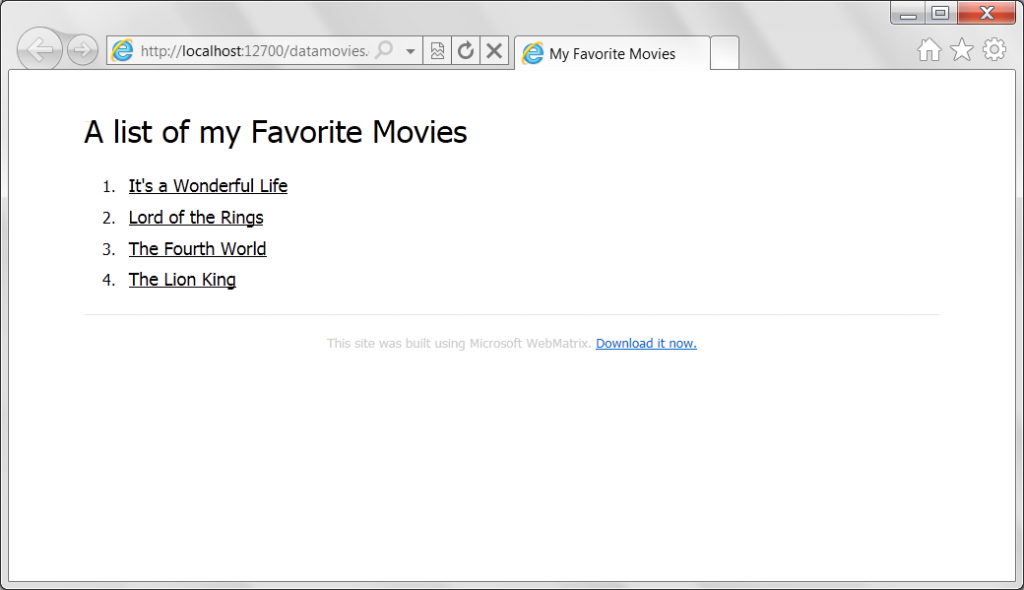
</ol>Auf diese Weise können Sie die abgefragten Daten erhalten

Jetzt fügen wir weitere hinzu Datenelement in die Datenbank übertragen, sodass insgesamt 5 Datenelemente vorhanden sind

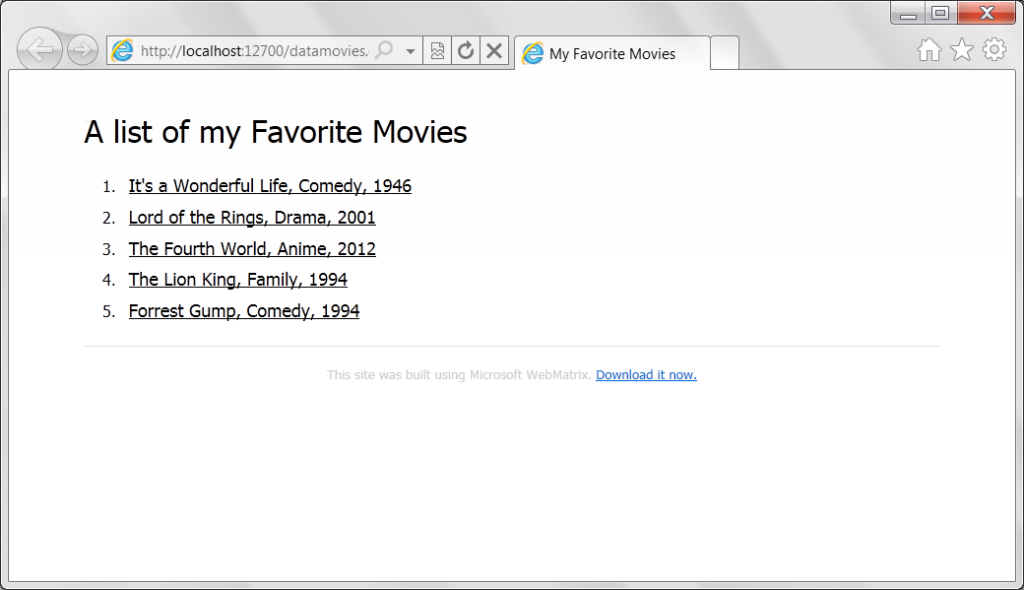
Wenn wir die Seite erneut öffnen, wird eine Liste mit 5 Datenelementen angezeigt

