Ich habe aus einer Laune heraus angefangen, mit Flex zu spielen. Ursprünglich wollte ich einen Flex-Blog erstellen, aber im Moment kann ich darin nur eine Ankündigung machen. . . Es gibt keine Möglichkeit, es zu Ende zu bringen, du bist so ein Durcheinander! Flex-Layout ist nicht wie CSS. Schöne Flash-Animationen werden nicht durch Ziehen eines oder zweier Steuerelemente erstellt, sondern indem sie einzeln gezeichnet werden! Ich kenne das alles noch nicht, ich arbeite seit fast einer Woche daran und gehe jeden Tag erst dann ins Bett, wenn ich müde bin.
Ich mochte Jay schon immer und seine Lieder bewunderte ich auch noch mehr. Ich dachte, ich könnte einen Podcast machen, um ihn mir selbst anzuhören . Lieder aus dem Narzissmus werden dir etwas mehr Befriedigung verschaffen. Äh, ich war vor zwei Tagen durch Zufall auf die persönlichen Blogs einer Gruppe von Lehrern gestoßen, deren Blogbeiträge mich sehr faszinierten, egal ob sie über Technologie sprachen oder das Leben aufzeichneten, und sie bestanden darauf, zu bloggen Jeden Tag. Ja, bleiben Sie bestehen und geben Sie niemals auf...
mx: ProgressBar implementiert den Lade-Song-Puffer-Fortschrittsbalken
ProgressBar verfügt über drei Hauptmodi, nämlich Ereignis, manuell und abgefragtes Ereignis Basierend auf dem ereignisgesteuerten Modus kann das Quellobjekt so eingestellt werden, dass es den manuellen Ladevorgang automatisch anzeigt. Sie müssen die Methode ProgressBar.setProgress () aufrufen, um den Abfragemodus festzulegen Im in diesem Beispiel verwendeten Modus lädt Sound den Ladeanforderungssong, um ein ProgressEvent.PROGRESS hinzuzufügen. Hören Sie sich das Ereignis während der Verarbeitung an und legen Sie dann den setProgress-Fortschritt basierend auf der Anzahl der Bytes und bytesTotal fest, die Sound geladen hat. Hierbei ist zu beachten, dass beim Wechseln von Liedern zuerst das Ereignis ProgressEvent.PROGRESS entfernt werden muss. Andernfalls löst die ProgressBar beim Wechseln zum Laden eines neuen Liedes mehrere PROGRESS-Ereignisse aus und der Fortschritt scrollt hin und her.
mx:HSlide passt den Schieberegler an
Dieses Steuerelement wird in diesem Beispiel an zwei Stellen verwendet, um den Wiedergabefortschritt und die Lautstärke zu steuern. Das Problem, den Wiedergabefortschritt anzupassen, hat mich am Anfang lange verwirrt, da HSlide während der Songwiedergabe die aktuelle Wiedergabeposition automatisch verschieben und gleichzeitig die Wiedergabe manuell verschieben muss HSlide hat ursprünglich ein gutes Änderungsereignis zum Erkennen von Änderungen, aber wenn ich einen Timer verwende, um den Wert von HSlide festzulegen, wird das Änderungsereignis auch für mich ausgelöst besagt, dass sich der Wert der Slider-Komponente aufgrund der Maus- oder Tastaturinteraktion ändert. Wenn die Eigenschaft „liveDragging“ wahr ist, wird das Ereignis weiterhin ausgelöst, wenn der Benutzer den Slider bewegt. Wenn liveDragging „false“ ist, wird dieses Ereignis ausgelöst, wenn der Benutzer den Schieberegler loslässt. Aber egal wie ich es einrichte, wie kann das Änderungsereignis ausgelöst werden, wenn der Wert von HSlide im Code geändert wird? Bedeutet das nicht, dass es geplant wird, wenn sich der Wert aufgrund einer Benutzerinteraktion ändert? Schade, also musste ich Kompromisse eingehen, indem ich das Ereignis „thumbDrag“ überwachte. Adobe erklärte, dass dieses Ereignis beim Drücken des Schiebereglers und beim anschließenden Verschieben mit der Maus ein kleines Problem darstellt. Es wird nur ausgelöst, wenn der Hebel gedrückt wird, und Klicks haben keine Wirkung.
