CSS3-Tutorial-Hintergrund
Front-End-Entwicklungsprogrammierer, ich freue mich, Ihnen jeden Tag etwas Wissen über CSS3-Tutorials zu erklären. CSS3 enthält mehrere neue Hintergrundattribute, die eine stärkere Kontrolle über den Hintergrund ermöglichen.
In diesem Artikel erfahren Sie die folgenden zwei Hintergrundattribute:
1.
Sie erfahren außerdem, wie Sie mehrere Hintergrundbilder verwenden.
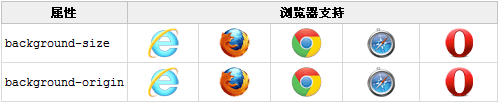
Browser-Unterstützung
 Lassen Sie uns zunächst die CSS3-Hintergrundgrößeneigenschaft verstehen:
Lassen Sie uns zunächst die CSS3-Hintergrundgrößeneigenschaft verstehen:
 background The Das Attribut -size gibt die Größe des Hintergrundbilds an.
background The Das Attribut -size gibt die Größe des Hintergrundbilds an.
Vor CSS3 wurde die Größe des Hintergrundbilds durch die tatsächliche Größe des Bildes bestimmt. In CSS3 kann die Größe des Hintergrundbilds angegeben werden, wodurch wir das Hintergrundbild in verschiedenen Umgebungen wiederverwenden können.
Sie können Abmessungen in Pixeln oder Prozentsätzen angeben. Wenn die Abmessungen als Prozentsatz angegeben werden, beziehen sich die Abmessungen auf die Breite und Höhe des übergeordneten Elements.
Beispiel 1:
Passen Sie die Größe des Hintergrundbilds an:
Beispiel 2:div
{
background:url(bg_flower.gif);
-moz-background-size:63px 100px; /* 老版本的 Firefox */
background-size:63px 100px;
background-repeat:no-repeat;
}Strecken Sie das Hintergrundbild, um den Inhaltsbereich auszufüllen :
Sehen wir uns das CSS3-Attribut „background-origin“ an:div
{
background:url(bg_flower.gif);
-moz-background-size:40% 100%; /* 老版本的 Firefox */
background-size:40% 100%;
background-repeat:no-repeat;
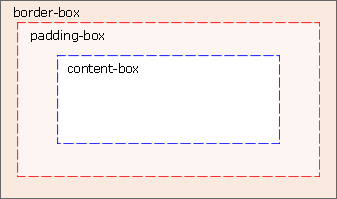
}Das Attribut „background-origin“ gibt den Positionierungsbereich des Hintergrundbilds an.
Hintergrundbilder können im Content-Box-, Padding-Box- oder Border-Box-Bereich platziert werden.
 Beispiel:
Beispiel:
Hintergrundbild im Inhaltsfeld positionieren:
CSS3 mehrere Hintergrundbilder:div
{
background:url(bg_flower.gif);
background-repeat:no-repeat;
background-size:100% 100%;
-webkit-background-origin:content-box; /* Safari */
background-origin:content-box;
} CSS3 ermöglicht Ihnen die Verwendung mehrerer Hintergrundbilder für Elemente.
CSS3 ermöglicht Ihnen die Verwendung mehrerer Hintergrundbilder für Elemente.
Beispiel:
Legen Sie zwei Hintergrundbilder für das Körperelement fest:
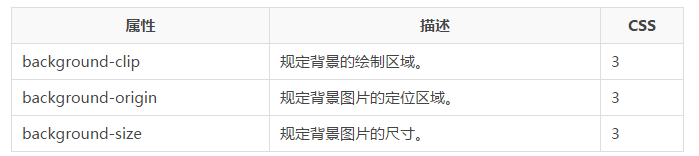
Neues Hintergrundattribut:body
{
background-image:url(bg_flower.gif),url(bg_flower_2.gif);
} Das Obige ist der Inhalt des CSS3-Tutorials – Hintergrund. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn).
Das Obige ist der Inhalt des CSS3-Tutorials – Hintergrund. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn).

