Yii-Framework-Analyse (9) – Rendering-Prozess anzeigen
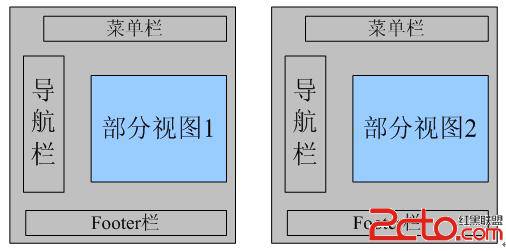
In der MVC-Architektur wird View hauptsächlich zum Anzeigen von Informationen verwendet. Die Ansichtsebenendatei in Yii besteht aus zwei Teilen: Layoutansicht und Teilansicht. Die meisten Seiten des Websystems verfügen über dieselben Elemente: Logo, Menü, Fußleiste usw. Wir nennen die aus denselben Elementen bestehende Ansichtsdatei eine Layoutansicht. Im Allgemeinen erfordert das Websystem zwei Layouts, nämlich das Frontlayout und das Hintergrundlayout Das Front-End-Layout ist für Benutzer sichtbar, das Back-End-Layout für Administratoren. Teilansichten, die für jede Seite einzigartig sind, werden Teilansichten genannt.

kann anhand des obigen Bildes beschrieben werden. Wir fügen die Menüleiste, die Navigationsleiste und die Fußzeile in die Layoutdatei ein, dh alle Seiten verwenden eine Layoutdatei und dann hat jede Seite (Aktion) ihre eigene Teilansichtsdatei.
Als nächstes werfen wir einen Blick auf den Speicherpfad der Ansichtsdateien. WebApp kann den Ansichtsdateipfad und den Layoutdateipfad konfigurieren und außerdem eine Standardlayoutdatei für jeden Controller angeben. Die Ansichtsdatei jedes Controllers wird im von WebApp angegebenen Ansichtspfad mit dem Suffix des Namens und der Position des Controllers gespeichert Geben Sie an, welches Dokument verwendet wird.
WebApp-Mitgliedsattributbeschreibung
viewPath wird verwendet, um den Pfad der Ansichtsdatei anzugeben, alle Ansichtsdateien müssen sich unter dieser Datei befinden
Standard geschützt/Ansichten
layoutPath wird verwendet, um den Pfad der Layoutdatei anzugeben, alle Layouts Dateien müssen unter dieser Datei
default protected/views/layouts sein, unter diesem Pfad befinden sich: main.php, Column.php
viewPath wird verwendet, um den Pfad der Systemansichtsdatei anzugeben, der Standardwert protected/views/system
Layout gibt den Standardwert an. Die verwendete Layoutdatei ist der Standardwert.
Wenn beispielsweise die ModifyAction von PostController gerade ausgeführt wird und PostController die Verwendung des Spaltenlayouts angibt, ist die von dieser Anforderung verwendete Layoutdatei geschützt /views/layouts/column.php, und die Ansichtsdatei ist protected/views/post/modify.php.
In der Ansichtsebene gibt es zwei wichtige Konzepte: Client-Skriptkomponente und Widget.
Clientseitige Skriptkomponente: Diese Komponente wird zum Verwalten von clientseitigen Skripten (Javascript und CSS) verwendet. Sie können der Ansicht über diese Komponente Javascript und CSS hinzufügen. Die clientseitige Skriptkomponente verwaltet diese Codes in einer einheitlichen Form Art und Weise und korrigiert sie im letzten Schritt der Seitenausgabe. Clientseitige Skripte (Javascript und CSS) übernehmen das Rendern.
Widget: Auch als kleines Objekt bekannt, kann die Seite durch Widget modularisiert werden und als Controller ohne Layout betrachtet werden. Gemeinsame Seitenelemente können über Widgets wiederverwendet werden, z. B.: Menü-Widget, Listen-Widget, Tabellen-Widget, Paginierungs-Widget usw.

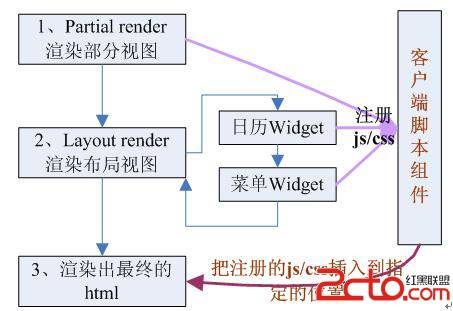
Das Rendern der Ansichtsebene erfolgt in drei Schritten:
Schritt 1: Rendern von Teilansichten, d. h. Rendern der eindeutigen Ansichtsfragmente jeder Seite
Schritt 2: Die Layoutansicht wird gerendert, d. h. die für jede Seite gemeinsamen Seitenelemente werden gerendert und die Ergebnisse von Schritt 1 werden in die Layoutansicht eingefügt. In Schritt 1 und Schritt 2 müssen Sie möglicherweise auch Widgets rendern, z. B. Kalender-Widgets, Menü-Widgets usw. In diesen beiden Schritten können Sie registrieren, welches JS und CSS Sie verwenden.
