

offsetTop bezieht sich auf die Position des Elements vom oberen oder oberen Steuerelement, Ganzzahl, Einheitspixel.
offsetLeft bezieht sich auf die Position des Elements vom linken oder oberen Steuerelement, Ganzzahl, Einheitspixel.
offsetWidth bezieht sich auf die Breite des Elementsteuerelements selbst, Ganzzahl, Einheitspixel.
offsetHeight bezieht sich auf die Höhe des Elementsteuerelements selbst, Ganzzahl, Einheitspixel.
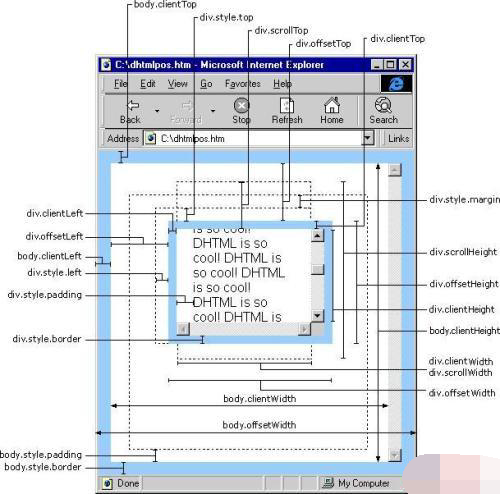
Die Breite des sichtbaren Bereichs der Webseite: document.body.clientWidth
Die Höhe des sichtbaren Bereichs der Webseite: document.body.clientHeight
Die Breite des sichtbaren Bereich der Webseite: document.body.offsetWidth (einschließlich der Breite der Kante)
Die Breite der Webseite ist sichtbar. Bereichshöhe: document.body.offsetHeight (einschließlich der Breite der Kante)
Volltextbreite des Webseitenkörpers: document.body.scrollWidth
Volltexthöhe des Webseitenkörpers: document.body.scrollHeight
Höhe der gescrollten Webseite: document.body.scrollTop
Die linke Seite der Webseite, die gescrollt wird: document.body.scrollLeft
Der Oberkörper der Webseite: window.screenTop
Die linke Seite des Webseitenkörpers: window.screenLeft
Die hohe Bildschirmauflösung : window.screen.height
Breite der Bildschirmauflösung: window.screen.width
Auf dem Bildschirm verfügbare Arbeitsbereichshöhe: window.screen.availHeight
Auf dem Bildschirm verfügbare Arbeitsbereichsbreite: window.screen.availWidth
Hier sind die Interpretationen von clientHeight, offsetHeight und scrollHeight von document.body durch vier Browser.
Die vier Browser sind IE (Internet Explorer), NS (Netscape), Opera und FF (FireFox).
clientHeight
Die vier Browser haben keine Einwände gegen die Interpretation von clientHeight. Sie alle denken, dass es sich um die Höhe des sichtbaren Bereichs des Inhalts handelt, was bedeutet, dass es sich um die Höhe des Bereichs handelt, in dem sich der Inhalt befindet im Seitenbrowser sichtbar ist, ist in der Regel der letzte Bereich von unterhalb der Symbolleiste bis oberhalb der Statusleiste, der nichts mit dem Seiteninhalt zu tun hat.
offsetHeight
IE und Opera gehen davon aus, dass offsetHeight = clientHeight + Bildlaufleiste + Rand.
NS und FF betrachten offsetHeight als die tatsächliche Höhe des Webseiteninhalts, die kleiner als clientHeight sein kann.
scrollHeight
IE und Opera betrachten scrollHeight als die tatsächliche Höhe des Webseiteninhalts, die kleiner als clientHeight sein kann.
NS und FF gehen davon aus, dass scrollHeight die Höhe des Webseiteninhalts ist, aber der Mindestwert ist clientHeight.
Einführung:
1. Angenommen, obj ist ein HTML-Steuerelement.
obj.offsetTop bezieht sich auf die Position von obj von oben oder auf das obere Steuerelement, Ganzzahl, Einheitspixel.
obj.offsetLeft bezieht sich auf die Position von obj vom linken oder oberen Steuerelement, Ganzzahl, Einheitspixel.
obj.offsetWidth bezieht sich auf die Breite des obj-Steuerelements selbst, Ganzzahl, Einheitspixel.
obj.offsetHeight bezieht sich auf die Höhe des obj-Steuerelements selbst, Ganzzahl, Einheitspixel.
Lassen Sie uns die zuvor erwähnten Steuerelemente „oben oder oben“ und „links oder oben“ erklären.
Zum Beispiel:
<p id="tool"> <input type="button" value="提交"> <input type="button" value="重置"> </p>
Der offsetTop der Schaltfläche „Senden“ bezieht sich auf den Abstand zwischen der Schaltfläche „Senden“ und dem oberen Rand der Ebene „Werkzeug“, da der obere Rand des „Werkzeugs“ am nächsten zu dessen Oberkante liegt " Schicht.
Der OffsetTop der Schaltfläche „Zurücksetzen“ bezieht sich auf den Abstand zwischen der Schaltfläche „Zurücksetzen“ und dem oberen Rand der Ebene „Werkzeug“, da der obere Rand der Ebene „Werkzeug“ am nächsten zu seiner Oberkante liegt.
Der offsetLeft der Schaltfläche „Senden“ bezieht sich auf den Abstand zwischen der Schaltfläche „Senden“ und dem linken Rand der Ebene „Werkzeug“, da der linke Rand der Ebene „Werkzeug“ am nächsten zu seiner Linken liegt.
Der offsetLeft der Schaltfläche „Zurücksetzen“ bezieht sich auf den Abstand zwischen der Schaltfläche „Zurücksetzen“ und dem rechten Rand der Schaltfläche „Senden“, da der rechte Rand der Schaltfläche „Senden“ am nächsten zu seiner Linken liegt.
