
Grundlegende Konzepte
Javascript ist eine interpretierte Sprache und der Browser fungiert als Dolmetscher. Wenn js ausgeführt wird, wird es zuerst interpretiert und dann im selben Bereich ausgeführt. Bei der Interpretation werden die durch die beiden Schlüsselwörter function und var definierten Variablen kompiliert. Nach Abschluss der Kompilierung wird sie von oben nach unten ausgeführt und den Variablen Werte zugewiesen.
Groß-/Kleinschreibung beachten
Alles in ECMASCript (einschließlich Variablen, Funktionsnamen und Operatoren) unterscheidet zwischen Groß- und Kleinschreibung.
1. Variablen
Variablen werden bei der ersten Verwendung im Speicher festgelegt, sodass sie später im Skript leichter referenziert werden können. Deklarieren Sie Variablen, bevor Sie sie verwenden. Sie können das Schlüsselwort var verwenden, um Variablen zu deklarieren.
var count, amount, level; // Mehrere Deklarationen mit einem einzigen var-Schlüsselwort deklariert.
Variablenbenennung
Variablennamen umfassen globale Variablen, lokale Variablen, Klassenvariablen, Funktionsparameter usw. Sie gehören alle zu dieser Kategorie.
Variablennamen bestehen aus Typpräfix + aussagekräftigen Wörtern und verwenden die Benennung in Groß-/Kleinschreibung, um die Lesbarkeit von Variablen und Funktionen zu verbessern. Beispiel: sUserName, nCount.
Präfixspezifikation:
Jede lokale Variable muss ein Typpräfix haben, das nach Typ unterteilt werden kann:
s:表示字符串。例如:sName,sHtml; n:表示数字。例如:nPage,nTotal; b:表示逻辑。例如:bChecked,bHasLogin; a:表示数组。例如:aList,aGroup; r:表示正则表达式。例如:rDomain,rEmail; f:表示函数。例如:fGetHtml,fInit; o:表示以上未涉及到的其他对象,例如:oButton,oDate; g:表示全局变量,例如:gUserName,gLoginTime;
JScript ist eine Sprache, bei der die Groß-/Kleinschreibung beachtet wird. Beim Erstellen zulässiger Variablennamen sollten die folgenden Regeln beachtet werden:
注意第一个字符不能是数字。 后面可以跟任意字母或数字以及下划线,但不能是空格 变量名称一定不能是 保留字。
Javascript ist eine schwach typisierte Sprache und JavaScript ignoriert zusätzliche Leerzeichen. Sie können Ihrem Skript Leerzeichen hinzufügen, um es besser lesbar zu machen.
var ist ein reserviertes Wort in JavaScript, das angibt, dass es sich bei dem folgenden um eine Variablenbeschreibung handelt. Der Variablenname ist ein benutzerdefinierter Bezeichner und die Variablen werden durch Kommas getrennt.
Wenn eine Variable deklariert ist, ihr aber kein Wert zugewiesen ist, ist die Variable vorhanden und ihr Wert ist Jscript-Wert undefiniert.
Zwangstypkonvertierung
In Jscript können Sie Operationen an Werten unterschiedlicher Typen ausführen, ohne sich Gedanken darüber machen zu müssen, dass der JScript-Interpreter Ausnahmen generiert. Stattdessen ändert (umwandelt) der JScript-Interpreter automatisch einen Datentyp in einen anderen und führt dann die Operation aus. Beispiel:
运算 结果 数值与字符串相加 将数值强制转换为字符串。 布尔值与字符串相加 将布尔值强制转换为字符串。 数值与布尔值相加 将布尔值强制转换为数值。
Um eine Zeichenfolge explizit in eine Ganzzahl umzuwandeln, verwenden Sie die Methode parseInt. Um eine Zeichenfolge explizit in eine Zahl umzuwandeln, verwenden Sie die Methode parseFloat.
