
Der vorherige Artikel hat Ihnen den jQuery EasyUI-Tutorial-Parser (Parser) vorgestellt. Nachdem Sie jQuery-Parser (Parser) verstanden haben, besteht der nächste Schritt darin, EasyLoader (einfacher Loader) zu lernen.
Verwendung:
1. Laden Sie das EasyUI-Modul
easyloader.base = ‘../'; // 设置 easyui 基础目录
easyloader.load(‘messager’, function(){ // 加载指定模块
$.messager.alert(‘Title’, ‘load ok’);
})2. Laden Sie das Skript vom absoluten Pfad
using(‘http://code.jquery.com/jquery-1.4.4.min.js’, function(){
// …
});3 Skript
// 脚本路径相对于 easyui 目录
using(‘./myscript.js’, function(){
// …
});Als nächstes folgen die Eigenschaften, Ereignisse und Methoden von EasyLoader (einfaches Laden).
Attribute:

Vordefinierte Bereiche:
bg // 保加利亚语 ca // 加拿大 cs // 捷克语 cz // 捷克语(捷克共和国) da // 丹麦语 de // 德语 en // 英语 es // 西班牙语 fr // 法语 nl // 荷兰 tr // 土耳其语 zh_CN // 简体中文 zh_TW // 繁体中文
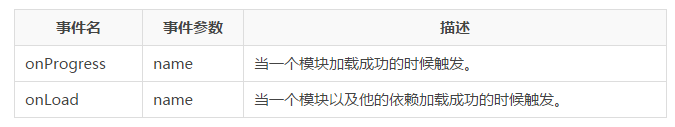
Ereignisse:

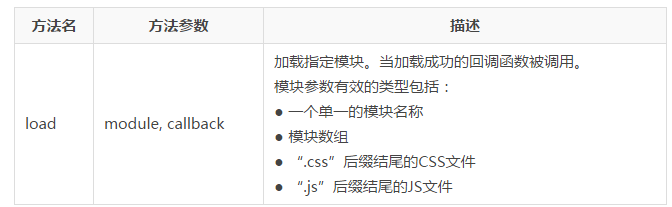
Methode:

Das Obige ist der Inhalt des jQuery EasyUI-Tutorials-EasyLoader (einfaches Laden). Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (). www.php.cn) !
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 403verbotene Lösung
403verbotene Lösung
 So stellen Sie eine Verbindung zum LAN her
So stellen Sie eine Verbindung zum LAN her




