
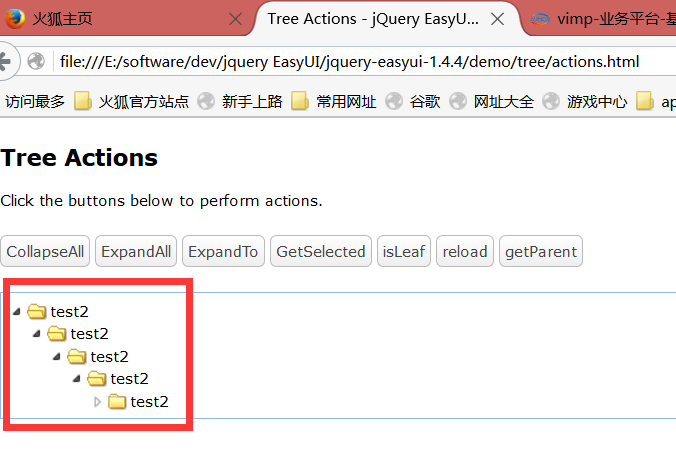
Wenn es sich im EasyUI 1.4.4-Baumsteuerelement um einen Blattknoten handelt, setzen Sie den Status nicht auf „Geschlossen“, da der Knoten sonst den gesamten Baum lädt und eine Endlosschleife bildet.
Für Beispiel:
json-Eingabe:
[
{
"checked": false,
"iconCls": "",
"id": "dec",
"pid": "",
"state": "closed",
"text": "test",
"type": "ORG"
}
]
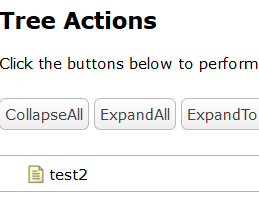
Der Status wird in „offen“ oder „leer“ geändert und die Anzeige ist normal

Das Folgende ist eine Einführung in die Verwendung von benutzerdefinierten Easyui-Baumattributen
Jeder, der die Easyui-Baumkomponente kennt, weiß wahrscheinlich, dass der Knoten des Baums seine eigenen separaten Attribute hat (ID, Text, IconCls, geprüft, Status, Attribut, Ziel). Wenn Sie diese Attribute jedoch Instanzen über HTML zuweisen möchten, ist dies nicht vollständig möglich. Das Attribut Attribut muss im JSON-Format zugewiesen werden. Dies brachte auch einige Unannehmlichkeiten für unsere Entwicklung mit sich. Aber jetzt sind mit den Attributdatenoptionen alle Probleme gelöst.
Das Definieren eines Nide-Knotens mit speziellen Attributen kann auf folgende Weise implementiert werden:
<ul id="tt" class="easyui-tree" data-options="animate:true,dnd:true">
<li>
<span>Folder</span>
<ul>
<li data-options="state:'closed'">
<span>Sub Folder </span>
<ul>
<li data-options="attributes:{'url':'xxxxx'}">
<span><a href="#">File </a></span>
</li>
<li data-options="attributes:{'url':'xxxxx'}">
<span>File </span>
</li>
<li>
<span>File </span>
</li>
</ul>
</li>
<li data-options="attributes:{'url':'xxxxx'}">
<span>File </span>
</li>
<li data-options="attributes:{'url':'xxxxx'}">
<span>File </span>
</li>
<li id="" data-options="attributes:{'url':'xxxxx'}">File </li>
<li>File </li>
</ul>
</li>
<li>
<span>File</span>
</li>
</ul>Dann können wir das Knotenobjekt des Baums über die js-Methode abrufen Wert direkt aus node.attributes.url.
Weitere Beispiele zur Erläuterung der sorgfältigen Verwendung des Statusattributs im jQuery EasyUI-Baum finden Sie auf der chinesischen PHP-Website für verwandte Artikel!
 So laden Sie die heutigen Schlagzeilenvideos herunter und speichern sie
So laden Sie die heutigen Schlagzeilenvideos herunter und speichern sie
 Der Unterschied zwischen Windows-Ruhezustand und Ruhezustand
Der Unterschied zwischen Windows-Ruhezustand und Ruhezustand
 So lösen Sie eine Java-Ausnahme beim Lesen großer Dateien
So lösen Sie eine Java-Ausnahme beim Lesen großer Dateien
 Was ist Löwenzahn?
Was ist Löwenzahn?
 Was sind die Vorteile des Java-Factory-Musters?
Was sind die Vorteile des Java-Factory-Musters?
 Was bedeutet Linux?
Was bedeutet Linux?
 Einführung in SSL-Erkennungstools
Einführung in SSL-Erkennungstools
 Welche Datensicherungssoftware gibt es?
Welche Datensicherungssoftware gibt es?
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen




