
Brauchen Sie PS für die Front-End-Entwicklung?
Ich erinnere mich an eine bestimmte Systementwicklung bei meinem alten Arbeitgeber, bei der ich damals an der Schnittstellenentwicklung arbeitete und feststellte, dass der Schnittstelle ein paar Symbole hinzugefügt werden mussten , also habe ich diese Anforderung erfüllt, um Projektmanager zu werden. Nach mehr als zehn Minuten kam der Projektmanager zu mir und sagte: Die UI-Designer der Produktabteilung (unsere UI-Designer wurden zu diesem Zeitpunkt alle in die Produktabteilung versetzt) müssen diese Aufgabe ihren Produktmanagern melden Ihre Arbeit in der E-Mail wird dann an den Produktmanager gesendet und an mich und den UI-Designer gesendet. Ich habe gehört, dass überall Eier auf dem Boden lagen und ein paar Icons in weniger als einer halben Stunde entworfen wurden, aber die Fertigstellung dauerte einen ganzen Tag! Nach dieser Erfahrung denke ich, dass es für einen Entwickler, der Schnittstellen erstellt, notwendig ist, einige PS-Technologien zu kennen. Einerseits kann dies die Entwicklungseffizienz verbessern, und andererseits wird die erstellte Schnittstelle besser aussehen (natürlich). einige PS-Technologie, manchmal können Sie auch schöne Frauen PP-Bilder helfen). Das Bild unten wurde mit dem „History Brush Tool“ von PS und der Gaußschen Unschärfefunktion unter „Filter“ -> „Unschärfe“ erstellt.

Die für die Front-End-Entwicklung erforderliche PS-Fähigkeit ist das Ausschneiden von Bildern
Ursprünglich hatte ich geplant, gängige Tools und das Ausschneiden von Bildern in einem Artikel zusammenzustellen, aber in Um den Vorgang intuitiv darzustellen, wurden in diesem Artikel viele Bilder hinzugefügt, sodass die Einführung der Bildschneidefunktion nicht mehr berücksichtigt werden kann. Lassen Sie uns die Bildschneidefunktion in einem separaten Artikel vorstellen. In diesem Artikel werden hauptsächlich die allgemeine Konfiguration von PS und mehrere häufig verwendete Tools in der Symbolleiste vorgestellt. Abschließend werden auch einige Tipps zur Verwendung von PS vorgestellt.
Vorbereitungen vor PS
1. Nicht benötigte Fenster schließen. Bevor wir mit dem P- oder Ausschneiden von Bildern beginnen, müssen wir normalerweise unnötige Fenster schließen und nur die Fenster behalten, die beim Ausschneiden von Bildern verwendet werden. Das Öffnen bzw. Schließen des Fensters kann über das Menü „Fenster“ gesteuert werden. Die verschiedenen Fenster, die für das allgemeine Webdesign benötigt werden, sind: Informationen, Zeichen, Ebenen und Verlauf.

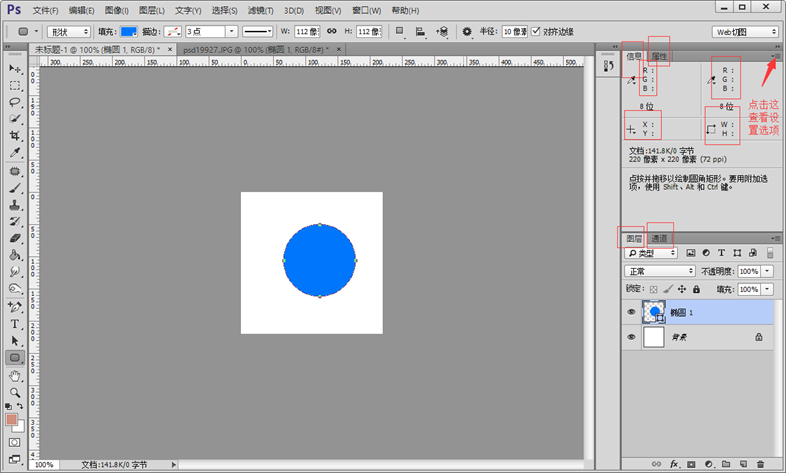
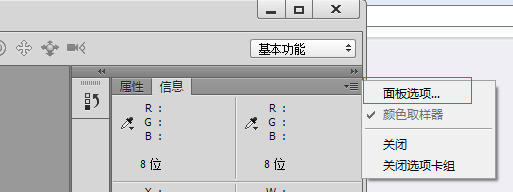
2. Panel-Informationen festlegen. Wenn wir die Maus bewegen oder einen Bereich auswählen, möchten wir manchmal die Mausposition oder die Größe des ausgewählten Bereichs wissen. Wählen Sie das Fenster „Informationen“ und öffnen Sie „Panel-Optionen…“.

