Eine kurze Analyse der UI-Router- und NG-Grid-Module in AngularJS
Mir war zu Hause langweilig und ich habe zufällig ein Tutorial über Angular im Internet gefunden. Ich habe die beiden Module Angular UI-Router und NG-Grid studiert, es nachgeahmt und eine kleine Sache gemacht.
Der Code wurde auf Github hochgeladen, die Adresse ist hier https://github.com/wwervin72/Angular.
Jeder Interessierte kann mal vorbeischauen. Hier werden wir zunächst die Verwendung dieser beiden Module verstehen.
Lassen Sie uns zunächst über das UI-Router-Modul sprechen. Dieses Modul wird hauptsächlich zur Implementierung von Deep Routing verwendet. Tatsächlich verfügt Angular über eine integrierte Anweisung ng-route. Wenn es im Projekt keine Verschachtelungsprobleme gibt, ist es sehr praktisch, diese Anweisung zum Wechseln zwischen Seiten zu verwenden. Ihr Nachteil besteht jedoch darin, dass sie über umfassende Kenntnisse verfügt An hierarchisch verschachteltem Routing führt kein Weg vorbei. Wenn wir dieses Modul verwenden möchten, müssen wir es zunächst herunterladen.
Die Download-Adresse finden Sie hier http://www.bootcdn.cn/angular-ui-router/.
Nachdem wir es heruntergeladen haben, können wir es in unser Projekt importieren. Bitte beachten Sie, dass wir vorher auch die Angular-JS-Datei importieren müssen, da dieses Modul auf Angular basiert. Dies kann von der offiziellen Website von Angular heruntergeladen werden.
Nachdem die oben genannten Vorbereitungen abgeschlossen sind, können wir mit dem Schreiben unseres Codes beginnen.
HTML-Teil
<div class="container"> <div ui-view> </div> </div>
Hier ist zu beachten, dass das im div hinzugefügte Attribut nicht mehr ng-view, sondern ui-view ist.
JS-Teil
var app=angular.module('app',['ui.router','loginModel','listModel']);
app.config(function ($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('/index');
$stateProvider
.state('index',{
url: '/index',
templateUrl: 'tpls/start.html'
})
.state('register',{
url: '/register',
templateUrl: 'tpls/register.html'
})
.state('main',{
url: '/main{positionType:[0,9]{1,5}}',
views: {
'': {
templateUrl: 'tpls/main.html'
},
'typeList@main': {
templateUrl: 'tpls/typeList.html'
},
'tbHero@main': {
templateUrl: 'tpls/tbHero.html'
}
}
})
.state('addHero',{
url: '/addHero',
templateUrl: 'tpls/addHero.html'
})
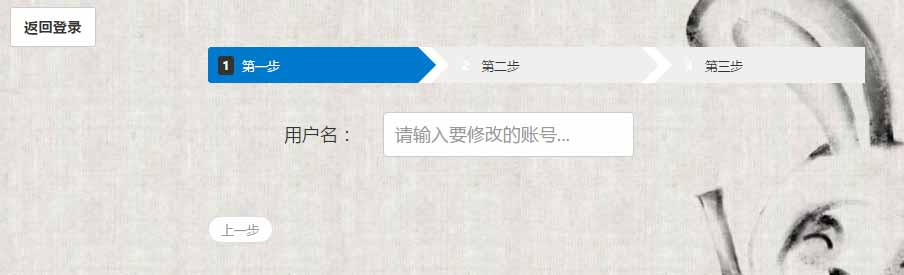
.state('find',{
url: '/findPwd',
templateUrl: 'tpls/findPwd.html'
})
.state('detail',{
url: '/detail/:id',
templateUrl: 'tpls/detail.html'
})
})Hier sind drei Stellen zu beachten:
1 Beim Verschachteln ist die äußerste Schicht hier der Hauptteil, und dann typeList- und tbHero-Teile sind hier verschachtelt. Wir müssen hier auf die Schreibweise achten.
2. Wenn wir unterschiedliche Inhalte basierend auf unterschiedlichen Auswahlen öffnen müssen, müssen wir Parameter an die nächste Seite übergeben. Hier ist auch der Detailteil.