Das Obige ist das WebMatrix-Tutorial für Fortgeschrittene (5): So verwenden Sie die Datenbank auf der Webseite. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn).

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Entmystifizierende Bildschirmleser: Zugrunde Formen und Best Practices
Mar 08, 2025 am 09:45 AM
Entmystifizierende Bildschirmleser: Zugrunde Formen und Best Practices
Mar 08, 2025 am 09:45 AM
Dies ist der 3. Beitrag in einer kleinen Serie, die wir in Form von Barrierefreiheit gemacht haben. Wenn Sie den zweiten Beitrag verpasst haben, lesen Sie "Verwalten des Benutzerfokus mit: Fokus-Sichtbar". In
 Erstellen Sie ein JavaScript -Kontaktformular mit dem Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Erstellen Sie ein JavaScript -Kontaktformular mit dem Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Dieses Tutorial zeigt, dass professionelle JavaScript-Formulare mithilfe des Frameworks Smart Forms erstellt werden (Hinweis: Nicht mehr verfügbar). Während der Rahmen selbst nicht verfügbar ist, bleiben die Prinzipien und Techniken für andere Formbauer relevant.
 Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
Mar 09, 2025 pm 12:53 PM
Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
Mar 09, 2025 pm 12:53 PM
Die CSS-Box-Shadow- und Umrisseigenschaften haben Thema gewonnen. JSON-Unterstützung in WordPress 6.1. Sei ein paar Beispiele für die Funktionsweise in realen Themen und welche Optionen wir diese Stile auf WordPress -Blöcke und Elemente anwenden müssen.
 Erstellen Sie einen Inline -Texteditor mit dem inhaltlichen Attribut
Mar 02, 2025 am 09:03 AM
Erstellen Sie einen Inline -Texteditor mit dem inhaltlichen Attribut
Mar 02, 2025 am 09:03 AM
Der Aufbau eines Inline -Texteditors ist nicht trivial. Der Prozess beginnt damit, dass das Zielelement bearbeitbar wird und potenzielle SyntaxE -Ausnahmen behandelt. Erstellen Sie Ihren Editor Um diesen Editor zu erstellen, müssen Sie den Inhalt dynamisch ändern
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Vergleich der 5 besten PHP -Formbauer (und 3 kostenlose Skripte)
Mar 04, 2025 am 10:22 AM
Vergleich der 5 besten PHP -Formbauer (und 3 kostenlose Skripte)
Mar 04, 2025 am 10:22 AM
In diesem Artikel werden die auf dem Envato -Markt verfügbaren Top -Skripte für PHP -Formulierungen untersucht und deren Funktionen, Flexibilität und Design verglichen. Lassen Sie uns vor dem Tauchen in bestimmte Optionen verstehen, was ein PHP -Formular Builder ist und warum Sie einen verwenden würden. Eine PHP -Form
 Datei hochladen mit Multer in node.js und ausdrücken
Mar 02, 2025 am 09:15 AM
Datei hochladen mit Multer in node.js und ausdrücken
Mar 02, 2025 am 09:15 AM
Dieses Tutorial führt Sie durch das Erstellen eines Datei -Upload -Systems mit Node.js, Express und Multer. Wir werden die Hoch- und mehrere Datei -Uploads behandeln und sogar das Speichern von Bildern in einer MongoDB -Datenbank zum späteren Abrufen demonstrieren. Richten Sie zunächst Ihr Projec ein





