Paginierung und Anpassung der Website-Fußzeilen durch Lazy Loading implementiert
Ich habe kürzlich an der mobilen Version gearbeitet und festgestellt, dass es nur sehr wenige JQ-Steuerelemente für die Pulldown-Aktualisierung und das Pullup-Laden gibt, und ich habe das Gefühl, dass sie nicht einfach zu verwenden sind, wie z. B. iscroll ...
Dann habe ich auch selbst einen Lazy-Loading-Code geschrieben. Sehr einfach, der grundlegendste Code [sprühen Sie ihn nicht, wenn er Ihnen nicht gefällt, aber er ist ziemlich praktisch]
Lazy-Loading-Seitenaufruf Wap-Handy:
Zitieren Sie jquery.js, bevor Sie es verwenden
var current = 1;
$(function() {
$('body').bind('touchmove', function(e) {
if($(this).scrollTop() > ($(window).height() * current - 150)) {//这里的150表示距离底部150像素触发,可自行调节
current++;
console.log("第" + current + "页");
//这里放你的分页代码
}
});
});
if($(this).scrollTop()== 0){//Dies ist der WAP-Aktualisierungscode, bitte verwenden Sie ihn bei Bedarf zusammen.
Lazy Loading Paging auf der Webcomputerseite: Zitieren Sie jquery.js, bevor Sie es verwenden
var current = 1;
$(function() {
window.onscroll = function() {
if($(document).scrollTop() >= ($(document).height() - $(window).height() - 150)) {//150与wap手机端一样
current++;
//这里放你的分页代码
}
}
});Der untere Teil der Webcomputer-Fußzeile ist behoben:
