Detaillierte Erklärung von JavaScript Reduce und ReduceRight
Reduziermethode (aufsteigende Reihenfolge)
Syntax:
array1.reduce(callbackfn[, initialValue])

Rückgabewert :
Das kumulative Ergebnis, das beim letzten Aufruf der Rückruffunktion erhalten wurde.
Ausnahme:
Wenn eine der folgenden Bedingungen erfüllt ist, wird eine TypeError-Ausnahme ausgelöst:
Der callbackfn-Parameter ist kein Funktionsobjekt.
Das Array enthält keine Elemente und es wurde kein Anfangswert angegeben.
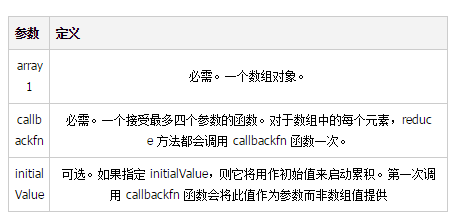
Callback-Funktionssyntax:
function callbackfn( previousValue, currentValue, currentIndex, array1)
Sie können bis zu vier Parameter verwenden, um die Callback-Funktion zu deklarieren.
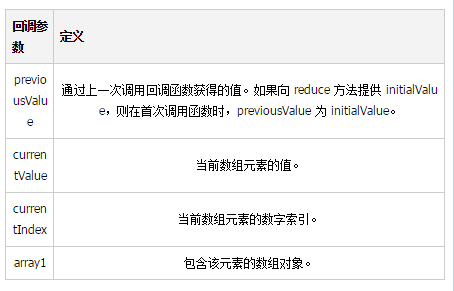
In der folgenden Tabelle sind die Parameter der Rückruffunktion aufgeführt.

Erstmaliger Aufruf der Callback-Funktion
Wenn die Callback-Funktion zum ersten Mal aufgerufen wird, hängt der als Argument bereitgestellte Wert davon ab, ob die Methode Reduce verwendet wird hat ein initialValue-Argument.
Wenn initialValue für die Reduce-Methode bereitgestellt wird:
Der previousValue-Parameter ist initialValue.
Der Parameter currentValue ist der Wert des ersten Elements im Array.
Wenn initialValue nicht bereitgestellt wird:
Der previousValue-Parameter ist der Wert des ersten Elements im Array.
Der Parameter currentValue ist der Wert des zweiten Elements im Array.
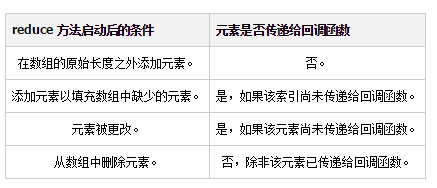
Array-Objekt ändern
Array-Objekt kann durch Callback-Funktion geändert werden.
Die folgende Tabelle beschreibt die Ergebnisse, die durch Ändern des Array-Objekts nach dem Start der Reduzierungsmethode erzielt werden.