3. Wenn wir angle.module zum Erstellen einer App-Anwendung verwenden, müssen wir das ui.router-Modul darin importieren. Außerdem müssen einige Module, die wir selbst erstellt haben, hier importiert werden.
4. Wir verwenden $stateProvider, um das Routing hier anstelle von $routeProvider zu konfigurieren, und state wird hier anstelle von when verwendet.
Nachdem das Routing hier konfiguriert ist, muss nur noch der Code für jeden Teil von tpls geschrieben werden. Ich werde hier nicht zu sehr auf die Routing-Konfiguration eingehen.
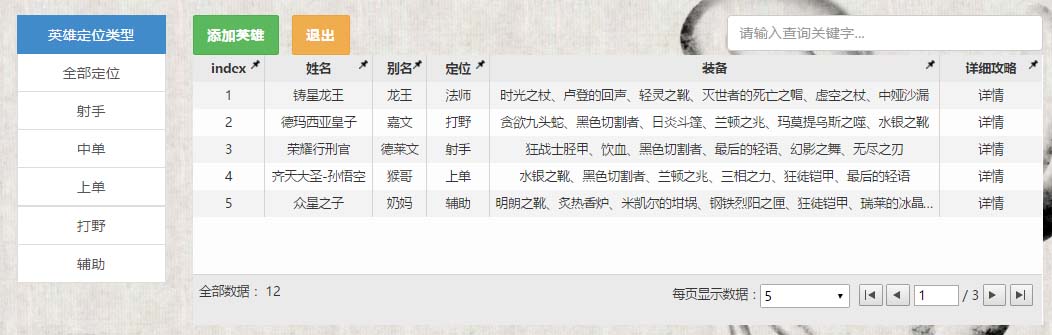
Okay, werfen wir einen Blick auf die Verwendung von ng-grid. Hier ist die Download-Adresse http://www.bootcdn.cn/ng-grid/.
HTML-Teil
Hauptteil
<div class="row"> <div class="col-sm-2" ui-view="typeList"> </div> <div class="col-sm-10" ui-view="tbHero"> </div> </div>
TypeList-Teil
<div class="row">
<div class="col-sm-12">
<div class="list-group">
<a href="javascript:void(0);" class="list-group-item active">英雄定位类型</a>
<a ui-sref="main({positionType:0})" class="list-group-item">全部定位</a>
<a ui-sref="main({positionType:1})" class="list-group-item">射手</a>
<a ui-sref="main({positionType:2})" class="list-group-item">中单</a>
<a ui-sref="main({positionType:3})" class="list-group-item">上单</a>
<a ui-sref="main({positionType:4})" class="list-group-item">打野</a>
<a ui-sref="main({positionType:5})" class="list-group-item">辅助</a>
</div>
</div>
</div>tbHero-Teil
<div ng-controller="listCtrl"> <div class="row"> <div class="col-sm-3"> <button class="btn btn-success" ui-sref="addHero()">添加英雄</button> <button class="btn btn-warning" ui-sref="index()">退出</button> </div> <div class="col-sm-9"> <form class="form-horizontal"> <input type="text" ng-model="filterOptions.filterText" placeholder="请输入查询关键字..." class="form-control searchText"/> </form> </div> </div> <div class="row"> <div class="col-sm-12"> <div class="gridStyle" ng-grid="gridOptions"> </div> </div> </div> </div>
JS-Teil
var listModel = angular.module('listModel',['ngGrid']);
listModel.controller('listCtrl',['$scope','$http','$state','$stateParams', function ($scope, $http, $state, $stateParams) {
$scope.pagingOptions = {
pageSizes: [5,15,20],
pageSize: 5,
currentPage: 1
};
$scope.filterOptions = {
filterText: '',
useExternalFilter: true
};
$scope.totalServerItems = 0;
$scope.getDates = function (pageSize,page,/*optional*/searchText) {
setTimeout(function () {
if(searchText){
searchText = searchText.toLowerCase();
$http.get('data/hero.php?param='+$stateParams.positionType).success(function (data) {
var data = data.filter(function (item) {
return JSON.stringify(item).indexOf(searchText) != -1;
})
data.forEach(function (item,i) {
item.index = i+1;
});
$scope.totalServerItems = data.length;
