
Front-End-Entwicklungsprogrammierer, verwenden Sie bei Ihrer Arbeit jQuery-SearchBox (Suchfeld)? SearchBox (Suchfeld) ist das grundlegendste Plug-in im jQuery EasyUI-Tutorial. Als nächstes werde ich dieses Plug-in im Detail vorstellen.
Verwenden Sie $.fn.searchbox.defaults, um das Standardwertobjekt zu überschreiben.
Das Suchfeld fordert den Benutzer auf, den Suchwert einzugeben. Es kann mit einem Menü kombiniert werden, das es dem Benutzer ermöglicht, verschiedene Suchkategorien auszuwählen. Der Suchvorgang wird ausgeführt, wenn der Benutzer die Eingabetaste drückt oder auf die Suchschaltfläche auf der rechten Seite der Komponente klickt.

Anwendungsfall:
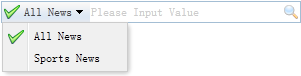
Erstellen einer Abfragebox
Erstellt durch Tags und Javascript.
1. Mit Tags erstellen. Fügen Sie die Klassen-ID „easyui-searchbox“ zum -Tag hinzu.
<script type=”text/javascript”>
function qq(value,name){
alert(value+”:”+name)
}
</script>
<input id=”ss” class=”easyui-searchbox” style=”width:300px”
data-options=”searcher:qq,prompt:’Please Input Value’,menu:’#mm'”></input>
<div id=”mm” style=”width:120px”>
<div data-options=”name:’all’,iconCls:’icon-ok'”>All News</div>
<div data-options=”name:’sports'”>Sports News</div>
</div>2. Verwenden Sie Javascript, um ein Programm zu erstellen.
<input id=”ss”></input> <div id=”mm” style=”width:120px”> <div data-options=”name:’all’,iconCls:’icon-ok'”>All News</div> <div data-options=”name:’sports'”>Sports News</div> </div>
$(‘#ss’).searchbox({
searcher:function(value,name){
alert(value + “,” + name)
},
menu:’#mm’,
prompt:’Please Input Value’
});Im Folgenden sind die Eigenschaften und Methoden von jQuery-SearchBox (Suchfeld) aufgeführt.
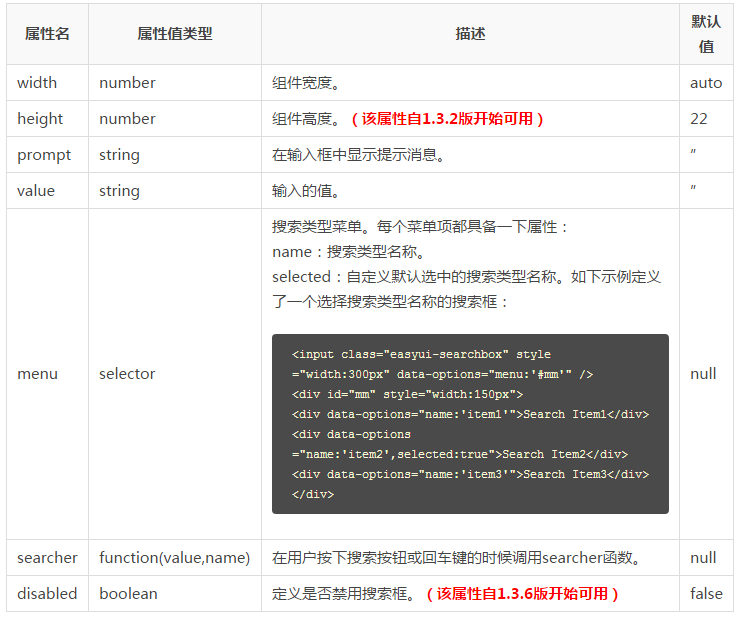
Attribute:

Methode:

Das Obige ist die jQuery EasyUI-Tutorial-SearchBox ( Suchfeld), achten Sie bitte auf die chinesische PHP-Website (www.php.cn), um weitere verwandte Inhalte zu erhalten!