Schritt 3: JS und CSS rendern. Fügen Sie die in den ersten beiden Schritten registrierten JS- und CSS-Dateien zum angegebenen Speicherort der HTML-Seite hinzu.
Aufgrund der Ladereihenfolge führt dies dazu, dass die mit registerCssFile oder registerScriptFile importierte CSS- oder JS-Datei in einigen Ansichten vor der in der Layout-Ansichtsdatei registrierten CSS- oder JS-Datei angezeigt wird, was dazu führt, dass der Seitenstil und Die Verwirrung dynamischer Effekte, wie kann dieses Problem gelöst werden?
Tatsächlich ist es sehr einfach, das heißt, die Init-Methode in protected/components/Controller.php neu zu schreiben und die Methode zum Registrieren globaler JS- oder CSS-Dateien in der Layoutansicht in der Init-Methode zu definieren:
public function init(){
Yii::app()->clientScript->registerCoreScript('jquery');
Yii::app()->clientScript->registerCssFile(Yii::app()->baseUrl . '/css/style.css');
parent::init();
}Dadurch wird sichergestellt, dass die Dateien jquery.js und style.css im Head-Tag vor allen anderen js- und css-Dateien definiert werden.
Das Obige ist der Inhalt von Yii Framework Analysis (9) – View Rendering Process. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 RESTful API-Entwicklung im Yii-Framework
Jun 21, 2023 pm 12:34 PM
RESTful API-Entwicklung im Yii-Framework
Jun 21, 2023 pm 12:34 PM
Yii ist ein leistungsstarkes MVC-Framework auf Basis von PHP. Es bietet einen sehr umfangreichen Satz an Tools und Funktionen zur Unterstützung der schnellen und effizienten Entwicklung von Webanwendungen. Unter anderem hat die RESTfulAPI-Funktion des Yii-Frameworks immer mehr Aufmerksamkeit und Liebe von Entwicklern auf sich gezogen, da mit dem Yii-Framework problemlos leistungsstarke und leicht skalierbare RESTful-Schnittstellen erstellt werden können, die die Entwicklung von Webanwendungen stark unterstützen. Einführung in RESTfulAPI RESTfulAPI ist eine
 Yii-Framework-Middleware: Bereitstellung mehrerer Datenspeicherunterstützung für Anwendungen
Jul 28, 2023 pm 12:43 PM
Yii-Framework-Middleware: Bereitstellung mehrerer Datenspeicherunterstützung für Anwendungen
Jul 28, 2023 pm 12:43 PM
Yii-Framework-Middleware: Bereitstellung mehrerer Datenspeicherunterstützung für Anwendungen Einführung Middleware (Middleware) ist ein wichtiges Konzept im Yii-Framework, das mehrere Datenspeicherunterstützung für Anwendungen bereitstellt. Middleware fungiert wie ein Filter und fügt benutzerdefinierten Code zwischen den Anforderungen und Antworten einer Anwendung ein. Mithilfe der Middleware können wir Anforderungen verarbeiten, überprüfen, filtern und die verarbeiteten Ergebnisse dann an die nächste Middleware oder den endgültigen Handler weitergeben. Middleware im Yii-Framework ist sehr einfach zu verwenden
 So verwenden Sie das Yii-Framework in PHP
Jun 27, 2023 pm 07:00 PM
So verwenden Sie das Yii-Framework in PHP
Jun 27, 2023 pm 07:00 PM
Mit der rasanten Entwicklung von Webanwendungen ist die moderne Webentwicklung zu einer wichtigen Fähigkeit geworden. Für die Entwicklung effizienter Webanwendungen stehen viele Frameworks und Tools zur Verfügung, unter denen das Yii-Framework ein sehr beliebtes Framework ist. Yii ist ein leistungsstarkes, komponentenbasiertes PHP-Framework, das die neuesten Designmuster und Technologien nutzt, leistungsstarke Tools und Komponenten bereitstellt und sich ideal für die Erstellung komplexer Webanwendungen eignet. In diesem Artikel besprechen wir, wie Sie das Yii-Framework zum Erstellen von Webanwendungen verwenden. Installieren Sie zuerst das Yii-Framework.
