
Wenn Sie mit der Webentwicklung auf .NET oder anderen ähnlichen Plattformen vertraut sind, fragen Sie sich vielleicht: Was bringt es, einen Webserver einzurichten? Erstellen Sie einfach ein Webprojekt in Visual Studio und klicken Sie, um es auszuführen. Dies ist tatsächlich der Fall, aber vergessen Sie bitte nicht, dass die Kosten darin bestehen, dass Sie beispielsweise, wenn Sie .NET zum Entwickeln einer Webanwendung verwenden, einen vollständigen IIS als Webserver-Grundlage verwenden, sodass Sie bei der Veröffentlichung Ihrer Anwendung , dann kann ich nur IIS verwenden. Wenn Sie einen eigenständigen Server verwenden (selbst erstellt mit System.Web.Hosting), müssen Sie sich mit verschiedenen HttpListeners und entsprechenden Threads befassen, was problematischer ist. Schließlich ist .NET nicht auf das Web ausgerichtet. Node.js bietet hierfür einen komfortablen und anpassbaren Ansatz, auf dem Sie eine ausgereifte Serviceplattform aufbauen können, die vollständig auf Ihre Anwendung ausgerichtet ist.
1. Der Aufbau eines einfachen Webservers erfordert einige grundlegende Wissenspunkte von Node.js:
1. Modul anfordern
In Node.js stellt das System viele nützliche Module bereit (Natürlich können Sie auch eigene Module in JavaScript schreiben, wir werden diese in zukünftigen Kapiteln ausführlich erläutern), wie z. B. http, URL usw. Module kapseln bestimmte Funktionen und stellen entsprechende Methoden oder Attribute bereit. Um diese Module verwenden zu können, müssen Sie das Modul zunächst auffordern, sein Operationsobjekt zu erhalten.
Wenn Sie beispielsweise das http-Modul des Systems verwenden möchten, können Sie schreiben:
1 |
|
Auf diese Weise können zukünftige Programme auf die Funktionen des http-Moduls zugreifen die Variable libHttp. Die folgenden Systemmodule werden in den Routinen in diesem Kapitel verwendet:
http: kapselt die Server- und Client-Implementierung des http-Protokolls;
url: kapselt das Parsen und Verarbeiten von URLs;
fs: kapselt die Funktion von Dateisystemoperationen;
Pfad: Kapselt die Pfadanalysefunktion.
Mit diesen Modulen können wir auf den Schultern von Giganten stehen und unsere eigenen Anwendungen entwickeln.
2. Konsole
Um den Betrieb des Programms besser beobachten und Fehler beim Auftreten von Ausnahmen überprüfen zu können, können Sie die Funktion der Konsole über die Variable console nutzen.
1 2 3 4 5 6 7 8 9 |
|
3. Funktionen definieren
Die Art und Weise, eine Funktion in Node.js zu definieren, ist genau die gleiche wie in gewöhnlichem JavaScript, aber unsere empfohlene Schreibmethode ist wie folgt, das heißt, eine Variable zu verwenden um die Funktion zu benennen, damit Sie sie vergleichen können. Es ist bequem und klar, Funktionen als Parameter an andere Funktionen zu übergeben:
1 2 3 4 5 6 |
|
4. Erstellen Sie einen Webserver und warten Sie auf Zugriffsanfragen
Das Wichtigste Beim Erstellen eines Webservers geht es darum, eine Antwortfunktion für Webanforderungen bereitzustellen. Er verfügt über zwei Parameter: Der erste stellt die vom Client angeforderten Informationen dar und der andere stellt die an den Client zurückzugebenden Informationen dar. In der Antwortfunktion sollten die Anforderungsinformationen analysiert und der zurückgegebene Inhalt entsprechend der Anforderung zusammengestellt werden.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