SoundMixer.computeSpectrum() analysiert die Audiokurve
In diesem Beispiel ist die Audiokurve, die Sie sehen, tatsächlich eine Anordnung von 64 Canvas-Steuerelementen, die rechts in Streifen gezeichnet sind, und dann ein Timer Wird alle 100 Millisekunden verwendet, um die Auswirkung sich ändernder Kurven anzuzeigen. Einzelheiten finden Sie im unten aufgeführten timerTick-Ereignis. Warum hier einen Timer verwenden? Ich habe im Internet gesehen, dass andere sich das Event.ENTER_FRAME-Ereignis anhören und die Audiokurve neu zeichnen. Wenn ich nicht so viel Ärger machen möchte, kann ich einfach die Song-Wiedergabezeit anhand von BytesTotal und BytesLoaded berechnen Die Verwendung eines 100-Millisekunden-Timers verbraucht nicht viel Site-Ressourcen, die CPU-Leistung ist nicht sehr hoch.
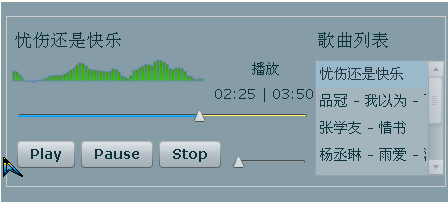
Rendering:

Der MXML-Code lautet wie folgt:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" verticalGap="0" scroll="false" backgroundAlpha="0"
horizontalScrollPolicy="off" verticalScrollPolicy="off" verticalAlign="middle" horizontalAlign="center"
initialize="init(event)" layout="vertical" fontSize="14" paddingLeft="0" paddingTop="0" paddingRight="0" paddingBottom="0" >
<mx:Script>
<![CDATA[
import mx.formatters.DateFormatter;
import mx.effects.SoundEffect;
import mx.events.SliderEvent;
import mx.core.SoundAsset;
import mx.controls.Alert;
import mx.managers.CursorManager;
import flash.media.*;
import flash.utils.Timer;
[Embed(source="images/cursor.gif")]
private var cursorHand : Class;//图标
private var xml:XML;
private var xmlPath:String = "/flex/bin-debug/song.xml";
private var currIndex : Number = 0;
private var song :Sound;
private var channel :SoundChannel;
private var position : Number = 0;
// 保存 512 个声音波形的快照
private var bytes:ByteArray = new ByteArray();
// SoundBar 的个数
private var barNum:uint = 64;
// 保存所有 SoundBar 的引用
private var soundBars:Array = new Array();
//定时器
private var timer : Timer;
//Application的initialize初试化事件
private function init(event:Event):void
{
var loader:URLLoader = new URLLoader();
loader.load(new URLRequest(xmlPath));
loader.addEventListener(Event.COMPLETE,Xml_Complete);
timer = new Timer(100);
timer.addEventListener(TimerEvent.TIMER,timerTick);
var barWidth:Number = boxSoundBar.width*1.00/barNum;
// 初始化Canvas为音频条,放入舞台并加入数组
for (var i:uint = 0; i < barNum; i++) {
var soundBar:Canvas = new Canvas();
soundBar.width = barWidth;
soundBar.height = boxSoundBar.height;
soundBar.x = i * barWidth;
soundBar.y = 0;
var g:Graphics = soundBar.graphics;
g.lineStyle(1,0x6688AA,1);
g.beginGradientFill(GradientType.RADIAL,[0x33cc00,0x456628],[1,1],[0,255],null,SpreadMethod.REFLECT,InterpolationMethod.RGB,0);
g.drawRect(0,0,soundBar.width,soundBar.height);
g.endFill();
boxSoundBar.addChild(soundBar);
soundBars.push(soundBar);
}
// 隐藏一些内建的鼠标右键菜单项
this.contextMenu.hideBuiltInItems();
var contextMenuItem : ContextMenuItem = new ContextMenuItem("Powered By: Jonllen");
contextMenuItem.enabled = false;
