
Im vorherigen Artikel haben Sie das jQuery EasyUI-Tutorial-Draggable-Plug-in kennengelernt. Zusätzlich zur Verwendung des Draggable-Plug-Ins zum Ziehen eines beliebigen Elements können Sie auch das Droppable-UI-Plug-In aufrufen, um das gezogene Element zu platzieren jedes Element in den angegebenen Bereich, ähnlich einem Warenkorbeffekt.
Okay, lass uns als nächstes jQuery-Droppable (Platzierung) lernen!
Verwenden Sie $.fn.droppable.defaults, um das Standardwertobjekt zu überschreiben.
Anwendungsfall:
Erstellen Sie eine Drop-Zone durch Tags und Javascript.
1. Erstellen Sie einen Platzierungsbereich durch Tags.
<div id=”dd” class=”easyui-droppable” data-options=”accept:’#d1,#d3′” style=”width:100px;height:100px;”></div>
2. Verwenden Sie Javascript, um einen Drop-Bereich zu erstellen.
<div id=”dd” style=”width:100px;height:100px;”></div>
$(‘#dd’).droppable({
accept:’#d1,#d3′
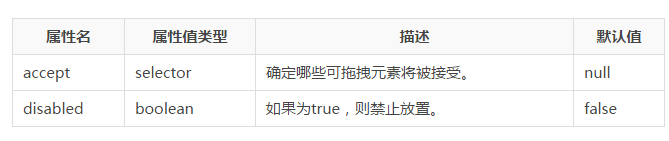
});Eigenschaften:

Ereignisse:

Methode :

Das Obige ist der Inhalt des jQuery EasyUI-Tutorials – Droppable (Platzierung). Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php). cn)!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Konfiguration der Java-Umgebungsvariablen
Konfiguration der Java-Umgebungsvariablen
 So verwenden Sie die Shift-Hintertür
So verwenden Sie die Shift-Hintertür