5. Webanfragen analysieren
Für einfache Webseitenzugriffsanfragen sind wichtige Informationen in der URL der Anforderungsinformationsparameter enthalten. Wir können das URL-Parsing-Modul verwenden, um den Zugriffspfad zu analysieren die URL und verwenden Sie das Pfadmodul, um den Zugriffspfad in den tatsächlichen Dateipfad zusammenzusetzen, auf den für die Rückgabe zugegriffen werden soll.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
6. Legen Sie den Return-Header fest
Da es sich um eine Webanforderung handelt, muss der HTTP-Return-Header im Rückgabeinhalt enthalten sein die Dateierweiterung des Dateipfads, auf den zugegriffen werden soll.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
7. Schreiben Sie den Inhalt der Datei, auf die zugegriffen wird, in das zurückgegebene Objekt
Mit dem tatsächlichen Pfad der Datei, auf die zugegriffen werden muss, und dem der Datei entsprechenden Inhaltstyp können Sie die fs-Datei verwenden Systemmodul zum Lesen. Die Datei wird gestreamt und an den Client zurückgegeben.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
2. Testen und Betrieb
1. Vollständiger Quellcode
Die folgenden 100 Zeilen JavaScript sind der gesamte Quellcode zum Erstellen eines so einfachen Webservers:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 |
|
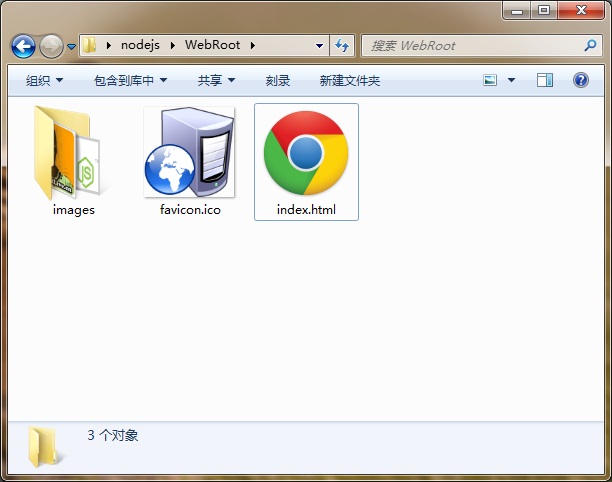
2. Ressourcenverzeichnis
Da wir einen Webserver einrichten möchten, müssen wir ein WebRoot-Verzeichnis erstellen, um tatsächliche Webseiten und Bildressourcen zu speichern. Der Verzeichnisname „WebRoot“ wird oben verwendet Quellcode, um den tatsächlichen Dateipfad zusammenzustellen.

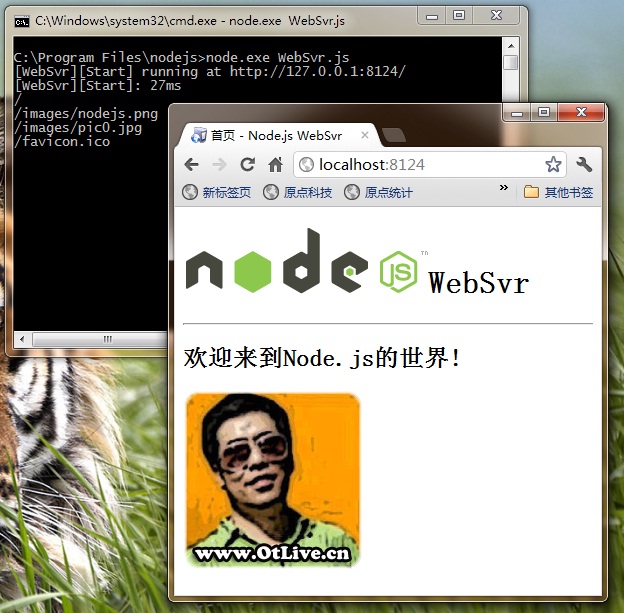
3. Ausführen und testen
Geben Sie in die Befehlszeile ein:
node.exe WebSvr.js
Unser Webserver läuft jetzt. Der Zugriff erfolgt wie folgt:

Postscript
Mit Node.js können wir problemlos einen relativ unabhängigen Webserver erstellen. Seine ereignisgesteuerten Funktionen vermeiden umständlichen Thread-Schutz und seine Basismodule verringern die Schwierigkeit der Entwicklung. Der in diesem Kapitel eingerichtete Webserver ist nur ein einfaches Beispiel, bei dem Modularität, Sicherheit und andere Probleme nicht allzu sehr berücksichtigt werden. Er kann Ihnen jedoch dabei helfen, einige Grundkenntnisse der Node.js-Entwicklung zu erlernen.
Weitere praktische Node.js-Artikel zum Einrichten eines einfachen Webservers finden Sie auf der chinesischen PHP-Website!
 So löschen Sie eine Datei unter Linux
So löschen Sie eine Datei unter Linux
 So lösen Sie das Problem „Berechtigung verweigert'.
So lösen Sie das Problem „Berechtigung verweigert'.
 Was bedeutet DOS-Betriebssystem?
Was bedeutet DOS-Betriebssystem?
 jsonp löst domänenübergreifende Probleme
jsonp löst domänenübergreifende Probleme
 Fehler beim Herstellen der Verbindung zum Apple-ID-Server
Fehler beim Herstellen der Verbindung zum Apple-ID-Server
 Was ist eine unabhängige Direktverbindung?
Was ist eine unabhängige Direktverbindung?
 Häufig verwendete Linux-Befehle
Häufig verwendete Linux-Befehle
 Warum Webstorm die Datei nicht ausführen kann
Warum Webstorm die Datei nicht ausführen kann