 Schritte zum Implementieren von Webseiten-Caching und Seiten-Chunking mit dem Yii-Framework
Jul 30, 2023 am 09:22 AM
Schritte zum Implementieren von Webseiten-Caching und Seiten-Chunking mit dem Yii-Framework
Jul 30, 2023 am 09:22 AM
Schritte zum Implementieren von Webseiten-Caching und Seiten-Chunking mit dem Yii-Framework Einführung: Während des Webentwicklungsprozesses ist es zur Verbesserung der Leistung und Benutzererfahrung der Website häufig erforderlich, die Seite zwischenzuspeichern und zu segmentieren. Das Yii-Framework bietet leistungsstarke Caching- und Layoutfunktionen, die Entwicklern dabei helfen können, Webseiten-Caching und Seiten-Chunking schnell zu implementieren. In diesem Artikel wird erläutert, wie das Yii-Framework zum Implementieren von Webseiten-Caching und Seiten-Chunking verwendet wird. 1. Aktivieren Sie das Webseiten-Caching. Im Yii-Framework kann das Webseiten-Caching über die Konfigurationsdatei aktiviert werden. Öffnen Sie die Hauptkonfigurationsdatei co
 Erstellen Sie eine Spielanleitungs-Website mit dem Yii-Framework
Jun 21, 2023 pm 01:45 PM
Erstellen Sie eine Spielanleitungs-Website mit dem Yii-Framework
Jun 21, 2023 pm 01:45 PM
In den letzten Jahren haben mit der rasanten Entwicklung der Spielebranche immer mehr Spieler begonnen, nach Spielstrategien zu suchen, die ihnen helfen, das Spiel zu bestehen. Daher kann die Erstellung einer Spielanleitungs-Website den Spielern den Zugang zu Spielanleitungen erleichtern und gleichzeitig den Spielern ein besseres Spielerlebnis bieten. Beim Erstellen einer solchen Website können wir das Yii-Framework für die Entwicklung verwenden. Das Yii-Framework ist ein Webanwendungsentwicklungsframework, das auf der Programmiersprache PHP basiert. Es zeichnet sich durch hohe Effizienz, Sicherheit und starke Skalierbarkeit aus und kann uns dabei helfen, einen Spielführer schneller und effizienter zu erstellen.
 Yii Framework Middleware: Fügen Sie Ihrer Anwendung Protokollierungs- und Debugging-Funktionen hinzu
Jul 28, 2023 pm 08:49 PM
Yii Framework Middleware: Fügen Sie Ihrer Anwendung Protokollierungs- und Debugging-Funktionen hinzu
Jul 28, 2023 pm 08:49 PM
Yii-Framework-Middleware: Protokollierungs- und Debugging-Funktionen zu Anwendungen hinzufügen [Einführung] Bei der Entwicklung von Webanwendungen müssen wir normalerweise einige zusätzliche Funktionen hinzufügen, um die Leistung und Stabilität der Anwendung zu verbessern. Das Yii-Framework stellt das Konzept der Middleware bereit, das es uns ermöglicht, einige zusätzliche Aufgaben auszuführen, bevor und nachdem die Anwendung die Anfrage verarbeitet. In diesem Artikel wird erläutert, wie Sie die Middleware-Funktion des Yii-Frameworks verwenden, um Protokollierungs- und Debugging-Funktionen zu implementieren. [Was ist Middleware?] Middleware bezieht sich auf die Verarbeitung von Anfragen und Antworten vor und nach der Verarbeitung der Anfrage durch die Anwendung.
 So verwenden Sie Controller zur Verarbeitung von Ajax-Anfragen im Yii-Framework
Jul 28, 2023 pm 07:37 PM
So verwenden Sie Controller zur Verarbeitung von Ajax-Anfragen im Yii-Framework
Jul 28, 2023 pm 07:37 PM
Im Yii-Framework spielen Controller eine wichtige Rolle bei der Bearbeitung von Anfragen. Zusätzlich zur Verarbeitung regulärer Seitenanfragen können Controller auch zur Verarbeitung von Ajax-Anfragen verwendet werden. In diesem Artikel wird erläutert, wie Ajax-Anfragen im Yii-Framework verarbeitet werden, und es werden Codebeispiele bereitgestellt. Im Yii-Framework kann die Verarbeitung von Ajax-Anfragen über die folgenden Schritte erfolgen: Erstellen Sie zunächst eine Controller-Klasse (Controller). Sie können die vom Yii-Framework bereitgestellte grundlegende Controller-Klasse yiiwebCo erben
 Verschlüsseln und entschlüsseln Sie sensible Daten mithilfe der Yii-Framework-Middleware
Jul 28, 2023 pm 07:12 PM
Verschlüsseln und entschlüsseln Sie sensible Daten mithilfe der Yii-Framework-Middleware
Jul 28, 2023 pm 07:12 PM
Verschlüsseln und Entschlüsseln sensibler Daten mithilfe der Yii-Framework-Middleware Einführung: In modernen Internetanwendungen sind Datenschutz und Datensicherheit sehr wichtige Themen. Um sicherzustellen, dass die sensiblen Daten der Benutzer nicht für unbefugte Besucher zugänglich sind, müssen wir diese Daten verschlüsseln. Das Yii-Framework bietet uns eine einfache und effektive Möglichkeit, die Funktionen zum Verschlüsseln und Entschlüsseln sensibler Daten zu implementieren. In diesem Artikel erfahren Sie, wie Sie dies mithilfe der Middleware des Yii-Frameworks erreichen. Einführung in das Yii-Framework Das Yii-Framework ist ein leistungsstarkes PHP-Framework.