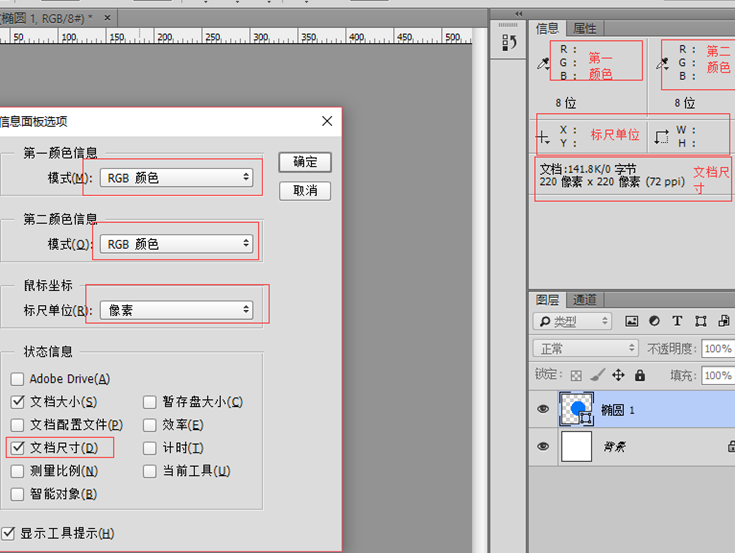
Stellen Sie den Modus der ersten und zweiten Farbinformationen des Bedienfelds auf „RGB“ ein, stellen Sie die Linealeinheit der Mauskoordinaten auf „Pixel“ ein und aktivieren Sie „ Wählen Sie „Dokumentgröße“ aus, diese Einstellungen werden später verwendet. Nachdem die Einstellungen abgeschlossen sind, wählen wir mit dem „Auswahlwerkzeug“ einen Bereich im Arbeitsbereich aus und im Informationsfenster werden die Koordinaten der Maus, die Länge und Breite des Bereichs sowie die RGB-Farbe angezeigt.

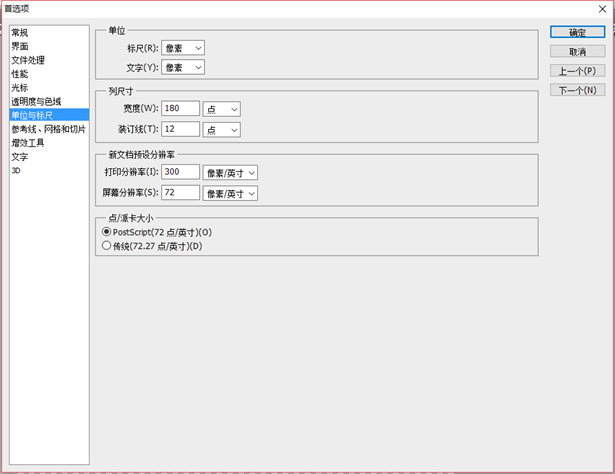
3. Legen Sie die Einheit und das Lineal fest. Wählen Sie das Menü „Bearbeiten“ -> „Einstellungen“ -> „Einheiten und Lineale“ und ändern Sie die Lineal- und Texteinheiten in Pixel.

