
Hallo! Liebe Frontend-Entwickler, freuen Sie sich nach der Lektüre des CSS3-Tutorials – dem ersten Attribut des Rahmens – auf dessen zweites Attribut, Box-Shadow? Machen Sie sich keine Sorgen, das Front-End-Entwicklungsnetzwerk wird es Ihnen nach und nach vorstellen.
Schauen wir uns zunächst ein Beispiel an:
Box-Shadow zu einem div-Element hinzufügen:
div
{
box-shadow: 10px 10px 5px #888888;
}Browserunterstützung:

IE9+, Firefox 4, Chrome, Opera und Safari 5.1.1 unterstützen das Box-Shadow-Attribut.
Definition und Verwendung:
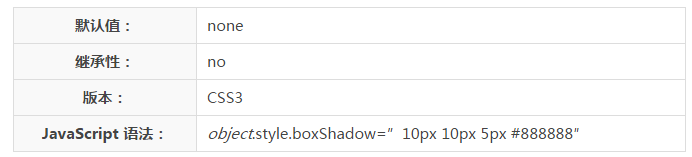
Die Box-Shadow-Eigenschaft fügt einer Box einen oder mehrere Schatten hinzu.
Tipp: Verwenden Sie border-image-*-Eigenschaften, um schöne skalierbare Schaltflächen zu erstellen!

Syntax:
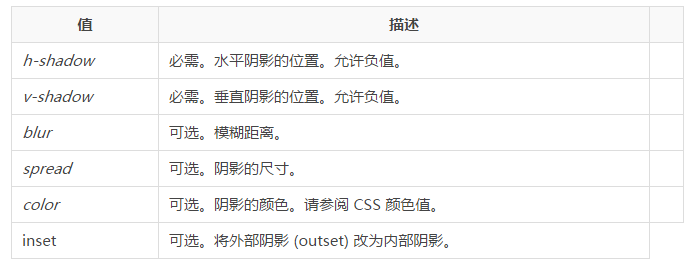
box-shadow: h-shadow v-shadow blur spread color inset;
Kommentare: box-shadow Fügt einem Feld einen oder mehrere Schatten hinzu. Diese Eigenschaft ist eine durch Kommas getrennte Liste von Schatten, die jeweils durch 2–4 Längenwerte, einen optionalen Farbwert und das optionale Schlüsselwort „inset“ angegeben werden. Der Wert für die ausgelassene Länge ist 0.

Das Obige ist der Inhalt des CSS3-Tutorial-Box-Shadow-Attributs. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Verwendung der Geschwindigkeitsanmerkung
Verwendung der Geschwindigkeitsanmerkung
 So lösen Sie das Problem, wenn der Computer eingeschaltet wird, der Bildschirm schwarz wird und der Desktop nicht aufgerufen werden kann
So lösen Sie das Problem, wenn der Computer eingeschaltet wird, der Bildschirm schwarz wird und der Desktop nicht aufgerufen werden kann
 So verwenden Sie das HTMLlabel-Label
So verwenden Sie das HTMLlabel-Label
 U-Münzenpreis heute
U-Münzenpreis heute
 So verpacken Sie Ireport automatisch
So verpacken Sie Ireport automatisch
 bootmgr fehlt und kann nicht booten
bootmgr fehlt und kann nicht booten




