Ich bin heute im Projekt auf ein sehr seltsames Problem gestoßen. Ich habe oclazyload zum langsamen Laden der Seite verwendet und konnte durch Klicken auf die Schaltfläche „Zurück“ nicht zur vorherigen Seite zurückkehren wurde verwendet, um den Status innerhalb der Angular-Assoziation zu zerstören, was dazu führte, dass der vorherige Status nicht wiederhergestellt werden konnte (das Ereignis „$stateChangeStart“ durch Klicken auf die Schaltfläche „Zurück“ wird natürlich nicht ausgelöst). Zur Ereignisbeziehung wurde der Quellcode nicht eingehend untersucht
Lösung für die Unfähigkeit, nach der Aktualisierung des Angular Lazy Loading-Mechanismus ein Rollback durchzuführen:
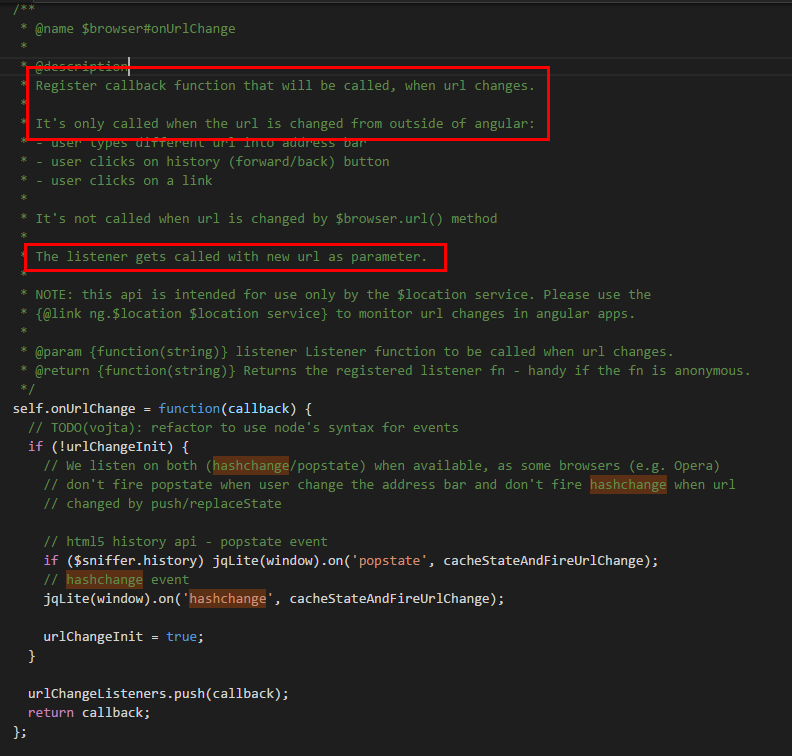
Durch Betrachtung der Im Quellcode von Angular (ionic) haben wir festgestellt, dass es im $browser-Dienst eine onUrlChange-Methode gibt. Wenn wir die URL-Adresse von außerhalb von Angular ändern, wird die in dieser Methode registrierte Ereignisverarbeitungsfunktion aufgerufen, wie in der folgenden Abbildung dargestellt :

In diesem Fall können Sie eine Funktion
//当通过浏览器回退/前进按钮跳转state时,重新加载页面,如果用系统state,则不会进入此方法
$browser.onUrlChange(function (url) {
//TODO 解析url中的state,使用懒加载去加载state模块,实现页面刷新
}); So lösen Sie die Java-Stack-Overflow-Ausnahme
So lösen Sie die Java-Stack-Overflow-Ausnahme
 es6 neue Eigenschaften
es6 neue Eigenschaften
 Treiber für Laptop-Soundkarte
Treiber für Laptop-Soundkarte
 Wie viele Arten von USB-Schnittstellen gibt es?
Wie viele Arten von USB-Schnittstellen gibt es?
 Das Installationsprogramm kann keine neue Systempartitionslösung erstellen
Das Installationsprogramm kann keine neue Systempartitionslösung erstellen
 Eine Sammlung häufig verwendeter Computerbefehle
Eine Sammlung häufig verwendeter Computerbefehle
 So verwenden Sie den Unlocker
So verwenden Sie den Unlocker
 vs2010-Schlüssel
vs2010-Schlüssel
 So lösen Sie das Problem, dass der Scanf-Rückgabewert ignoriert wird
So lösen Sie das Problem, dass der Scanf-Rückgabewert ignoriert wird