Beispiel:
1. Das folgende Beispiel verkettet Array-Werte in Zeichenfolgen, wobei jeder Wert durch „::“ getrennt wird. Da der Reduce-Methode kein Anfangswert bereitgestellt wird, hat der erste Aufruf der Rückruffunktion „abc“ als previousValue-Parameter und „def“ als currentValue-Parameter.
function appendCurrent (previousValue, currentValue) {
return previousValue + "::" + currentValue;
}
var elements = ["abc", "def", 123, 456];
var result = elements.reduce(appendCurrent);
document.write(result);
// Output:
// abc::def::123::456
2. Das folgende Beispiel fügt gerundete Werte zu einem Array hinzu. Die Reduce-Methode wird mit einem Anfangswert von 0 aufgerufen.
function addRounded (previousValue, currentValue) {
return previousValue + Math.round(currentValue);
}
var numbers = [10.9, 15.4, 0.5];
var result = numbers.reduce(addRounded, 0);
document.write (result);
// Output: 27
3. Das folgende Beispiel fügt einem Array einen Wert hinzu. Die Parameter currentIndex und array1 werden in der Callback-Funktion verwendet
function addDigitValue(previousValue, currentDigit, currentIndex, array) {
var exponent = (array.length - 1) - currentIndex;
var digitValue = currentDigit * Math.pow(10, exponent);
return previousValue + digitValue;
}
var digits = [4, 1, 2, 5];
var result = digits.reduce(addDigitValue, 0);
document.write (result);
// Output: 4125
Analyse dieser Frage:
Zuerst wird der Anfangswert 0 angegeben, dann beginnt currentDigit mit 4, und die Methode wird viermal aufgerufen, sodass Sie die Parameter der vier Methodenaufrufe ausschreiben können: (0,4,0,array), (4,1,1,array), (1,2,2 ,array), (2,5 ,3,array), erneut berechnen, da der Anfangswert 0 ist, müssen Sie lediglich den Rückgabewert jeder Methode berechnen und schließlich addieren. array.length ist immer 4, dann sind die vier berechneten Werte 4000+100+20+5=4125
reduceRight-Methode (absteigende Reihenfolge)
reduceRight-Syntax und Callback-Funktionsregeln und Summe Die Reduzierungsmethode ist dieselbe, der Unterschied besteht darin, dass die Reduzierung in aufsteigender Reihenfolge erfolgt, d. h. der Index beginnt bei 0, während ReduceRight in absteigender Reihenfolge erfolgt, d. h. der Index beginnt bei arr.length-1. Wenn ein Anfangswert vorhanden ist, beginnt die Berechnung mit der letzten Zahl. Wenn kein Anfangswert vorhanden ist, ist der Parameter previousValue der Wert des letzten Elements im Array und currentValue der Wert des vorletzten Elements im Array.
Beispiel:
1 Das folgende Beispiel ruft die Elemente mit Werten zwischen 1 und 10 im Array ab. Der der Methode „reducRight“ bereitgestellte Anfangswert ist ein leeres Array.
function Process2(previousArray, currentValue) {
var nextArray;
if (currentValue >= 1 && currentValue <= 10)
nextArray = previousArray.concat(currentValue);
else
nextArray = previousArray;
return nextArray;
}
var numbers = [20, 1, -5, 6, 50, 3];
var emptyArray = new Array();
var resultArray = numbers.reduceRight(Process2, emptyArray);
document.write("result array=" + resultArray);
// Output:
// result array=3,6,1
2.reduceRight-Methode kann auf Zeichenfolgen angewendet werden. Das folgende Beispiel zeigt, wie Sie mit dieser Methode Zeichen in einer Zeichenfolge umkehren.
function AppendToArray(previousValue, currentValue) {
return previousValue + currentValue;
}
var word = "retupmoc";
var result = [].reduceRight.call(word, AppendToArray, "the ");
// var result = Array.prototype.reduceRight.call(word, AppendToArray, "the ");
document.write(result);
// Output:
// the computer
Hier können Sie das leere Array direkt zum Aufrufen der ReduceRight-Methode verwenden und die Call-Methode zum Einführen der Parameter verwenden. Es kann auch direkt über die Prototypenkette aufgerufen werden, nämlich Array.prototype.reduceRight.call(word, AppendToArray, "the");
Danke fürs Lesen, ich hoffe, es kann allen helfen, danke Für Ihre Unterstützung dieser Website!
Ausführlichere Artikel zu JavaScript Reduce und ReduceRight finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 JQuery Matrixeffekte
Mar 10, 2025 am 12:52 AM
JQuery Matrixeffekte
Mar 10, 2025 am 12:52 AM
Bringen Sie Matrix -Filmeffekte auf Ihre Seite! Dies ist ein cooles JQuery -Plugin, das auf dem berühmten Film "The Matrix" basiert. Das Plugin simuliert die klassischen grünen Charakter-Effekte im Film und wählen Sie einfach ein Bild aus, und das Plugin verwandelt es in ein mit numerischer Zeichen gefüllte Bild im Matrix-Stil. Komm und probiere es aus, es ist sehr interessant! Wie es funktioniert Das Plugin lädt das Bild auf die Leinwand und liest die Pixel- und Farbwerte: Data = ctx.getImagedata (x, y, setting.grainize, setting.grainesize) .data Das Plugin liest geschickt den rechteckigen Bereich des Bildes und berechnet JQuery, um die durchschnittliche Farbe jedes Bereichs zu berechnen. Dann verwenden Sie
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 So bauen Sie einen einfachen JQuery Slider
Mar 11, 2025 am 12:19 AM
So bauen Sie einen einfachen JQuery Slider
Mar 11, 2025 am 12:19 AM
In diesem Artikel werden Sie mit der JQuery -Bibliothek ein einfaches Bildkarousel erstellen. Wir werden die BXSLIDER -Bibliothek verwenden, die auf JQuery basiert und viele Konfigurationsoptionen zum Einrichten des Karussells bietet. Heutzutage ist Picture Carousel zu einem Muss auf der Website geworden - ein Bild ist besser als tausend Wörter! Nachdem Sie sich entschieden haben, das Bild -Karussell zu verwenden, ist die nächste Frage, wie Sie es erstellen. Zunächst müssen Sie hochwertige, hochauflösende Bilder sammeln. Als nächstes müssen Sie ein Bildkarousel mit HTML und einem JavaScript -Code erstellen. Es gibt viele Bibliotheken im Web, die Ihnen helfen können, Karussell auf unterschiedliche Weise zu erstellen. Wir werden die Open -Source -BXSLIDER -Bibliothek verwenden. Die BXSLIDER -Bibliothek unterstützt reaktionsschnelles Design, sodass das mit dieser Bibliothek gebaute Karussell an alle angepasst werden kann
 Verbesserung des strukturellen Markups mit JavaScript
Mar 10, 2025 am 12:18 AM
Verbesserung des strukturellen Markups mit JavaScript
Mar 10, 2025 am 12:18 AM
Wichtige Punkte erweiterte strukturierte Tagging mit JavaScript können die Zugänglichkeit und Wartbarkeit von Webseiteninhalten erheblich verbessern und gleichzeitig die Dateigröße reduzieren. JavaScript kann effektiv verwendet werden, um HTML -Elementen dynamisch Funktionen hinzuzufügen, z. Durch das Integrieren von JavaScript in strukturierte Tags können Sie dynamische Benutzeroberflächen erstellen, z. B. Tabletten, für die keine Seiten -Aktualisierung erforderlich ist. Es ist entscheidend sicherzustellen, dass JavaScript -Verbesserungen die grundlegende Funktionalität von Webseiten nicht behindern. Erweiterte JavaScript -Technologie kann verwendet werden (
 So laden und herunterladen Sie CSV -Dateien mit Angular hoch und laden Sie sie herunter
Mar 10, 2025 am 01:01 AM
So laden und herunterladen Sie CSV -Dateien mit Angular hoch und laden Sie sie herunter
Mar 10, 2025 am 01:01 AM
Datensätze sind äußerst wichtig für den Aufbau von API -Modellen und verschiedenen Geschäftsprozessen. Aus diesem Grund ist das Import und Exportieren von CSV eine häufig benötigte Funktionalität. In diesem Tutorial lernen Sie, wie Sie eine CSV-Datei in einem Angular herunterladen und importieren.