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 So legen Sie in OneNote ein Bild als Hintergrund fest
May 14, 2023 am 11:16 AM
So legen Sie in OneNote ein Bild als Hintergrund fest
May 14, 2023 am 11:16 AM
Onenote ist eines der besten Notiztools von Microsoft. In Kombination mit Outlook und MSTeams kann Onenote eine leistungsstarke Kombination zur Verbesserung der Arbeit und der persönlichen kreativen Produktivität sein. Wir müssen Notizen in einem anderen Format machen, das mehr sein kann, als nur Dinge aufzuschreiben. Manchmal müssen wir im Rahmen unserer täglichen Arbeit Bilder aus verschiedenen Quellen kopieren und bearbeiten. Auf Onenote eingefügte Bilder können viel bewirken, wenn Sie wissen, wie Sie die Änderungen anwenden. Sind Sie bei der Verwendung von Onenote schon einmal auf das Problem gestoßen, dass Bilder, die Sie in Onenote eingefügt haben, Ihnen ein einfaches Arbeiten nicht ermöglichen? In diesem Artikel geht es um die effektive Verwendung von Bildern in Onenote. wir können
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 Win11 neue Version der Zeichnung: Entfernen Sie den Hintergrund mit einem Klick, um die Ausschneidefunktion zu nutzen
Sep 15, 2023 pm 10:53 PM
Win11 neue Version der Zeichnung: Entfernen Sie den Hintergrund mit einem Klick, um die Ausschneidefunktion zu nutzen
Sep 15, 2023 pm 10:53 PM
Microsoft lädt WindowsInsider-Projektmitglieder in den Canary- und Dev-Kanälen ein, die neue Paint-Anwendung zu testen und zu erleben. Die neueste Versionsnummer ist 11.2306.30.0. Die bemerkenswerteste neue Funktion dieses Versionsupdates ist die Ein-Klick-Ausschneidefunktion. Benutzer müssen nur einmal klicken, um den Hintergrund automatisch zu entfernen und den Hauptteil des Bildes hervorzuheben, was es Benutzern erleichtert, nachfolgende Vorgänge durchzuführen. Der gesamte Schritt ist sehr einfach. Der Benutzer importiert das Bild in die neue Layoutanwendung und klickt dann auf die Schaltfläche „Hintergrund entfernen“ in der Symbolleiste. Der Benutzer kann auch ein Rechteck verwenden, um den zu entfernenden Bereich auszuwählen der Hintergrund.
 So ersetzen Sie alle PPT-Hintergründe
Mar 25, 2024 pm 04:25 PM
So ersetzen Sie alle PPT-Hintergründe
Mar 25, 2024 pm 04:25 PM
Das Ersetzen des PPT-Hintergrunds ist ein wichtiger Vorgang, der den visuellen Stil der Präsentation schnell vereinheitlichen kann. Sie können den Hintergrund Ihrer gesamten Präsentation schnell ersetzen, indem Sie den Folienmaster ändern oder die Funktion „Hintergrund formatieren“ verwenden. Darüber hinaus bieten einige PPT-Versionen auch eine Batch-Ersetzungsfunktion, mit der der Hintergrund aller Folien problemlos ersetzt werden kann. Beim Austausch des Hintergrunds sollten Sie darauf achten, einen Hintergrund zu wählen, der zum Thema der Präsentation passt, und darauf achten, dass die Klarheit und Auflösung des Hintergrunds den Anforderungen entspricht.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Spielen Sie Hintergrundgeräusche auf dem iPhone ab, um konzentriert zu bleiben
Nov 29, 2023 pm 11:27 PM
Spielen Sie Hintergrundgeräusche auf dem iPhone ab, um konzentriert zu bleiben
Nov 29, 2023 pm 11:27 PM
Eine der vielen Barrierefreiheitsfunktionen, die Apple auf iPhone und iPad integriert hat, sind Hintergrundgeräusche. Diese Geräusche sollen Ihnen helfen, konzentriert und ruhig zu bleiben und Ablenkungen zu minimieren, wenn Sie mit etwas beschäftigt sind. Zu den bereitgestellten Hintergrundgeräuschen gehören ausgewogene, helle und dunkle Geräusche sowie natürliche Geräusche wie Meer, Regen und Bäche. Alle Töne können so eingestellt werden, dass sie im Hintergrund abgespielt werden, um unerwünschte Umgebungs- oder Außengeräusche zu überdecken, und Töne werden in andere Audio- und Systemtöne eingemischt oder darunter ausgeblendet. Hintergrundton auf iPhone und iPad aktivieren Die folgenden Schritte beschreiben, wie Sie Hintergrundton auf iPhone und iPad mit iOS15/iPadOS15 und höher aktivieren. auf dem iPhone ori




