
Als Programmierer halte ich es für sehr wichtig, Ihren eigenen einzigartigen Feiertagsstil widerzuspiegeln und ein Foto Ihrer eigenen Segnungen in Moments zu veröffentlichen.
Apropos Weihnachten: Es gibt einen Witz über die Beziehung zwischen Programmierern und Weihnachten:
F: Warum verwechseln Programmierer immer Halloween und Weihnachten?
A: Weil 31. Oktober ==25. Dezember!
Stopp, stopp, stopp...
Lachen Sie noch nicht, beruhigen wir uns zuerst...
Angesichts der hart arbeitenden Programmierer, die an Weihnachten Überstunden machen müssen, lasst uns unsere trübe Stimmung lindern und unsere einzigartigen künstlerischen Fähigkeiten voll ausleben. Es ist Zeit, anzugeben...
Lassen Sie uns die vorhandenen IDE-Tools verwenden, um einen Weihnachtsbaum zu präsentieren. Es gibt keinen Weihnachtsmann, keine Weihnachtsgeschenke, wir haben einen Weihnachtsbaum.
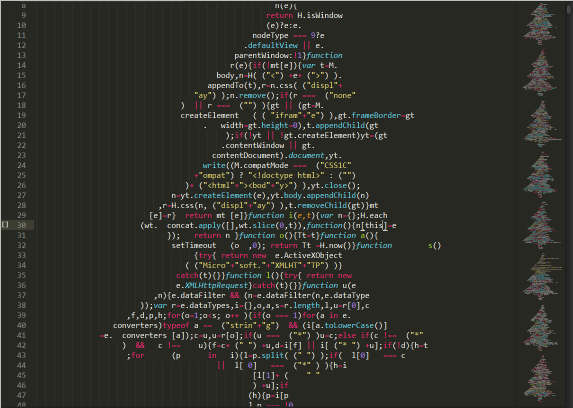
Sehen Sie, es kam heraus, kein Baum, sondern ein Klumpen.
↓↓↓↓↓↓↓↓↓↓

Alle JS-Codes sind in Bäumen gestapelt....
Der Schlüssel ist, dass es automatisch generiert wird!
Was ist los? Was zu tun?
Ich werde es unten mit Ihnen teilen:
Erstens ist dies nicht die ursprüngliche Kreation des Editors. Ein großer Meister hat dieses Tool bereits erstellt, es heißt js2image.
js2image ist ein Tool, das JS-Quellcode in einen ASCII-Zeichen-Quellcode komprimieren kann. Seine Funktion besteht darin, dass der komprimierte Code weiterhin ausgeführt werden kann, anstatt einfach in das endgültige Muster zusammengestellt zu werden.
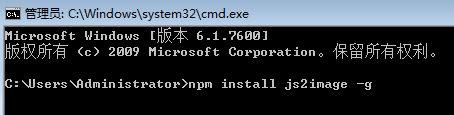
Kinderschuhe mit installiertem Knoten und npm können den folgenden Befehl direkt verwenden, um js2image zu installieren:

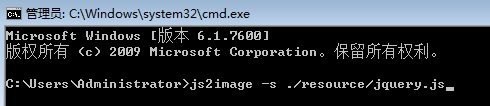
Führen Sie nach Abschluss der Installation den folgenden Befehl aus:

