
Diese js-Paginierung macht mir sehr viel Spaß. Wenn ich an einem Projekt arbeite, muss ich immer frühere Projekte durchsehen. Deshalb habe ich sie aufgeschrieben, um mich und andere zu erleichtern.
Verwenden Sie $.fn.pagination.defaults, um das Standardwertobjekt zu überschreiben.
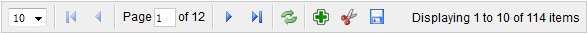
Mit dieser Seitensteuerung kann der Benutzer durch die Daten der Seite navigieren. Es unterstützt Optionen für die Seitennavigation und die Auswahl der Seitenlänge. Benutzer können dem Paging-Steuerelement benutzerdefinierte Schaltflächen hinzufügen, um dessen Funktionalität zu erweitern.

Anwendungsfall:
Erstellen Sie Paging-Steuerelemente über Tags und Javascript.
1. Verwenden Sie Beschriftungen, um Paging-Steuerelemente zu erstellen.
<div id=”pp” class=”easyui-pagination” data-options=”total:2000,pageSize:10″ style=”background:#efefef;border:1px solid #ccc;”></div>
2. Verwenden Sie Javascript, um Paging-Steuerelemente zu erstellen.
<div id=”pp” style=”background:#efefef;border:1px solid #ccc;”></div>
$(‘#pp’).pagination({
total:2000,
pageSize:10
});Lassen Sie uns eine Ajax-Paginierung mithilfe von Panels und Paginierungs-Plugins erstellen. Wenn der Benutzer eine neue Seite auswählt, zeigt das Panel den Inhalt der angegebenen Seite an.
<div id=”content” class=”easyui-panel” style=”height:200px” data-options=”href:’show_content.php?page=1′”> </div> <div class=”easyui-pagination” style=”border:1px solid #ccc;” data-options=” ).panel(‘refresh’, ‘show_content.php?page=’+pageNumber); }”> </div>
Der Inhalt der ersten Seite wird standardmäßig im Panel angezeigt. Wenn der Benutzer auf der Seite navigiert, wird das Ereignis „onSelectPage“ ausgelöst, der neue Inhalt der entsprechenden Seite wird basierend auf einem neuen URL-Parameter abgerufen und der Inhalt wird über die Methode „refresh“ im Inhaltsbereich aktualisiert.
Attribute:
| Attributname | Attributwerttyp | Beschreibung |
| Gesamt | Anzahl | Die Gesamtzahl der Datensätze, der Anfangswert beim Erstellen der Paging-Steuerung. |
| pageSize | number | Seitengröße. |
| pageNumber | number | Die Anzahl der Seiten, die angezeigt werden, wenn die Seitensteuerung erstellt wird. |
| pageList | array | Benutzer kann die Seitengröße ändern. Das pageList-Attribut definiert die Seitenzahl, die von der Seitennavigation angezeigt wird. Codebeispiel: $('#pp').pagination({
pageList: [10,20,50,100]
});Nach dem Login kopieren |
| loading | boolean | definiert, ob Daten geladen werden. |
| Schaltflächen | Array | Benutzerdefinierte Schaltfläche, verfügbare Werte sind: ① Jede Schaltfläche hat 2 Attribute: iconCls : CSS-Klassen-ID zum Anzeigen von Hintergrundbildern Handler: eine Handle-Funktion, die aufgerufen wird, wenn auf die Schaltfläche geklickt wird. ② Das Selektorobjekt des vorhandenen Elements auf der Seite (zum Beispiel: Buttons:'#btnDiv') (dieser Attributwert ist seit Version 1.3.4 verfügbar) Benutzerdefinierte Schaltflächen können über Tags erstellt werden: <div class="easyui-pagination" style
="border:1px solid #ccc" data-options="
total: 114,
buttons: [{
iconCls:'icon-add',
handler:function(){alert('add')}
},'-',{
iconCls:'icon-save',
handler:function(){alert('save')}
}]">
</div>Nach dem Login kopieren Benutzerdefinierte Schaltflächen können auch über Javascript erstellt werden: $('#pp').pagination({
total: 114,
buttons: [{
iconCls:'icon-add',
handler:function(){alert('add')}
},'-',{
iconCls:'icon-save',
handler:function(){alert('save')}
}]
});Nach dem Login kopieren |
| Layout | array | Page-Control-Layout-Definition. (Dieser Attributwert ist seit Version 1.3.5 verfügbar) Layoutoptionen können einen oder mehrere Werte enthalten: 1) Liste: Eine Liste der Anzahl der auf der Seite angezeigten Elemente. 2) sep: Trennlinie der Seitenschaltfläche. 3) zuerst: Home-Taste. 4) prev: Schaltfläche für die vorherige Seite. 5) Weiter: Schaltfläche „Nächste Seite“. 6) zuletzt: Schaltfläche „Letzte Seite“. 7) Aktualisieren: Schaltfläche „Aktualisieren“. 8) Manuell: Geben Sie manuell das Eingabefeld der aktuellen Seite ein. 9) Links: Seitenzahl-Links. Beispielcode: $('#pp').pagination({
layout:['first','links','last']
});Nach dem Login kopieren |
| showPageList | boolean | Definieren Sie, ob die Seitennavigationsliste angezeigt werden soll |
| showRefresh | boolean | Definieren Sie, ob die Aktualisierungsschaltfläche angezeigt werden soll |
| beforePageText | string |
Zeigen Sie eine Beschriftung vor der Eingabekomponente an |
| afterPageText | Zeichenfolge | Zeigen Sie eine Beschriftung nach der Eingabekomponente an |
| displayMsg | string | Seiteninformationen anzeigen. |