
Verwenden Sie die Methoden get, post und ajax in jquery, um Daten an den Server zu übertragen. In diesem Artikel erfahren Sie mehr über die Methode ajax-get().
Beispiel
Verwenden Sie eine AJAX-GET-Anfrage, um den Text des div-Elements zu ändern:
$("button").click(function(){
$.get("demo_ajax_load.txt", function(result){
$("div").html(result);
});
});
Probieren Sie es selbst aus
Definition und Verwendung Die Methode
get() lädt Informationen über eine Remote-HTTP-GET-Anfrage.
Dies ist eine einfache GET-Anfragefunktion zum Ersetzen des komplexen $.ajax. Die Callback-Funktion kann aufgerufen werden, wenn die Anfrage erfolgreich ist. Wenn Sie eine Funktion im Fehlerfall ausführen müssen, verwenden Sie $.ajax.
Syntax
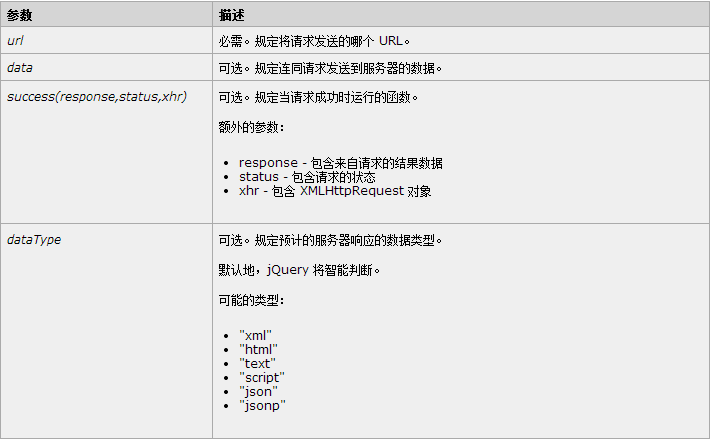
$(selector).get(url,data,success(response,status,xhr),dataType)

Detaillierte Beschreibung
Diese Funktion wird als Ajax abgekürzt Funktion, äquivalent zu:
$.ajax({
url: url,
data: data,
success: success,
dataType: dataType
});
Abhängig von den verschiedenen MIME-Typen der Antwort können auch die an die Erfolgsrückruffunktion übergebenen Rückgabedaten unterschiedlich sein , Textzeichenfolge, JavaScript-Datei oder JSON-Objekt. Sie können den Textstatus der Antwort auch an die Erfolgsrückruffunktion übergeben.
Ab jQuery 1.4 können Sie auch ein XMLHttpRequest-Objekt an die Success-Callback-Funktion übergeben.
Beispiel
Test.php-Webseite anfordern, Rückgabewert ignorieren:
$.get("test.php");
Weitere Beispiele
Beispiel 1
Fordern Sie die test.php-Webseite an, übergeben Sie 2 Parameter, ignorieren Sie den Rückgabewert:
$.get("test.php", { name: "John", time: "2pm" } );
Beispiel 2
Test.php-Rückgabewert anzeigen (HTML oder XML, je nach Rückgabewert):
$.get("test.php", function(data){
alert("Data Loaded: " + data);
});
Beispiel 3
Test.cgi-Rückgabe anzeigen Wert (HTML oder XML, je nach Rückgabewert), fügen Sie einen Satz Anforderungsparameter hinzu:
$.get("test.cgi", { name: "John", time: "2pm" },
function(data){
alert("Data Loaded: " + data);
});
Detaillierte Erläuterung der $.get()-Verwendung von jquery ajax
JS-Datei
$(document).ready(function(){
$("form").submit(function(event) {event.preventDefault()})//取消submit的默认行为
$("form input[type='submit']").click(function(){
var url = $('form').attr('action'); // 取Form中要提交的链接
var param = {}; // 组装发送参数
param['name'] = $('form input[name=name]').val();
param['age'] = $('form input[name=age]').val();
$.get(url, param, function(dom) { $('div.get').append(dom) }) ; // 发送并显示返回内容
});
})
HTML-Datei
<form action="ajax.php" method="get"> Name: <input type="text" name="name" /> Age: <input type="text" name="age" /> <input type="submit" /> </form> <div class="get">这是ajax的get方法</div>
PHP-Datei
error_reporting(0);
if($_GET["name"]=="kitty")
{
$name= "you are the lucky";
}
else
$name=$_GET["name"];
$age=$_GET["age"];
echo "<div> ".$name." ".$age."</div>";Die Die obige Einführung ist die jQuery, die dieser Artikel mit Ihnen teilen wird. Detaillierte Erläuterung des Beispiels der Ajax-get()-Methode. Ich hoffe, es gefällt Ihnen.
Ausführlichere Erläuterungen zu den Beispielen der ajax-get()-Methode in jQuery und verwandten Artikeln finden Sie auf der chinesischen PHP-Website!
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 So legen Sie ein PPT-Hintergrundbild fest
So legen Sie ein PPT-Hintergrundbild fest
 Fünf Hauptkomponenten eines von Neumann-Computers
Fünf Hauptkomponenten eines von Neumann-Computers
 So spielen Sie Videos mit Python ab
So spielen Sie Videos mit Python ab
 So verwenden Sie den Fragezeichenausdruck in der C-Sprache
So verwenden Sie den Fragezeichenausdruck in der C-Sprache
 C#-Task-Nutzung
C#-Task-Nutzung
 So konvertieren Sie das WAV-Format
So konvertieren Sie das WAV-Format
 Zweck des Zugriffs auf die Datenbank
Zweck des Zugriffs auf die Datenbank