Lebensdauer von JavaScript-Variablen: Wenn Sie eine Variable innerhalb einer Funktion deklarieren, können Sie nur innerhalb dieser Funktion auf die Variable zugreifen. Diese Variable wird beim Verlassen der Funktion zerstört. Solche Variablen werden lokale Variablen genannt. Sie können lokale Variablen mit demselben Namen in verschiedenen Funktionen verwenden, da jede Variable nur von der Funktion erkannt wird, in der sie deklariert ist.
Wenn Sie eine Variable außerhalb einer Funktion deklarieren, können alle Funktionen auf der Seite auf die Variable zugreifen. Die Lebensdauer dieser Variablen beginnt nach ihrer Deklaration und endet mit dem Schließen der Seite.
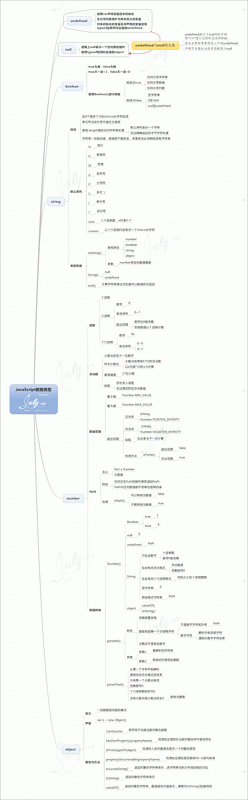
js变量思维导图

2.js的数据类型
jscript 有三种->主要数据类型、两种->复合数据类型和两种->特殊数据类型。
主要(基本)数据类型
字符串 数值 布尔
复合(引用)数据类型
复合(引用)数据类型
对象
数组
特殊数据类型
Null
`Undefined`
字符串数据类型:字符串数据类型用来表示 JScript 中的文本。在js中,虽然双引号("")和单引号('')均可表示字符串,而且它们几乎没有任何区别。但只使用双引号("")来表示字符串被认为是最佳的。
一个字符串值是排在一起的一串零或零以上的 Unicode 字符(字母、数字和标点符号)。
什么是Unicode?
Unicode为每个字符都提供了唯一的数值,不管是什么平台、什么程序或什么语言。开发unicode是为了给处理世界上存在的所有字符提供统一的编码。
数值数据类型
我们需要明白一点,JScript 内部将所有的数值表示为浮点值,因此,在 Jscript 中整数和浮点值没有差别。
Boolean数据类型
布尔(逻辑)只能有两个值:true 或 false。
js数组和对象
详情看我这篇文章->javascript学习总结— —数组和对象部分
Null 数据类型:可以通过给一个变量赋 null 值来清除变量的内容。
Jscript中 typeof 运算符将报告 null 值为 Object 类型,而非类型 null。
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"><head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title></title>
<script type="text/javascript">
alert(typeof null); </script></head><body></body></html>null用来表示尚未存在的对象,常用来表示函数企图返回一个不存在的对象。
