HTML5-Tutorial – Audio
Derzeit gibt es keine Standardmethode zum Abspielen von Audiodateien auf WEB-Seiten. Die meisten Audiodateien werden mithilfe von Plug-Ins abgespielt, und viele Browser verwenden unterschiedliche Plug-Ins.
Die Einführung von HTML5 bietet uns eine Standardmethode zum Abspielen von Audiodateien im WEB. Benutzer müssen ihre Browser wie Adobe Flash, Apple QuickTime und andere Wiedergabe-Plug-Ins nicht mehr aktualisieren Um moderne Browser zu verwenden, können Sie jede WEB-Website anhören, die Töne erzeugen kann. Als nächstes stellt Ihnen dieser Artikel das HTML5-Tutorial-Audio vor. Freunde, die Front-End-Entwickler sind, beeilen Sie sich und lernen Sie!
HTML5 bietet einen Standard für die Audiowiedergabe.
Audio im Web
Bisher gab es keinen Standard für die Audiowiedergabe auf Webseiten.
Heutzutage werden die meisten Audiodaten über Plug-Ins (z. B. Flash) abgespielt. Allerdings verfügen nicht alle Browser über die gleichen Plugins.
HTML5 gibt eine Standardmethode zum Einbinden von Audio über das Audioelement an.
Das Audioelement kann Sounddateien oder Audiostreams abspielen.
Audioformate
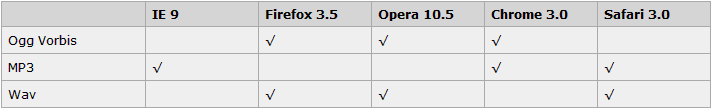
Derzeit unterstützt das Audioelement drei Audioformate:

So funktioniert es
Wenn Sie Um Audio in HTML5 abzuspielen, benötigen Sie lediglich:
<audio src=”song.ogg” controls=”controls”> </audio>
Steuerattribut zum Hinzufügen von Wiedergabe-, Pausen- und Lautstärkereglern.
Um sicherzustellen, dass es mit Safari funktioniert, muss die Audiodatei vom Typ MP3 oder WAV sein. Das
<audio src=”song.ogg” controls=”controls”> Your browser does not support the audio tag. </audio>
Internet Explorer
Internet Explorer 8 unterstützt das Audioelement nicht. In IE 9 wird Unterstützung für das Audioelement bereitgestellt.
<audio controls=”controls”> <source src=”song.ogg” type=”audio/ogg”> <source src=”song.mp3″ type=”audio/mpeg”> Your browser does not support the audio tag. </audio>

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