Die oben genannten Eigenschaften gelten auch in Firefox.
Außerdem bezieht sich das, worüber wir hier sprechen, auf den Attributwert des HTML-Steuerelements, nicht auf document.body. Der Wert von document.body wird in verschiedenen Browsern unterschiedlich interpretiert (tatsächlich ist dies in den meisten Umgebungen der Fall). zur Interpretation von document.body Der Unterschied wird nicht durch unterschiedliche Interpretationen von Offset verursacht. Klicken Sie hier, um die Unterschiede anzuzeigen.
Titel: Der Unterschied zwischen offsetTop und style.top
Vorkenntnisse: offsetTop, offsetLeft, offsetWidth, offsetHeight
Wir wissen, dass offsetTop die Position des HTML-Elements von oben oder zum äußeren Element ermitteln kann, und style.top kann auch verwendet werden, der Unterschied zwischen den beiden ist:
1. offsetTop gibt eine Zahl zurück, während style.top zusätzlich zur Zahl auch die Einheit px zurückgibt.
2. offsetTop ist schreibgeschützt, während style.top schreibgeschützt ist.
3. Wenn der Top-Stil für das HTML-Element nicht angegeben ist, gibt style.top eine leere Zeichenfolge zurück.
Das Gleiche gilt für offsetLeft und style.left, offsetWidth und style.width, offsetHeight und style.height.
Titel: clientHeight, offsetHeight und scrollHeight
Hier sprechen wir über die Interpretation von clientHeight, offsetHeight und scrollHeight durch vier Browser. Hier sprechen wir über document.body sind unterschiedlich, klicken Sie hier, um sie anzuzeigen.
Die vier Browser sind IE (Internet Explorer), NS (Netscape), Opera und FF (FireFox).
2. clientHeight
clientHeight
Niemand hat etwas gegen clientHeight einzuwenden. Sie alle denken, es sei die Höhe des sichtbaren Bereichs des Inhalts, also die Höhe des Bereichs, in dem sich der Inhalt befinden kann Wird normalerweise im Seitenbrowser angezeigt. Der Bereich unter der letzten Symbolleiste und über der Statusleiste hat nichts mit dem Seiteninhalt zu tun.
offsetHeight
IE und Opera gehen davon aus, dass offsetHeight = clientHeight + Bildlaufleiste + Rand.
NS und FF betrachten offsetHeight als die tatsächliche Höhe des Webseiteninhalts, die kleiner als clientHeight sein kann.
scrollHeight
IE und Opera betrachten scrollHeight als die tatsächliche Höhe des Webseiteninhalts, die kleiner als clientHeight sein kann.
NS und FF betrachten scrollHeight als die Höhe des Webseiteninhalts, der Mindestwert ist jedoch clientHeight.
Einfach ausgedrückt
clientHeight ist die Höhe des Bereichs, in dem der Inhalt über den Browser angezeigt wird.
NS und FF glauben, dass offsetHeight und scrollHeight beide Webinhaltshöhen sind, aber wenn die Webinhaltshöhe kleiner oder gleich clientHeight ist, ist der Wert von scrollHeight clientHeight und offsetHeight kann kleiner als clientHeight sein.
IE und Opera gehen davon aus, dass offsetHeight der sichtbare Bereich der clientHeight-Bildlaufleiste plus Rahmen ist. scrollHeight ist die tatsächliche Höhe des Webseiteninhalts.
Ähnlich
Die Erklärungen zu clientWidth, offsetWidth und scrollWidth sind die gleichen wie oben, ersetzen Sie einfach die Höhe durch die Breite.
Aber
FF interpretiert clientHeight in verschiedenen DOCTYPEs unterschiedlich, aber es wird nicht wie oben in xhtml 1 traditionell erklärt. Andere Browser haben dieses Problem nicht.
Titel: scrollTop, scrollLeft, scrollWidth, scrollHeight
3. scrollLeft
scrollTop ist der Höhenwert des „Scrolls“, Beispiel:
function GetPosition(obj)
{
var left = 0;
var top = 0;
while(obj != document.body)
{
left = obj.offsetLeft;
top = obj.offsetTop;
obj = obj.offsetParent;
}
alert("Left Is : " + left + "\r\n" + "Top Is : " + top);
}6.scrollLeft :
对象的最左边到对象在当前窗口显示的范围内的左边的距离.
即是在出现了横向滚动条的情况下,滚动条拉动的距离.
7.scrollTop
对象的最顶部到对象在当前窗口显示的范围内的顶边的距离.
即是在出现了纵向滚动条的情况下,滚动条拉动的距离.
我们这里说说四种浏览器对 document.body 的 clientHeight、offsetHeight 和 scrollHeight 的解释,这里说的是 document.body,如果是 HTML 控件,则又有不同,点击这里查看。
这四种浏览器分别为IE(Internet Explorer)、NS(Netscape)、Opera、FF(FireFox)。
clientHeight
大家对 clientHeight 都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
offsetHeight
IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。
NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。
scrollHeight
IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。
NS、FF 认为 scrollHeight 是网页内容高度,不过最小值是 clientHeight。
简单地说
clientHeight 就是透过浏览器看内容的这个区域高度。
NS、 FF 认为 offsetHeight 和 scrollHeight 都是网页内容高度,只不过当网页内容高度小于等于 clientHeight 时,scrollHeight 的值是 clientHeight,而 offsetHeight 可以小于 clientHeight。
IE、Opera 认为 offsetHeight 是可视区域 clientHeight 滚动条加
更多Ausführliche Erklärung zur Verwendung von Offset, Client und Scroll in Javascript相关文章请关注PHP中文网!




