Ein Neuanfang für div+css Weblayout-Design (8)
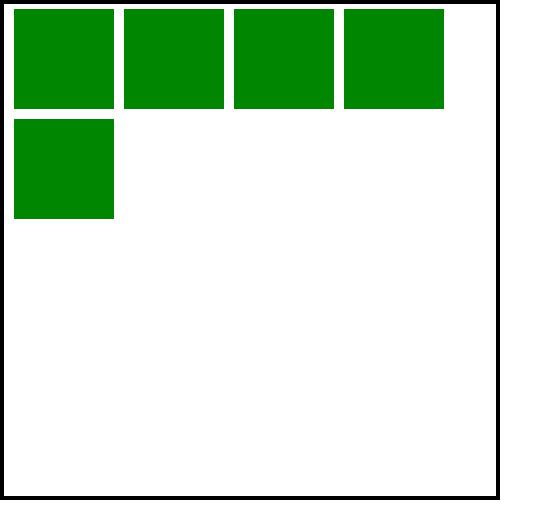
Fahren Sie fort: Wenn eine Gruppe schwebender Elemente feststellt, dass auf der rechten Seite nicht genügend Platz vorhanden ist, sinkt sie automatisch ab und verlässt die äußerste Schicht nicht. Mit anderen Worten, sie folgt nicht dem Strömungsmuster auf dem Boden , es wird immer noch der Strömung in der Luft folgen, PS: Sie schweben alle auf der gleichen Höhe. .
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
float:left;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
float:left;
margin:5px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div class="div"></div>
<div class="div"></div>
<div class="div"></div>
<div class="div"></div>
</div>
</body>
</html>
Dies zeigt, dass Firefox und ie6 dasselbe sind
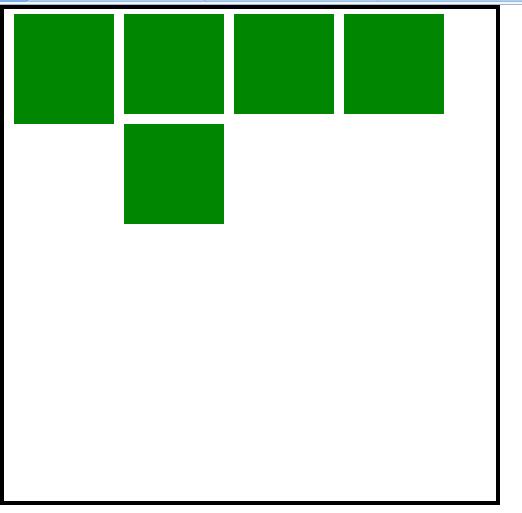
Was passiert, wenn die erste Floating-Div-Höhe höher ist als die anderer Floating-Divs?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
float:left;
}
#b{
width:100px;
height:110px;
border:soild;
background:green;
float:left;
margin:5px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div class="div"></div>
<div class="div"></div>
<div class="div"></div>
<div class="div"></div>
</div>
</body>
</html>
Sie werden feststellen, dass der letzte dort festsitzt. Wenn Sie ihn drücken, wird er abstürzen, oder? Ein wenig höflich, aber der obere Rand wird nicht automatisch nach links angepasst, da er noch nicht so intelligent ist und manuell angepasst werden muss. Wenn er automatisch ausgeführt werden kann, handelt es sich um einen Bunker, oder? .
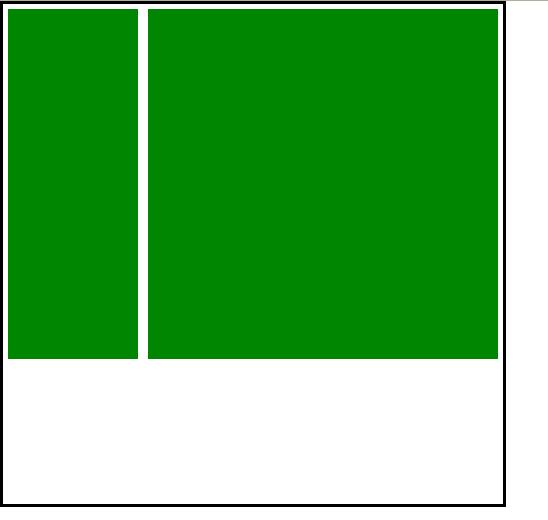
Sehen wir uns unten ein Beispiel an
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
} #b{
width:130px;
height:350px;
border:soild;
background:green;
float:left;
margin:5px;
}
#c{
width:350px;
height:350px;
border:soild;
background:green;
float:left;
margin:5px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>
Dies ist die Struktur einer allgemeinen Webseite, der Kopf ist noch nicht fertig, hier ist die Mitte , und links ist die Liste, zeige den Inhalt rechts an
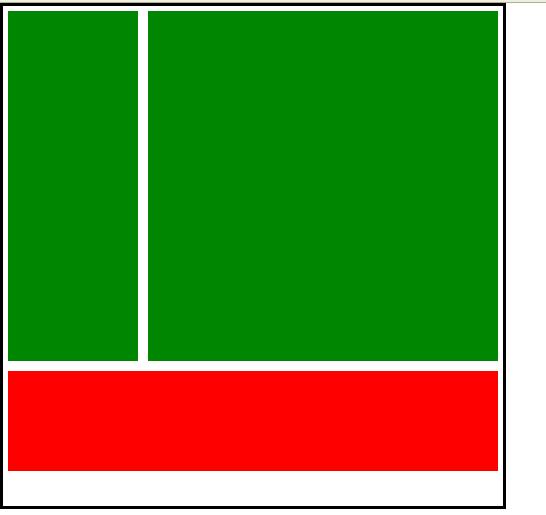
Jetzt machen Sie den Schwanz
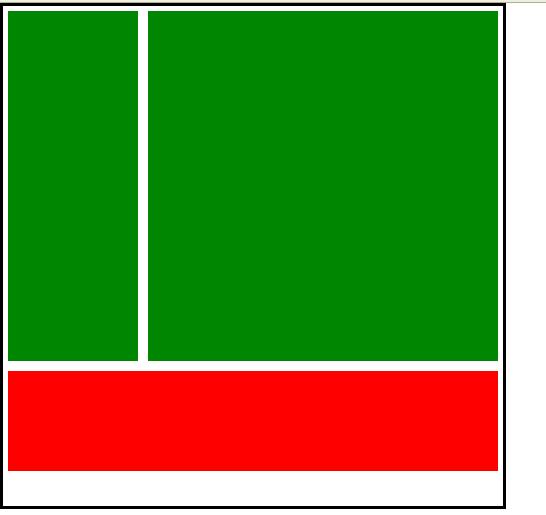
Ich möchte diesen Effekt erzielen

Der Code lautet wie folgt
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
} #b{
width:130px;
height:350px;
border:soild;
background:green;
float:left;
margin:5px;
}
#c{
width:350px;
height:350px;
border:soild;
background:green;
float:left;
margin:5px;
}
#d{
width:490px;
height:100px;
border:soild;
background:red;
float:left;
margin:5px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
<div id="d"></div>
</div>
</body>
</html>Aber viele Leute werden es vergessen. Füge float:left;
unten hinzu und fertig
#d{
width:490px;
height:100px;
border:soild;
background:red;
margin:5px;
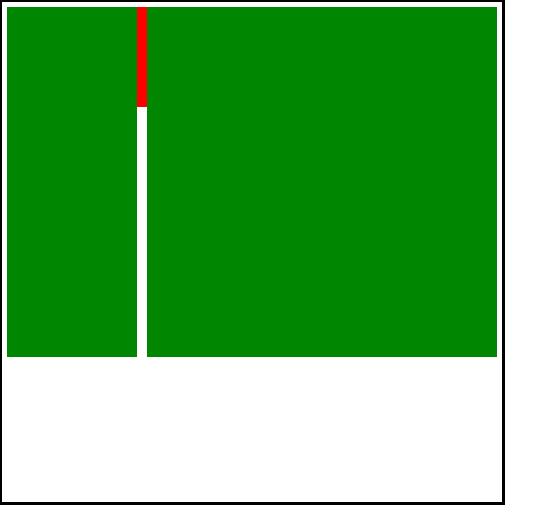
}Das Ergebnis wird so sein

Denken Sie daran, was ich zuvor gesagt habe: Das Div am Boden wird es nicht tun. Da wir die Existenz des Himmelsdivs kennen, wissen wir nicht, dass das schwebende Div den Bereich besetzt hat
Zusätzlich zum Hinzufügen von Float : links;
zur untersten Ebene, es gibt einen anderen Weg, der klar ist
clear Es bedeutet, das schwebende Div zu löschen, was ich zunächst nicht verstanden habe, und wahrscheinlich tun es die meisten Leute auch nicht Ich verstehe es auch nicht.
Das Löschen bedeutet hier nicht, dass das schwebende Div gelöscht wird, und es ändert auch nicht seine Position.
Das Hinzufügen von „clear“ zu einem gewöhnlichen Div ist gleichbedeutend mit der Installation eines Auges Die Bodendivision kann die Situation der Luftdivision sehen, um zu wissen, welchen Bereich die Luftdivision einnimmt, um zu vermeiden, dass sie den Bereich der Luftdivision besetzt.
clear ist übrig , rechts, beide und keine Attribute. Der Standardwert ist „none“, was bedeutet, dass „links“ bedeutet, dass Sie den oberen linken Bereich des Divs auf dem Boden sehen können, und „rechts“ bedeutet, dass der obere rechte Bereich <🎜 ist >beide bedeutet beide Seiten, im Allgemeinen beides verwenden
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
} #b{
width:130px;
height:350px;
border:soild;
background:green;
float:left;
margin:5px;
}
#c{
width:350px;
height:350px;
border:soild;
background:green;
float:left;
margin:5px;
}
#d{
width:490px;
height:100px;
border:soild;
background:red;
margin:5px;
clear:both;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
<div id="d"></div>
</div>
</body>
</html> Das Obige ist der Inhalt eines Neuanfangs des div+css-Weblayoutdesigns (8). Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)! 

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und