contextMenu.customItems.push(contextMenuItem);
this.contextMenu.customItems.push(contextMenuItem);
//更改鼠标图标
CursorManager.setCursor(cursorHand);
}
//读取XML文件完成事件
private function Xml_Complete(event:Event):void
{
xml = new XML(event.target.data);
if(xml.item.length()>=1)
{
listSong.dataProvider= xml.item.name;
listSong.selectedIndex = 0;
//手动触发List的Change事件
listSong.dispatchEvent(new mx.events.ListEvent(Event.CHANGE, true, false));
}
}
//List选择歌曲改变事件
private function Xml_Change(event:Event):void
{
currIndex = event.target.selectedIndex;
timer.stop();
//停止声音文件的加载
if( song!=null )
{
//移除之前加载PROGRESS事件对songProgress进度条的控制
song.removeEventListener(ProgressEvent.PROGRESS,songProgress_Change);
if( song.isBuffering )
song.close();
}
song = new Sound();
var url : String = xml.item[currIndex].url;
var source:URLRequest = new URLRequest(url);
song.load(source);
song.addEventListener(ProgressEvent.PROGRESS, songProgress_Change);
song.addEventListener(IOErrorEvent.IO_ERROR, songProgress_Error);
position = 0;
songStart();
}
//歌曲播放完成
private function songProgress_Complete(e:Event):void {
if(currIndex == xml.item.length()-1) {
currIndex = 0;
}else {
currIndex++;
}
listSong.selectedIndex = currIndex;
listSong.dispatchEvent(new mx.events.ListEvent(Event.CHANGE, true, false));
}
//加载歌曲失败
private function songProgress_Error(e:IOErrorEvent):void {
Alert.show("文件不存在!","系统提示");
}
//开始播放歌曲
private function songStart():void {
if ( channel != null ){
channel.stop();
}
lblName.text = xml.item[currIndex].name;
channel = song.play(position,int.MAX_VALUE);
var length :Number = song.length*song.bytesTotal/song.bytesLoaded;
var date : Date = new Date();
date.time = length;
var dt : DateFormatter = new DateFormatter();
dt.formatString="NN:SS";
var totalTime : String = dt.format(date);
date.time = channel.position;
lblTime.text = dt.format(date) + " | " + totalTime;
lblStatus.text = "播放";
var soundcontrol : SoundTransform = channel.soundTransform;
soundcontrol.volume = volumeSlider.value;
channel.soundTransform= soundcontrol;
timer.start();
boxSoundBar.visible = true;
}
//停止歌曲播放
private function songStop():void {
timer.stop();
position = 0;
boxSoundBar.visible = false;
lblTime.text = "00:00 |"+lblTime.text.split("|")[1];
lblStatus.text = "停止";
songSlider.value = songSlider.minimum;
songProgress.setProgress(songProgress.minimum,songProgress.maximum);
if ( channel != null )
{
channel.stop();
}
}
//暂停歌曲播放
private function songPause():void {
if ( channel != null ){
timer.stop();
position = channel.position;
channel.stop();
lblStatus.text = "暂停";
}
}
//加载歌曲进度条显示
private function songProgress_Change(e:ProgressEvent):void {
var percent:int = Math.round(e.bytesLoaded * 100 / e.bytesTotal);
songProgress.setProgress(e.bytesLoaded,e.bytesTotal);
}
//定时器方法
private function timerTick( e:TimerEvent):void {
if( channel!=null) {
var length :Number = song.length*song.bytesTotal/song.bytesLoaded;
var date : Date = new Date();
date.time = length;
var dt : DateFormatter = new DateFormatter();
dt.formatString="NN:SS";