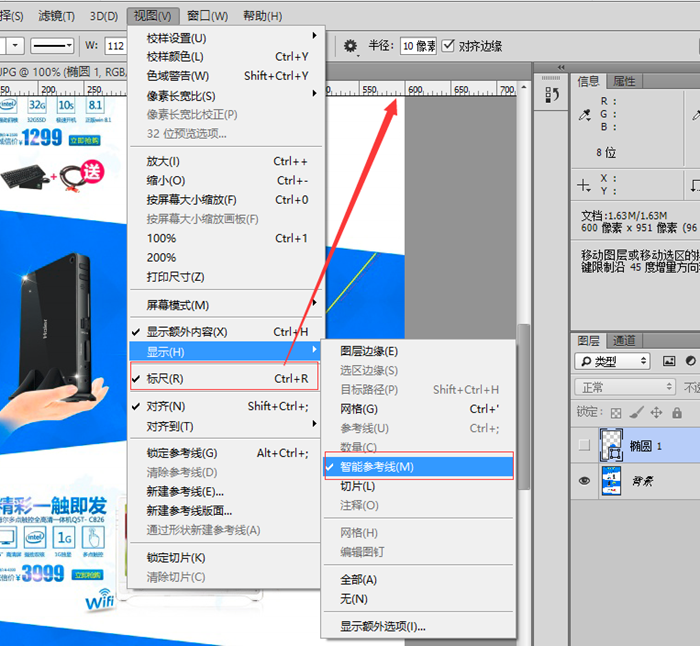
4. Intelligente Hilfslinien und Lineale. Öffnen Sie das Menü „Ansicht“ -> „Anzeige“ und aktivieren Sie „Smart Guides“. Wählen Sie das Menü „Ansicht“ und aktivieren Sie „Lineal“ (Strg+R).

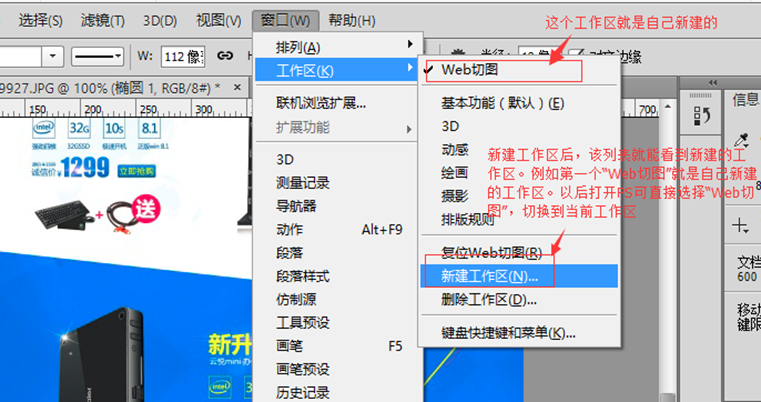
5. Speichern Sie den Arbeitsbereich. Nachdem wir das Schnittstellenmenü eingerichtet haben, möchten wir es auf keinen Fall beim zweiten Öffnen zurücksetzen müssen. Öffnen Sie das Menü „Fenster“ -> „Arbeitsbereich“ -> „Neuer Arbeitsbereich“, um einen neuen Arbeitsbereich zu erstellen. Den neu erstellten Arbeitsbereich können Sie beim nächsten Entwurf eines Ausschnitts direkt nutzen.

Allgemeine Werkzeuge
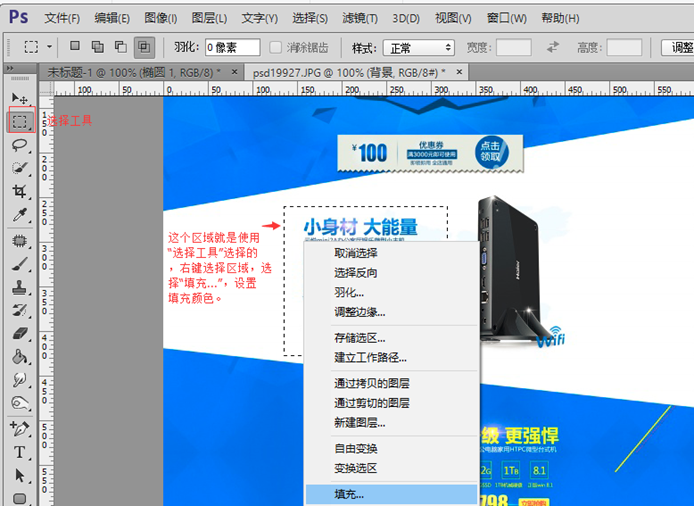
1. Wählen Sie das Werkzeug aus (Tastenkombination M). Wählen Sie das „Auswahlwerkzeug“ in der Symbolleiste, wählen Sie einen Bereich auf der Ebene aus, klicken Sie dann mit der rechten Maustaste auf den ausgewählten Bereich und wählen Sie „Füllen …“, um das Füllfenster zu öffnen. Wir können den ausgewählten Bereich mit der Vordergrundfarbe füllen. Hintergrundfarbe oder andere Farben.



