Wenn es sich bei dem von Ihnen verwendeten Front-End-Framework um Bootstrap handelt, ist das Front-End-Validierungs-Framework nicht die beste Wahl. Sie sollten jedoch darauf achten Zur Versionsproblematik gibt es unterschiedliche Versionen für Bootstrap2 und Bootstrap3.
Die folgenden Dinge sind mir aufgefallen:
1. Fügen Sie das Namensattribut zu jedem zu überprüfenden Formularelement hinzu
Zum Beispiel:
<div class="form-group">
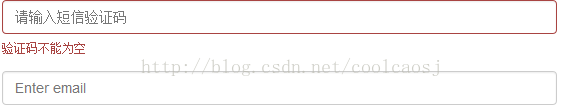
<input type="text" placeholder="请输入短信验证码" id="smsCaptcha" name="smsCaptcha" class="form-control"
data-bv-notempty data-bv-notempty-message="验证码不能为空"
data-bv-regexp="true" data-bv-regexp-regexp="[0-9]{6}" data-bv-regexp-message="验证码格式不正确" >
</div> <div class="form-group">
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email"
data-bv-notempty data-bv-notempty-message="验证码不能为空" >
</div>Im obigen Beispiel wurde dem ersten Formularelement ein Namensattribut hinzugefügt, das zweite Formularelement hat kein Namensattribut und beide Formularelemente verwenden eine Nicht-Null-Überprüfung. Der endgültige Effekt ist wie folgt:

Wie Sie den Ergebnissen entnehmen können, muss das Formularelement ein Namensattribut haben, wenn Sie ein Formularelement validieren möchten. Andernfalls funktioniert die Verifizierung nicht.
2. Um gute Effekte zu erzielen, platzieren Sie die Formularelemente am besten innerhalb der div.form-group
Zum Beispiel das folgende Beispiel:
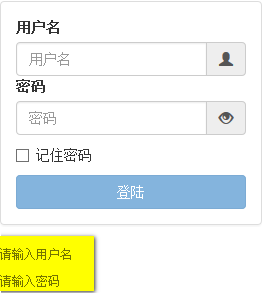
<label for="exampleInputEmail1">用户名</label> <div class="input-group" > <input type="text" class="form-control required" placeholder="用户名" id="username" name="username" data-bv-notempty data-bv-notempty-message="请输入用户名" /> <span class="input-group-addon"> <span class="glyphicon glyphicon-user"> </span> </span> </div>
Das Eingabefeld für den Benutzernamen und seine Beschriftung werden direkt unter dem Formularelement platziert. Der endgültige Effekt ist wie folgt:

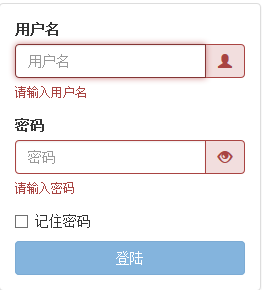
Wenn der Eingabefehler auftritt, werden die Eingabeaufforderungsinformationen unten angezeigt Das gesamte Formular und der Stil treten auf. Obwohl der Überprüfungseffekt erzielt werden kann, ist der Stil nicht akzeptabel. Die Lösung besteht darin, die zu überprüfenden Formularelemente unter div.form-group zu platzieren:
<label for="exampleInputEmail1">用户名</label> <div class="input-group" > <input type="text" class="form-control required" placeholder="用户名" id="username" name="username" data-bv-notempty data-bv-notempty-message="请输入用户名" /> <span class="input-group-addon"> <span class="glyphicon glyphicon-user"> </span> </span> </div>

3. Verhindern Sie wiederholte Probleme beim Senden von Formularen
Bevor Bootstrapvalidator eingeführt wurde, habe ich einen Teil des JS-Codes geschrieben, um zu verhindern, dass der Benutzer auf die Schaltfläche „Senden“ klickt Der Code wird wie folgt angezeigt:
var form = $('form');
var formType = form.attr('class');
if(formType != null){
//用get和post标识表单类型
//get用于标识搜索类型的表单
//post用于标识添加,更新类型的表单
var get = formType.indexOf('get');
var post = formType.indexOf('post');
form.submit(function(){
if(get != -1){
return ;
}
if(post != -1){
if(!submited){
submited = true;
$("button[type=submit]").prop('disabled',true);
}else{
return false;
}
}
});
} Nach der Einführung des Bootstrapvalidators tritt jedoch ein Konflikt mit diesem Code auf. Die spezifische Leistung besteht darin, dass ein Überprüfungsfehler auftritt wird gesendet, wenn ein erforderliches Eingabeelement nicht ausgefüllt ist und der Bootstrapvalidator angezeigt wird. Zu diesem Zeitpunkt befindet sich die Schaltfläche „Senden“ im deaktivierten Zustand. Erst wenn Sie die Daten eingegeben haben Die Schaltfläche kann normal gesendet werden. Auch wenn Sie die normalen Daten eingeben, befindet sich die Schaltfläche im Status „Normal“, aber das Formular kann nicht gesendet werden. Nach längerer Fehlerbehebung liegt das Problem im obigen js-Code.
Tatsächlich wurde Bootstrapvalidator für wiederholte Übermittlungen entwickelt. Wenn ein Formular durch Bootstrapvalidator überprüft werden muss, wird die Schaltfläche „Senden“ ausgegraut, bis der Server eine Antwort zurückgibt . Wenn also ein Formular keine Validierung erfordert, beispielsweise ein Suchformular, können Sie dem Formular eine Klasse zuweisen, beispielsweise validation-form, und im js $("form.validation-form").bootstrapValidator(); aufrufen Hauptfunktion. Lassen Sie den Validator einfach leer.
Die oben genannten Vorsichtsmaßnahmen für die Verwendung von BootStrap Validator (muss gelesen werden) werden vom Herausgeber vorgestellt. Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht Sie rechtzeitig. Ich möchte mich auch bei Ihnen allen für Ihre Unterstützung der chinesischen PHP-Website bedanken!
Weitere Vorsichtsmaßnahmen für die Verwendung von BootStrap Validator (Artikel, die Sie unbedingt lesen müssen) finden Sie auf der chinesischen PHP-Website!
 Was ist der cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C?
Was ist der cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C?
 So verwenden Sie die Diktatfunktion in Python
So verwenden Sie die Diktatfunktion in Python
 midownload
midownload
 So lösen Sie das Problem, wenn der Computer eingeschaltet wird, der Bildschirm schwarz wird und der Desktop nicht aufgerufen werden kann
So lösen Sie das Problem, wenn der Computer eingeschaltet wird, der Bildschirm schwarz wird und der Desktop nicht aufgerufen werden kann
 Kann das Laufwerk C erweitert werden?
Kann das Laufwerk C erweitert werden?
 Plugin.exe-Anwendungsfehler
Plugin.exe-Anwendungsfehler
 Centos7 Firewall schließen
Centos7 Firewall schließen
 Was bedeutet Legacy-Startup?
Was bedeutet Legacy-Startup?
 So fügen Sie ein Video in HTML ein
So fügen Sie ein Video in HTML ein