Der Pfad ./resource/jquery.js ist der Pfad der js-Datei, die Sie komprimieren möchten
Nachdem Sie den Befehl ausgeführt haben, wird eine Datei mit der Endung xmas.js generiert. Wenn Sie sie öffnen, werden Weihnachtsbäume angezeigt.
Weitere Installationsmethoden finden Sie unter:
Github-Adresse: https://github.com/xinyu198736/js2image
Online-Konvertierungsadresse: http://f2e.souche.com/cheniu/js2image.html
Es wird gesagt, dass 99 % des Codes nach der Komprimierung normal ausgeführt werden können.
Hahaha, wenn du dich für Kinderschuhe interessierst, kannst du sie ausprobieren,
Lasst uns dieses Jahr Weihnachten mit einem Weihnachtsbaum verbringen (immer noch Code)~
PS: js neues Bild()
Erstellen Sie ein Bildobjekt: var a=new Image(); Definieren Sie die Quelle des Bildobjekts: a.src="xxx.gif"; Dies entspricht dem Zwischenspeichern eines Bildes für den Browser.
Bildobjekt:
Erstellen Sie ein Bildobjekt: Bildobjektname=neues Bild([width],[height])
Attribute des Bildobjekts: Rahmen vollständige Höhe hspace lowsrc Name src vspace Breite
Ereignisse von Bildobjekten: onabort onerror onkeydown onkeypress onkeyup onload
Es ist zu beachten, dass das src-Attribut nach dem Onload geschrieben werden muss, da das Programm sonst im IE einen Fehler verursacht.
Referenzcode:
var img=new Image();
img.onload=function(){alert("img is loaded")};
img.onerror=function(){alert("error!")};
img.src="http://www.abaonet.com/img.gif";
function show(){alert("body is loaded");};
window.onload=show; Nachdem wir den obigen Code ausgeführt haben, haben wir ihn in verschiedenen Browsern getestet und festgestellt, dass es einen Unterschied zwischen IE und FF gibt. In FF ist das Laden des img-Objekts im Text enthalten
Während des Ladevorgangs vongilt der Körper nach dem Laden des Bildes als geladen und das Ereignis window.onload wird ausgelöst.
Im IE ist das Laden des img-Objekts nicht im Ladevorgang des Körpers enthalten. Nachdem der Körper geladen und das window.onload-Ereignis ausgelöst wurde, wird img
Das Objekt ist möglicherweise noch nicht geladen und das img.onload-Ereignis wird nach window.onload ausgelöst.
Versuchen Sie basierend auf der obigen Frage, unter Berücksichtigung der Kompatibilität des Browsers und der Ladezeit der Webseite, nicht zu viele Bilder im Bildobjekt zu platzieren, andernfalls unter FF
Es wirkt sich auf die Download-Geschwindigkeit von Webseiten aus. Wenn Sie die Vorladefunktion nach window.onload ausführen, treten in FF natürlich keine Probleme auf.
Sie können überprüfen, ob das Bild über das vollständige Attribut des Bildobjekts geladen wird (jedes Bildobjekt hat ein vollständiges Attribut, wenn sich das Bild in
befindetWährend des Ladevorgangs ist der Attributwert falsch. Wenn eines der Ereignisse onload, onerror und onabort auftritt, bedeutet dies, dass der Bildladevorgang beendet ist (unabhängig davon, ob
vorliegt).Nicht erfolgreich), das vollständige Attribut ist zu diesem Zeitpunkt wahr)
var img = new Image();
img.src = oImg[0].src = this.src.replace(/small/,"big");
oDiv.style.display = "block";
img.complete ? oDiv.style.display = "none" : (oImg[0].onload = function() {oDiv.style.display = "none"})Hinweis:
Internet Firefox und andere gängige Browser unterstützen das Onload-Ereignis des Image-Objekts.
IE8 und niedriger, Opera unterstützt kein Fehlerereignis
 Welche Rundungsmethoden gibt es in SQL?
Welche Rundungsmethoden gibt es in SQL?
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 So schreiben Sie MySQL-Prüfeinschränkungen
So schreiben Sie MySQL-Prüfeinschränkungen
 So aktivieren Sie den Douyin-Gruppenkauf
So aktivieren Sie den Douyin-Gruppenkauf
 Eingabemethode für abgeleitete Symbole
Eingabemethode für abgeleitete Symbole
 Welches OA-System ist besser?
Welches OA-System ist besser?
 Was ist das Metaversum?
Was ist das Metaversum?
 Mul-Anweisungsverwendung
Mul-Anweisungsverwendung