$scope.datas=data.slice((page-1)*pageSize,page*pageSize);
}).error(function (data) {
alert('请求错误...');
})
}else{
$http.get('data/hero.php?param='+$stateParams.positionType).success(function (data) {
data.forEach(function (item,i) {
item.index = i+1;
});
$scope.totalServerItems = data.length;
$scope.datas = data.slice((page-1)*pageSize,page*pageSize);
}).error(function (data) {
alert('请求错误...');
})
}
},100);
};
$scope.getDates($scope.pagingOptions.pageSize,$scope.pagingOptions.currentPage);
$scope.$watch('pagingOptions', function () {
$scope.getDates($scope.pagingOptions.pageSize,$scope.pagingOptions.currentPage);
},true);
$scope.$watch('filterOptions', function () {
$scope.getDates($scope.pagingOptions.pageSize,$scope.pagingOptions.currentPage,$scope.filterOptions.filterText);
},true);
$scope.gridOptions = {
data: 'datas', //表格中显示的数据来源
multiSelect: false, //是否能多选
enableRowSelection: false, //是否能选择行
enableCellSelection: true, //是否能选择单元格
enableCellEdit: false, //是否能修改内容
enablePinning: true, //是否被锁住了
columnDefs: [
{
field: 'index', //这里是数据中的属性名
width: 80,
display: '序号', //这里是表格的每一列的名称
pinnable: true,
sortable: true //是否能排序
},
{
field: 'name',
displayName: '姓名',
width: 120,
sortable: true,
pinnable: true
},
{
field:'alias',
displayName:'别名',
width: 60,
sortable: true,
pinnable: true
},
{
field:'position',
displayName: '定位',
width: 70,
sortable: true,
pinnable: true
},
{
field:'equip',
displayName: '装备',
width: 500,
sortable: true,
pinnable: true
},
{
field:'id',
displayName: '详细攻略',
sortable: false,
pinnable: true,
cellTemplate:'<div class="cellDetail"><a ui-sref="detail({id:row.getProperty(col.field)})" id="{{row.getProperty(col.field)}}">详情</a></div>'
}
],
enablePaging: true, //是否能翻页
showFooter: true, //是否显示表尾
totalServerItems: 'totalServerItems', //数据的总条数
pagingOptions: $scope.pagingOptions, //分页部分
filterOptions: $scope.filterOptions //数据过滤部分
}
}])Das Wichtigste hier ist $scope.gridOptions. Gleichzeitig müssen wir der Schreibmethode zum Übergeben von Parametern in der letzten detaillierten Anleitung mehr Aufmerksamkeit schenken.
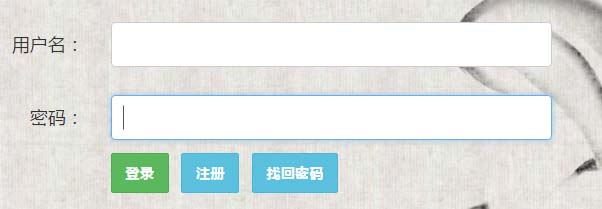
Ein paar Renderings sind unten angehängt:



Auch hier Der Inhalt Über die Überprüfung der Winkelform, den Dienst, den Assistenten, PHP usw., die auch darin verwendet werden, wird hier nicht zu viel vorgestellt. Wenn beim Schreiben etwas nicht stimmt, hinterlassen Sie mir bitte eine Nachricht, danke^_^ .
Die obige kurze Analyse der UI-Router- und NG-Grid-Module in AngularJS ist der gesamte vom Herausgeber geteilte Inhalt. Ich hoffe, dass er Ihnen eine Referenz geben kann, und ich hoffe, dass Sie die chinesische PHP-Website unterstützen .
Weitere Artikel zu den UI-Router- und NG-Grid-Modulen in AngularJS finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript




