Ein Neuanfang für div+css Weblayout-Design (7)
Als nächstes kehren wir zum Problem der Überlappung der Außenränder zweier horizontaler Divs zurück
<html>
<head>
<style type="text/css">
body{margin:0;padding:0;}
#a{width:500px;height:500px;border:solid;}
.div{width:100px;height:100px;border:soild;
margin-right:20px;background:green;float:left;}
#b{width:100px;height:100px;border:soild;margin-left:20px;background:green;float:left;}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
</html>
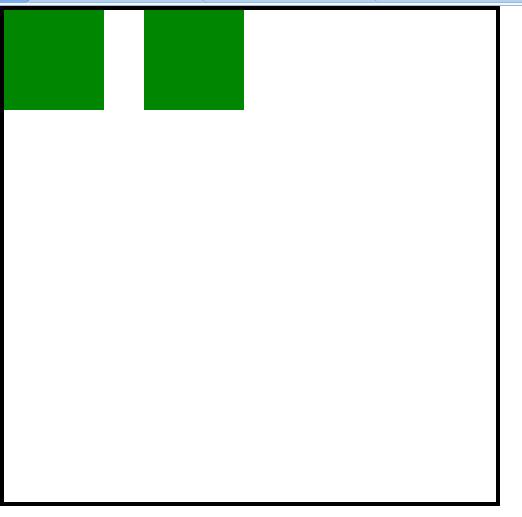
ie6 und Firefox sind gleich
Dies zeigt, dass horizontal Die äußeren Ränder überlappen sich nicht
Warum ist das erste Div nicht auf Float eingestellt, das zweite Div jedoch auf
, sodass es nicht horizontal angeordnet wird
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
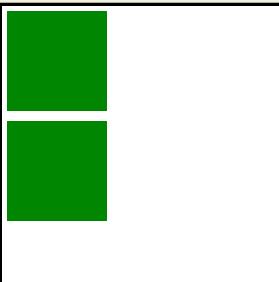
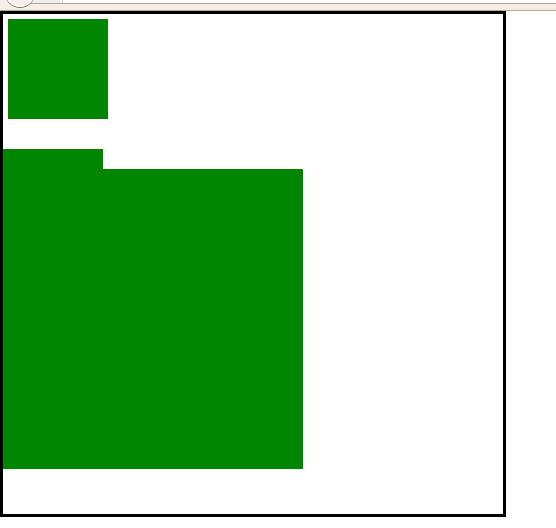
</html>Erster Blick auf Firefox

Hier können Sie sehen, dass sich die vertikalen Ränder bei Float-Divs und gewöhnlichen Divs nicht überlappen
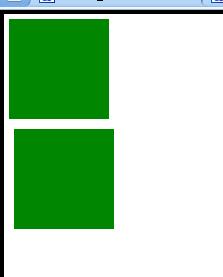
Ansicht bei ie6

Das zweite Div fügt tatsächlich den linken Rand zum ersten Div hinzu, der 10 Pixel groß ist, sodass das Browserkompatibilitätsproblem ziemlich problematisch ist
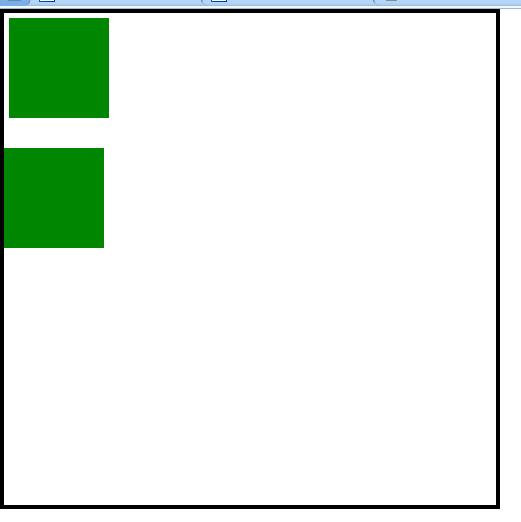
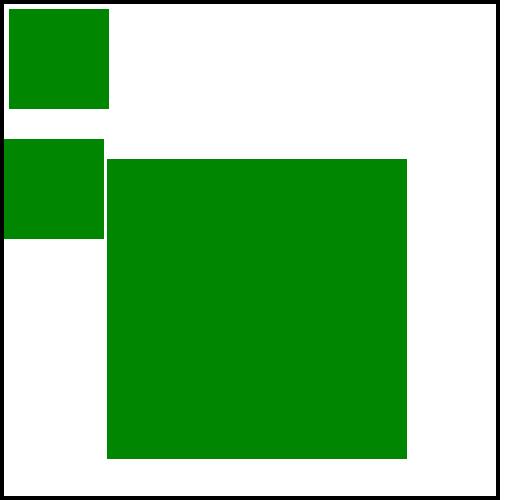
Floating-Divs können basierend auf gewöhnlichen Divs positioniert werden
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
margin-top:25px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
</html>
Können gewöhnliche Divs basierend auf Floating-Divs positioniert werden? Experimentieren Sie
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
margin-top:25px;
background:green;
float:left;
}
#c{
width:300px;
height:300px;
border:soild;
margin-top:50px;
background:green;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>
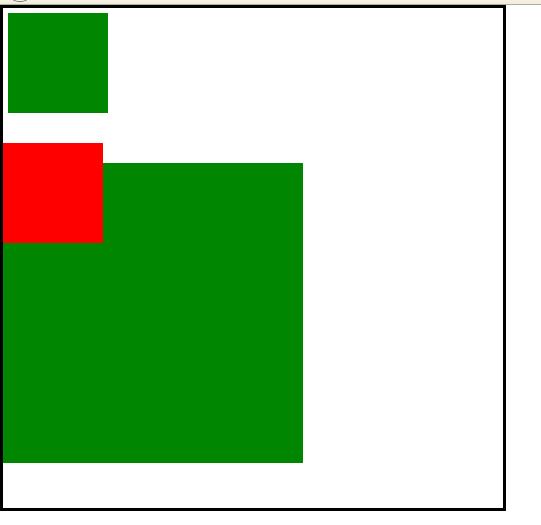
Hier machen wir den dritten Div bewusst größer

Wie Sie sehen können, ziehe ich es an Ich weiß nicht, dass das zweite Div existiert, aber es ist basierend auf dem ersten gewöhnlichen Div mit einem Abstand von 50 Pixel positioniert.
Das dritte Div deckt hier nicht das zweite Div ab, sondern wird darunter platziert. Sie können es sehen Ändern der Farbe der beiden Divs

Weil gewöhnliche Divs nur am Boden und nicht in der Luft sein können
Ich schaue mir die ie6-Show an . . .

Ich halte die Verwendung von IE6 zum Erlernen von CSS für eine Tragödie. . .
Können Floating-Divs also basierend auf Floating-Divs positioniert werden?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
float:left;
}
#c{
width:100px;
height:100px;
border:soild;
margin-left:50px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
<div id="c"></div>
</div>
</body>
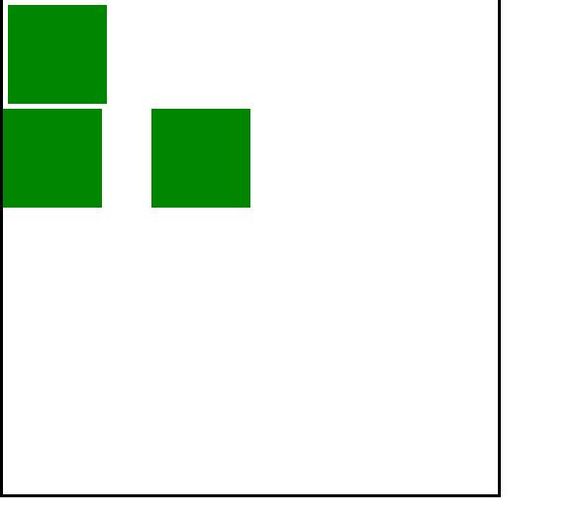
</html>Die Antwort ist ja

Gleiches gilt für ie6
Das Folgende ist a Zusammenfassung
Floating-Elemente können basierend auf nicht-floating-Elementen (d. h. gewöhnlichen Divs) und Floating-Elementen positioniert werden
Nicht-floating-Elemente können nur basierend auf nicht-floating-Elementen positioniert werden, nicht basierend auf Floating-Elementen
Also zum Flughafen Die Metapher muss neu interpretiert werden
Das schwebende Element ist ein in der Luft fliegendes Flugzeug.
Wenn das nicht schwebende Element einen Platz einnimmt Bereich, das schwebende Element wird diesen Bereich nicht belegen, da Sie die Situation am Boden in der Luft sehen können, sodass Sie es anhand nicht schwebender Elemente positionieren können
Wenn das schwebende Element einen Bereich einnimmt, wird das nicht schwebende Element verwendet. Das schwebende Element am Boden kennt die Situation in der Luft nicht, sodass Sie nicht wissen, dass es existiert. Die beiden überschneiden sich also, eines befindet sich am Himmel und das andere am Boden
Das Obige ist der Inhalt des Neubeginns des div+css-Weblayout-Designs (7), weitere verwandte Bitte beachten Sie den Inhalt der chinesischen PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.