Undefined 数据类型:
如下情况将返回 undefined 值:
对象属性不存在, 声明了变量但从未赋值。
null和undefined的区别
alert(typeof undefined); //output "undefined" alert(typeof null); //output "object" alert(null == undefined); //output "true"
ECMAScript认为undefined是从null派生出来的,所以把它们定义为相等的。
alert(null === undefined); //output "false" alert(typeof null == typeof undefined); //output "false"
null与undefined的类型是不一样的,所以输出"false"。而===代表绝对等于,在这里null === undefined输出false

另外,这里介绍一种比较重要的数据类型——引用数据类型
引用数据类型
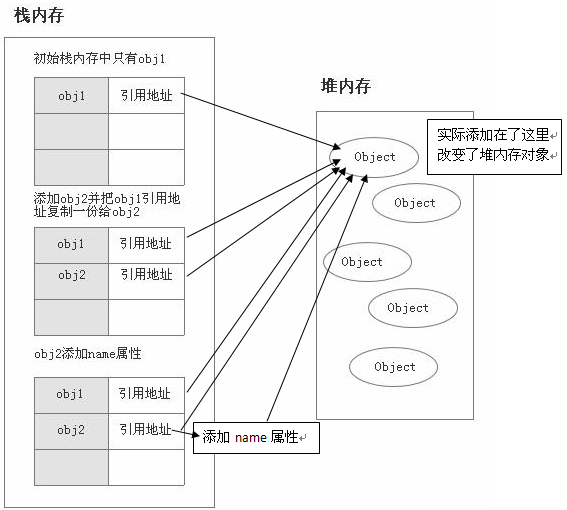
javascript引用数据类型是保存在堆内存中的对象,JavaScript不允许直接访问堆内存空间中的位置和操作堆内存空间,只能通过操作对象在栈内存中的引用地址。所以引用类型的数据,在栈内存中保存的实际上是对象在堆内存中的引用地址。通过这个引用地址可以快速查找到保存在堆内存中的对象。
下面我们来演示这个引用数据类型赋值过程

自然,给obj2添加name属性,实际上是给堆内存中的对象添加了name属性,obj2和obj1在栈内存中保存的只是堆内存对象的引用地址,虽然也是拷贝了一份,但指向的对象却是同一个。故而改变obj2引起了obj1的改变。
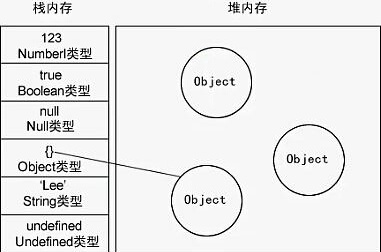
基本类型值指的是那些保存在栈内存中的简单数据段,即这种值完全保存在内存中的一个位置。
而引用类型值则是指那些保存在堆内存中的对象,即变量中保存的实际上只是一个指针,这个指针指向内存中的另一个位置,该位置保存对象。
简而言之,堆内存存放引用值,栈内存存放固定类型值。

在 ECMAScript 中,变量可以存在两种类型的值,即原始值和引用值。
原始值存储在栈(stack)中的简单数据段,也就是说,它们的值直接存储在变量访问的位置。引用值存储在堆(heap)中的对象,也就是说,存储在变量处的值是一个指针(point),指向存储对象的内存处
<script type="text/javascript”> var box = new Object(); //创建一个引用类型 var box = "lee"; //基本类型值是字符串 box.age = 23; //基本类型值添加属性很怪异,因为只有对象才可以添加属性。 alert(box.age); //不是引用类型,无法输出; </script>
3.JScript 的运算符
优先级:指运算符的运算顺序,通俗的说就是先计算哪一部分。结合性:同一优先级运算符的计算顺序,通俗的说就是从哪个方向算起,是左到右还是右到左。
数据类型转换和基本包装类型
String() 转换为字符串类型
Number() 转换为数字类型
Boolean() 转换为布尔类型
parseInt:将字符串转换为整数。从字符串的开头开始解析,在第一个非整数的位置停止解析,并返回前面读到所有的整数。如果字符串不是以整数开头的,将返回NaN。如:parseInt(“150 hi”)返回的值是:150,parseInt("hi")返回的值是:NaN。
