Ein neuer Anfang für das Design von div+css-Webseitenlayouts (3)
Im Folgenden wird der Kombinationsselektor vorgestellt
Der Kombinationsselektor bedeutet, dass dieselben Attribute zusammengestellt werden
Zum Beispiel
<h1 id="标题">标题</h1> <h2>标题</h1> <h3>标题</h1> <h4>标题</h1> <h5>标题</h1>
Ich möchte den Text davon 5 Arten von Titeln Alle werden rot, offensichtlich ist es zu mühsam, sie einzeln zu definieren
Wir können das tun
<h1 id="标题">标题</h1> <h2>标题</h1> <h3>标题</h1> <h4>标题</h1> <h5>标题</h1>
Natürlich können wir auch die ID-Auswahl, die Klassenauswahl, und Label-Selektor zusammen
,a,#b,div{
color:red
}Beachten Sie, dass sie durch Kommas getrennt werden müssen
Wenn nicht durch Kommas getrennt, handelt es sich um den Eltern-Kind-Selektor, über den wir weiter unten sprechen werden
<div id="a"> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <div>
Wenn Sie möchten, dass alle Hi-Tags im Div rot sind
, gibt es viele Möglichkeiten. Eine besteht darin, den Tag-Selektor zu verwenden, aber dadurch werden alle H1-Tags auf der Seite erstellt rot. Wenn nicht
können Sie auch Klassen-Tags verwenden, aber es ist mühsam, in jedem h1-Tag zu klassifizieren
<div id="a"> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <div>
Wenn das der Fall ist
<div id="a"> <a><h1 id="标题">标题</h1></a> <a><h1 id="标题">标题</h1></a> <div>
<div id="a"> <a><h1 id="标题">标题</h1></a> <a><h1 id="标题">标题</h1></a> <div>
<div id="a"> <a><h1 id="标题">标题</h1></a> <a><h1 id="标题">标题</h1></a> <div>
Ein weiterer Attributselektor, der nicht sehr häufig verwendet wird
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
[title]{
color:red;
}
</style> <head>
<body>
<div id="a">
<a title="a"><h1 id="标题">标题</h1></a>
<a title="b"><h1 id="标题">标题</h1></a>
<div>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">标题
标题
Nach dem Login kopierenAttributselektor gilt für Formulare ohne Klasse oder ID. Er ist besonders nützlich beim Festlegen von Stilen:
Aber es wird nicht häufig verwendet. Sie können den Inhalt beherrschen, ohne die erforderliche Schulung zu absolviereninput[type="text"] { width:150px; display:block; margin-bottom:10px; background-color:yellow; font-family: Verdana, Arial; } input[type="button"] { width:120px; margin-left:35px; display:block; font-family: Verdana, Arial; }Nach dem Login kopierenDies ist eigentlich der Stil für das erste p. Das bedeutet, dass der äußere Rand 50 Pixel beträgt
Das Folgende ist eine Einführung in benachbarte Selektoren
Das kann schwierig sein.hat auch ein Unterelement.<!DOCTYPE HTML> <html> <head> <style type="text/css"> h1 + p {margin-top:50px;} </style> <head> <body> <h1 id="标题">标题</h1> <p>我离上面标题50px</p> <p>不变</p> <p>不变</p> </body> </html>Nach dem Login kopierenWenn ich möchte, dass a nur ein untergeordnetes Element von p und das andere a ein untergeordnetes Element von span ist, sollte dies der Fall sein der Fall sein
Schauen wir uns zunächst das Folgende an:
Das ist der Eltern-Kind-Selektor . Ich habe gesagt, dass der Vater jedes der untergeordneten Elemente unten steuern kann.<!DOCTYPE HTML> <html> <head> <style type="text/css"> p a {color:red;} </style> <head> <body> <p>你<a>好</a>吗</p> <p>你<span><a>好</a></span>吗</p> </body> </html>Nach dem Login kopieren
Diese beiden Selektoren müssen hinzugefügt werden (natürlich ist es nicht der einzige), sonst ist es ungültig<!DOCTYPE HTML> <html> <head> <style type="text/css"> p>a {color:red;} </style> <head> <body> <p>你<a>好</a>吗</p> <p>你<span><a>好</a></span>吗</p> </body> </html>Nach dem Login kopierenDiese beiden Selektoren sind sehr flexibel. Für Anfänger ist es besser, eine solide Grundlage für andere Selektoren zu legen 🎜>
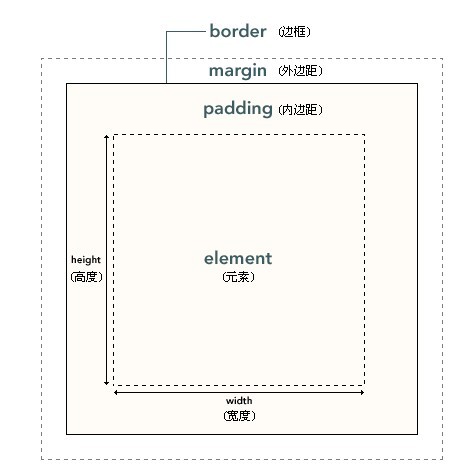
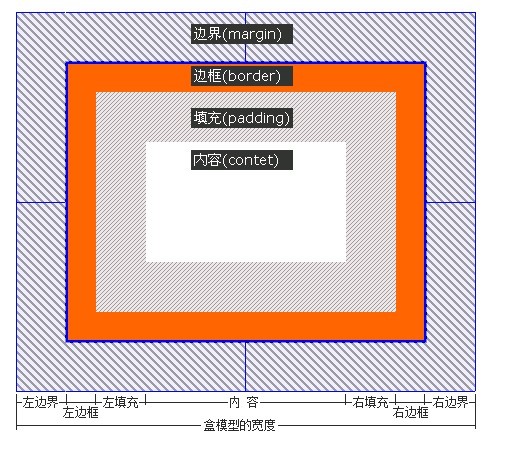
Dies ist ein Bild vom W3C, ich schaue mir ein anderes Bild an
Tatsächlich können Sie das Verstehen Sie es einfach, indem Sie es betrachten
Das Obige ist der Inhalt eines Neuanfangs des div+css-Weblayout-Designs (3), mehr Für verwandte Inhalte achten Sie bitte darauf zur chinesischen PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und




 Tatsächlich können Sie das Verstehen Sie es einfach, indem Sie es betrachten
Tatsächlich können Sie das Verstehen Sie es einfach, indem Sie es betrachten Das Obige ist der Inhalt eines Neuanfangs des div+css-Weblayout-Designs (3), mehr Für verwandte Inhalte achten Sie bitte darauf zur chinesischen PHP-Website (www.php.cn)!
Das Obige ist der Inhalt eines Neuanfangs des div+css-Weblayout-Designs (3), mehr Für verwandte Inhalte achten Sie bitte darauf zur chinesischen PHP-Website (www.php.cn)! 