 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 WebMatrix-Tutorial für Fortgeschrittene (6): Erstellen Sie eine Webseite zum Hinzufügen von Daten
WebMatrix-Tutorial für Fortgeschrittene (6): Erstellen Sie eine Webseite zum Hinzufügen von Daten
WebMatrix-Tutorial für Fortgeschrittene (6): Erstellen Sie eine Webseite zum Hinzufügen von Daten
目前为止您了解了如何在WebMatrix中创建网站,如何使用样式和布局使网页更小且更容易维护,以及使浏览器能够更快地下载和呈现。您创建了动态的和数据驱动的网页,本部分将介绍如何创建网页来向数据库添加数据。
导读:Microsoft WebMatrix是一个免费的工具,可用于创建、自定义和在Internet上发布网站。
WebMatrix使您能够轻松创建网站。您可以从一个开源应用程序(比如WordPress、Joomla、 DotNetNuke或Orchard)开始,WebMatrix会为您处理下载、安装和配置这些应用程序的任务。或者您可以使用许多内置的模板自行编写代码,这些模板有助于您迅速上手。无论您做何选择,WebMatrix都提供了您的网站运行所需的一切内容,包括Web服务器、数据库和框架。通过在您的开发桌面使用与您将在Web主机上使用的相同堆栈,将网站上线的过程变得既轻松又顺利。
您可以从http://web.ms/webmatrix下载它。
现在您只需花几个小时便可学会使用WebMatrix、CSS、HTML、HTML5、ASP.NET、SQL、数据库等知识以及如何编写简单的Web应用程序。内容如下:
创建和链接添加网页
使用WebMatrix,在Files工作区中,创建一个新网页并将它命名为“AddData.cshtml”。
删除WebMatrix为您创建的网页的默认内容,将它替换为
Add a New Movie to the database
现在返回到“dataMovies.cshtml”网页。打开它,它应该类似于以下形式:
@{
var db= Database.Open("Movies");
var sqlQ = "SELECT * FROM Favorites";
var data = db.Query(sqlQ);
}<div id="movieslist">
<ol>
@foreach(var row in data){
<li><a href="#">@row.Name, @row.Genre, @row.ReleaseYear</a></li>
}
</ol>
</div>在结束
Add a new movie
运行网站并在浏览器中查看该网页。它应该类似于下图:

单击“Add a new movie”链接,您将转到之前创建的网页。

目前该网页中还没有太多内容。下一步将向其中添加内容。
作为附加练习,您可能注意到“Add a New Movie to the Database”文本与剩余部分具有不同的样式。它是一个
,但它设置样式的方式与页眉h1并不相同。我们看看能不能修复这一问题。(提示,页眉h1被视为标记的子标记,但它不是。需要向CSS文件中添加什么内容才能以相同方式设置样式?)创建添加电影表格
通常,当使用HTTP时,您的浏览器会使用HTTP协议中的GET谓词向服务器发出请求,从名称可以看出,该谓词从服务器获取信息。您一直都是这么做的,但可能还没认识到这一点,因为使用GET是浏览器请求网页的一种隐含方式。HTTP协议还支持一个名为POST的变量,它可用于向服务器发送回信息。
可以看到,拥有动态的应用程序非常好,但下一个逻辑问题是:向服务器发送数据,让服务器对数据执行某项操作,然后返回结果,这有多难?我相信您已见过数百个这样的网站:您键入一些信息,按下提交按钮将该信息发送给服务器。
这类应用程序使用了HTML窗体。当单击“提交”时,浏览器使用POST谓词将窗体字段中的信息发送到服务器。再一次说明,所有这些操作都是在幕后完成的,您无需执行任何专门的操作来使用它,但让您服务器端的代码知道请求使用了什么样的谓词很有用,这样服务器就可以相应地做出响应。您将了解如何实现此目的,以便将电影添加到数据库。
我们首先从一个非常简单的窗体开始。它不是很美观,但能够顺利完成任务。
<h1>Add a New Movie to the Database</h1>
<form action="" method="post">
<p>Name:<input type="text" name="formName" /></p>
<p>Genre:<input type="text" name="formGenre" /></p>
<p>Year:<input type="text" name="formYear" /></p>
<p><input type="submit" value="Add Movie" /></p>
</form>
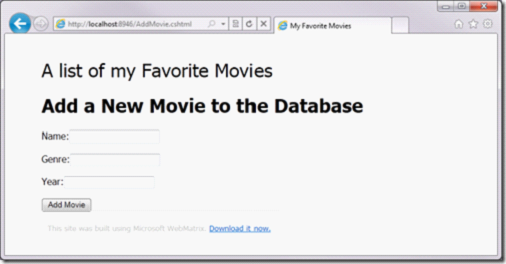
Nach dem Login kopieren这是它的外观。就像我说的,它不是很美观,但稍后我们将创建一些CSS来使它更加漂亮

现在让我们看一下刚才编写来创建此窗体的HTML。
创建添加电影表格
通常,当使用HTTP时,您的浏览器会使用HTTP协议中的GET谓词向服务器发出请求,从名称可以看出,该谓词从服务器获取信息。您一直都是这么做的,但可能还没认识到这一点,因为使用GET是浏览器请求网页的一种隐含方式。HTTP协议还支持一个名为POST的变量,它可用于向服务器发送回信息。
可以看到,拥有动态的应用程序非常好,但下一个逻辑问题是:向服务器发送数据,让服务器对数据执行某项操作,然后返回结果,这有多难?我相信您已见过数百个这样的网站:您键入一些信息,按下提交按钮将该信息发送给服务器。
这类应用程序使用了HTML窗体。当单击“提交”时,浏览器使用POST谓词将窗体字段中的信息发送到服务器。再一次说明,所有这些操作都是在幕后完成的,您无需执行任何专门的操作来使用它,但让您服务器端的代码知道请求使用了什么样的谓词很有用,这样服务器就可以相应地做出响应。您将了解如何实现此目的,以便将电影添加到数据库。
我们首先从一个非常简单的窗体开始。它不是很美观,但能够顺利完成任务。
<h1>Add a New Movie to the Database</h1> <form action="" method="post"> <p>Name:<input type="text" name="formName" /></p> <p>Genre:<input type="text" name="formGenre" /></p> <p>Year:<input type="text" name="formYear" /></p> <p><input type="submit" value="Add Movie" /></p> </form>
这是它的外观。就像我说的,它不是很美观,但稍后我们将创建一些CSS来使它更加漂亮

现在让我们看一下刚才编写来创建此窗体的HTML。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1375
1375
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.



