
Freunde der Front-End-Entwicklung, wissen Sie im CSS3-Tutorial, wie CSS3 die 2D- und 3D-Rotation von Divs implementiert? Dieser Prozess ist sehr interessant, Sie könnten genauso gut vorbeikommen und ihn lernen.
CSS3-Transformationen:
Mit CSS3-Transformationen können wir Elemente verschieben, skalieren, drehen, verlängern oder strecken.

Wie funktioniert es also?
Transformation ist ein Effekt, der dazu führt, dass ein Element seine Form, Größe und Position ändert.
Sie können Ihre Elemente mithilfe von 2D- oder 3D-Transformationen transformieren.
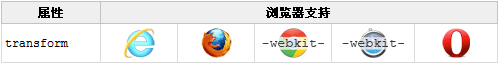
Browserunterstützung:

Internet Explorer 10, Firefox und Opera unterstützen das Transformationsattribut.
Chrome und Safari erfordern das Präfix -webkit-.
Hinweis: Internet Explorer 9 erfordert das Präfix -ms-.
2D-Konvertierung:
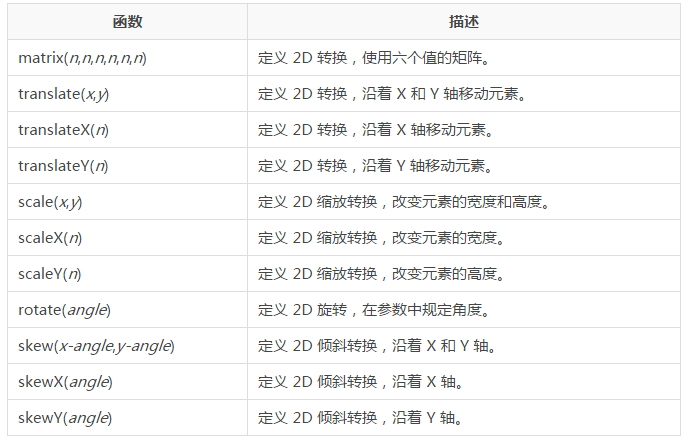
In diesem Kapitel lernen Sie die folgenden 2D-Konvertierungsmethoden kennen:
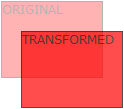
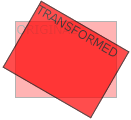
translate();
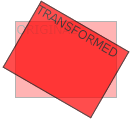
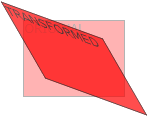
rotate(); >
scale(); skew(); matrix(). Instanz:div
{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
-o-transform: rotate(30deg); /* Opera */
-moz-transform: rotate(30deg); /* Firefox */
}
div
{
transform: translate(50px,100px);
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari and Chrome */
}
div
{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
}
div
{
transform: scale(2,4);
-ms-transform: scale(2,4); /* IE 9 */
-webkit-transform: scale(2,4); /* Safari and Chrome */
}
div
{
transform: skew(30deg,20deg);
-ms-transform: skew(30deg,20deg); /* IE 9 */
-webkit-transform: skew(30deg,20deg); /* Safari and Chrome */
}
div
{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
}

 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Warum kann ich nicht auf den Ethereum-Browser zugreifen?
Warum kann ich nicht auf den Ethereum-Browser zugreifen?
 So erhalten Sie die Adresse der Adressleiste
So erhalten Sie die Adresse der Adressleiste
 So registrieren Sie eine geschäftliche E-Mail-Adresse
So registrieren Sie eine geschäftliche E-Mail-Adresse
 Allgemeine Verwendung von Array.slice
Allgemeine Verwendung von Array.slice
 Was ist eine ESD-Datei?
Was ist eine ESD-Datei?
 Gründe, warum Ping fehlschlägt
Gründe, warum Ping fehlschlägt