var totalTime : String = dt.format(date);
date.time = channel.position;
lblTime.text = dt.format(date) + " | " + totalTime;
songSlider.value=100*channel.position/length;
if( songSlider.value>=songSlider.maximum){
timer.stop();
songProgress_Complete(null);
return;
}
SoundMixer.computeSpectrum(bytes, false, 0);
for (var i:uint = 0; i < barNum; i++) {
soundBars[i].scaleY = bytes.readFloat();
}
}
}
//歌曲进度调整事件
internal function songSlider_Change(e:SliderEvent):void{
timer.stop();
if ( channel != null ){
var length :Number = song.length*song.bytesTotal/song.bytesLoaded;
position = e.value*length/100;
songStart();
}
}
//声音大小调整事件
internal function changeVolume(evt:SliderEvent):void{
if ( channel != null ){
var soundcontrol : SoundTransform = channel.soundTransform;
soundcontrol.volume = evt.value;
channel.soundTransform= soundcontrol;
}
}
//设置歌曲播放时间和总时间
private function setTimeStatus():void {
var length :Number = song.length*song.bytesTotal/song.bytesLoaded;
var date : Date = new Date();
date.time = length;
var dt : DateFormatter = new DateFormatter();
dt.formatString="NN:SS";
var totalTime : String = dt.format(date);
date.time = channel.position;
lblTime.text = dt.format(date) + " | " + totalTime;
}
]]>
</mx:Script>
<mx:HBox width="100%" verticalGap="0" verticalAlign="middle" horizontalAlign="center">
<mx:Canvas width="440" borderColor="#CCCCCC" borderStyle="solid" height="171">
<mx:Label id="lblName" x="5" fontSize="18" y="10" text=""/>
<mx:HBox id="boxSoundBar" horizontalGap="0" verticalAlign="middle"
width="192" height="50" x="5" y="39" visible="false"></mx:HBox>
<mx:ProgressBar id="songProgress" label=""
width="290" height="3" mode="manual" textAlign="left"
labelPlacement="center" fontSize="3" x="10" y="97"
minimum="0" maximum="100" barColor="yellow"
trackColors="[white, haloSilver]"/>
<mx:HSlider id="songSlider" styleName="song" value="0"
showTrackHighlight="true" x="5" y="85" thumbDrag="songSlider_Change(event)"
width="300" height="22" minimum="0" maximum="100"
liveDragging="false" snapInterval="1" toolTip="拖动调整播放进度">
</mx:HSlider>
<mx:Label id="lblStatus" x="243" y="41" text=""/>
<mx:Label id="lblTime" x="205" y="66" text="00:00 | 5:23"/>
<mx:Button x="10" y="124" label="Play" click="songStart()"/>
<mx:Button x="74" y="124" label="Pause" click="songPause()"/>
<mx:Button x="152" y="124" label="Stop" click="songStop()"/>
<mx:HSlider id="volumeSlider" styleName="volume" change="changeVolume(event)"
showTrackHighlight="true" value="0.5" x="222" y="133"
width="81" minimum="0" maximum="10" liveDragging="true"
snapInterval="0.1" toolTip="音量调节" />
<mx:Label x="308" fontSize="18" y="10" text="歌曲列表"/>
<mx:List id="listSong" alpha="0.25" x="308" y="43" height="116"
change="Xml_Change(event)" width="130" toolTip="点击选择歌曲"></mx:List>
</mx:Canvas>
</mx:HBox>
</mx:Application>Mehr Flex-Player (Wiedergabe implementieren, Fortschrittsbalken puffern und Audio Kurvenanzeige) Für verwandte Artikel beachten Sie bitte die chinesische PHP-Website!