parseFloat:将字符串转换为浮点数。 从字符串的开头开始解析,在第一个非整数的位置停止解析,并返回前面读到所有的整数。如果字符串不是以整数开头的,将返回NaN。如:parseFloat("15.5 hi") 返回的值是:15.5,parseFloat("hi 15.5")返回的值是:NaN。
eval:将字符串作为javascript表达式进行计算,并返回执行结果,如果没有结果则返回undefined。
基本包装类型
每当读取一个基本类型值的时候,后台就会创建一个对应的基本包装类型的对象,从而能调用一些方法来操作这些数据。基本包装类型包括Boolean、Number和String
var box = 'trigkit4'; //字面量box.name = 'mike'; //无效属性box.age = function () { //无效方法
return 22;
};
//new运算符写法var box = new String('trigkit4');//new 运算符box.name = 'mike'; //有效属性box.age = function () { //有效方法
return 22;
};String类型包含了三个属性和大量的可用内置方法
属性 描述length :返回字符串的字符长度 Constructor : 返回创建String对象的函数prototype : 通过添加属性和方法扩展字符串定义

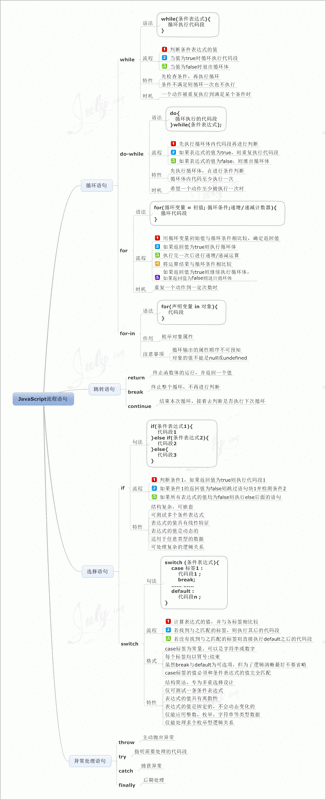
4.js流程控制
对于js流程控制语句,这里只讲几个比较难懂的。其他不赘述。等下附上一张思维导图。1.for...in 语句对应于一个对象的每个,或一个数组的每个元素,执行一个或多个语句。
for (variable in [object | array]) statements
参数:
variable:必选项。一个变量,它可以是 object 的任一属性或 array 的任一元素。
object, array:可选项。要在其上遍历的对象或数组。
statement:可选项。相对于 object 的每个属性或 array 的每个元素,都要被执行的一个或多个语句。可以是复合语句。
虽然条件控制语句(如if语句)只在执行多条语句的情况下才要求使用代码块(左花括号"{"开头,右花括号"}"结尾),但最佳实践是始终使用代码块。
if(args)
alert(args);//容易出错
if(args){
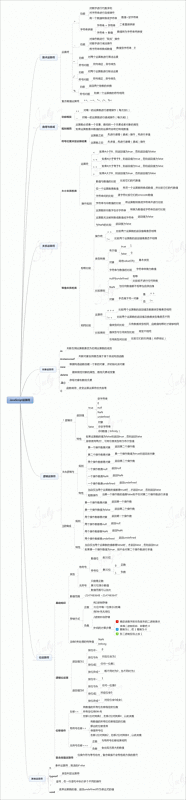
alert(args);//推荐使用} s流程控制语句思维导图
s流程控制语句思维导图
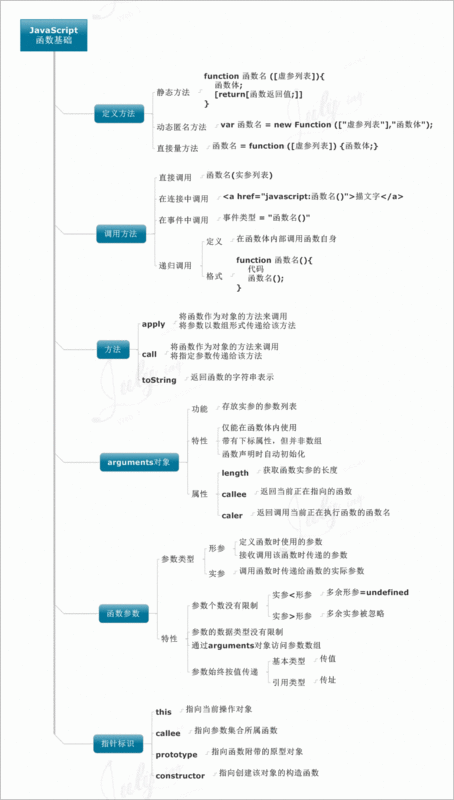
5.js函数
函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
Jscript 支持两种函数:一类是语言内部的函数,另一类是自己创建的。
JavaScript 函数允许没有参数(但包含参数的小括号不能省略),也可以向函数传递参数供函数使用。
更多关于函数的知识请访问我的另一篇文章:javascript学习大总结(四)function函数部分
对象的组成
方法——函数:过程、动态的 属性——变量:状态、静态的
最后,再附上一张前辈总结的思维导图:

以上就是JavaScript学习总结(一)基础部分的内容,更多相关内容请关注PHP中文网(www.php.cn)!