.footer.position {
position: absolute;
bottom: 0;
}
$(function() {
auto();
window.onresize = function() {
auto();
}
});
function auto() {
if($(window).height() > 917) {//917可自行调整,根据页面的内容高度
$(".footer").addClass("position");
} else {//.position见css
$(".footer").removeClass("position");
}
}Eine andere Methode [Empfohlen]
function auto() {
$("body").scrollTop(1); //控制滚动条下移1px
if($("body").scrollTop() > 0) {
$(".footer").removeClass("position");
alert("有滚动条");
} else {
$(".footer").addClass("position");
alert("没有滚动条");
}
$("body").scrollTop(0); //滚动条返回顶部
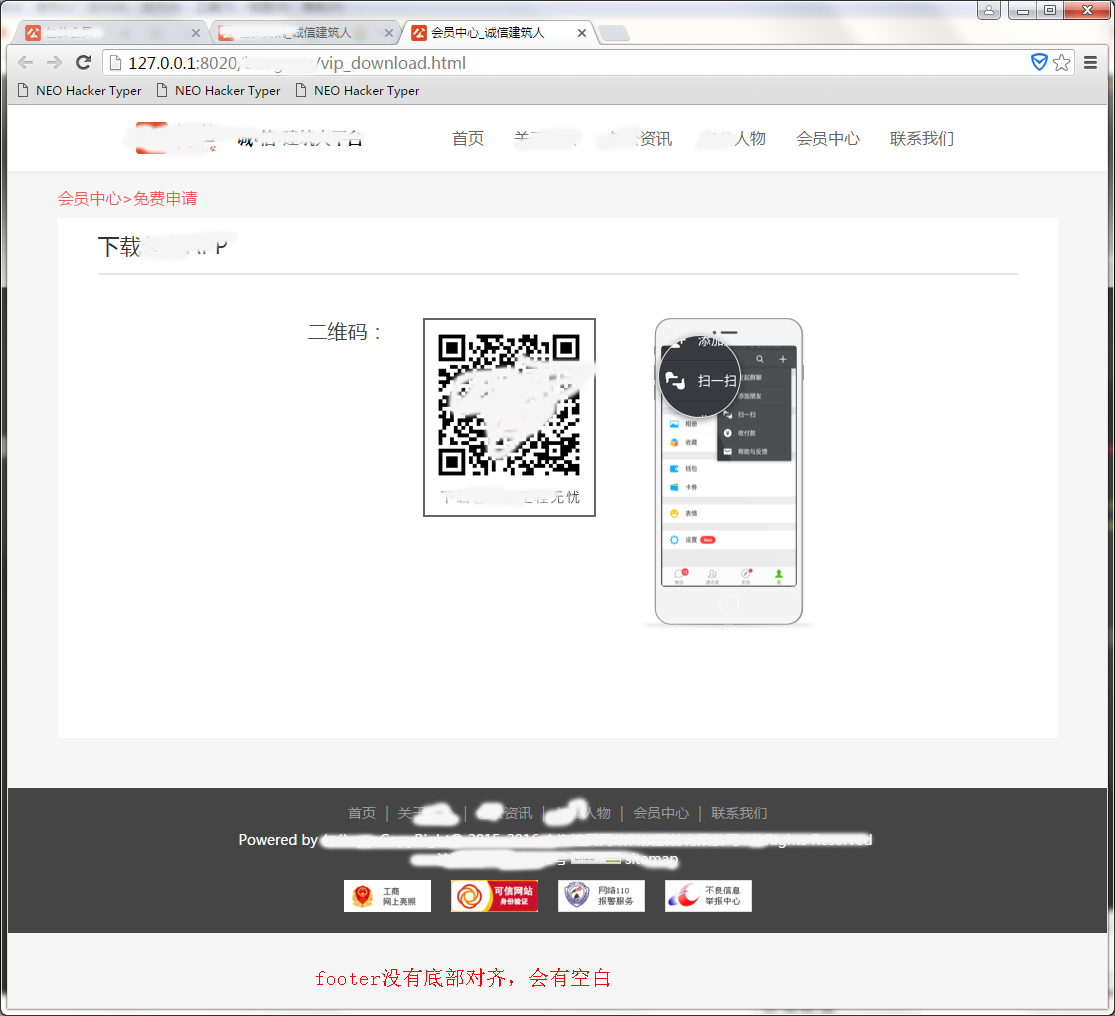
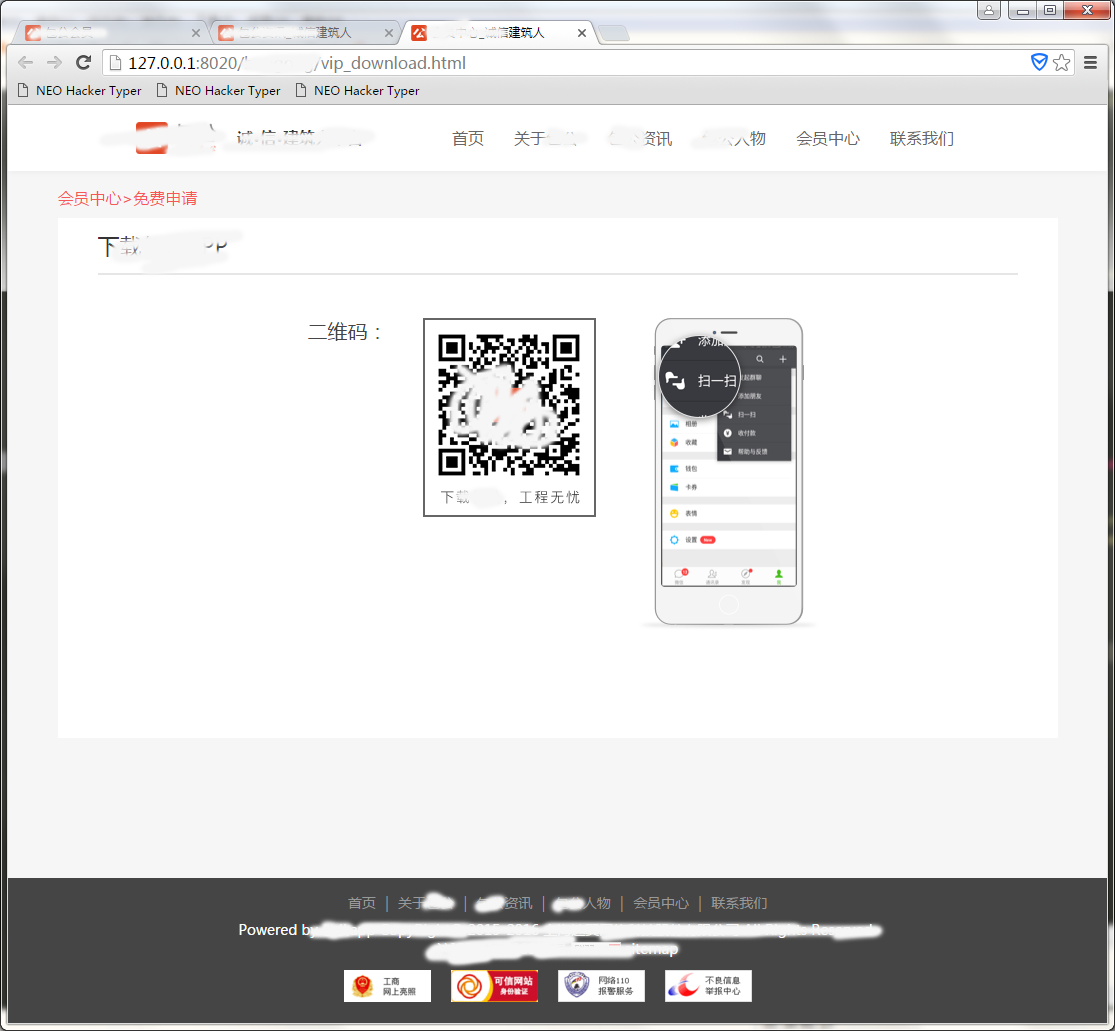
}Anbei sind zwei Vorher-Nachher-Vergleichsbilder, Fußzeile unten fixiert

 Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass der Inhalt dieses Artikels jedem beim Lernen oder Arbeiten helfen kann, und ich hoffe auch, die chinesische PHP-Website zu unterstützen.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass der Inhalt dieses Artikels jedem beim Lernen oder Arbeiten helfen kann, und ich hoffe auch, die chinesische PHP-Website zu unterstützen.
Weitere Artikel zur Paging- und Website-Fußzeilenanpassung, die durch Lazy Loading implementiert wird, finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)