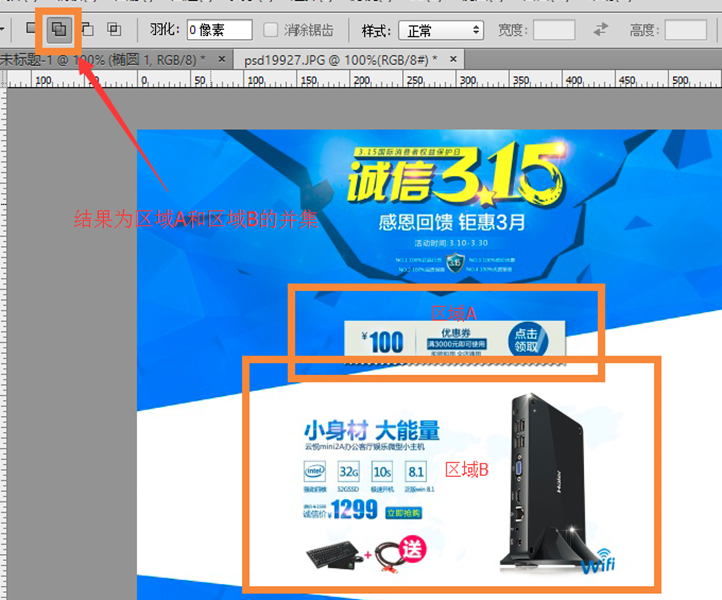
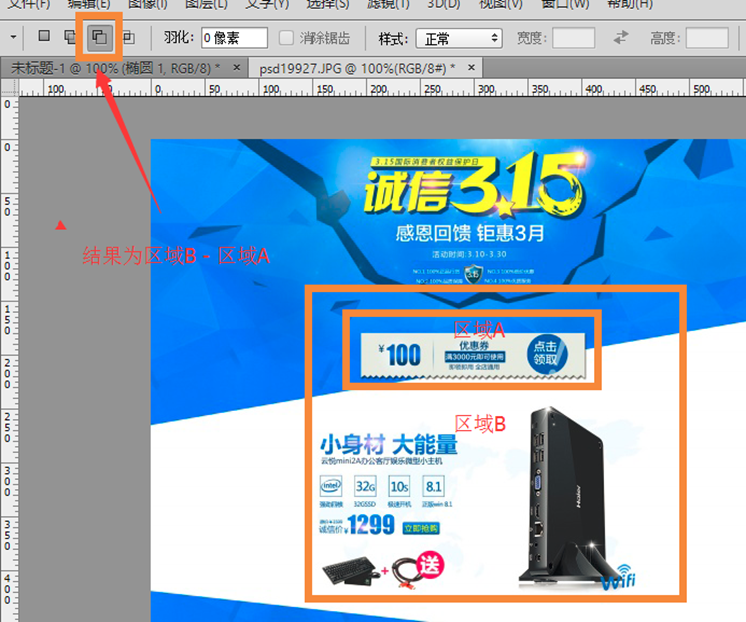
Zu den Auswahlwerkzeugen gehören Rechteck-, Ellipsen-, Einzelzeilen- und Einzelspalten-Auswahlwerkzeuge. Nach Auswahl des Werkzeugs „Bereich auswählen“ gibt es im Menü oben mehrere weitere Schaltflächen, die jeweils für Flächenüberlagerung, -subtraktion und Flächenschnittpunkt stehen. Diese Schaltflächen implementieren verschiedene Auswahlfunktionen und Sie können die Tastenkombinationen Umschalt (Überlagerung) und Alt-Taste (Subtrahieren) verwenden. Wenn Sie Ovale und Rechtecke zeichnen, können Sie Quadrate und Kreise zeichnen, während Sie die Umschalttaste gedrückt halten. Sie müssen jedoch zuerst die linke Maustaste und dann die Umschalttaste loslassen, um erfolgreich zeichnen zu können.



2. Lasso-Werkzeug (L). Enthält das Lasso-Werkzeug, das polygonale Lasso-Werkzeug und das magnetische Lasso-Werkzeug. Die Funktionsnutzung ähnelt dem „Auswahltool“. Nachdem Sie einen Bereich ausgewählt haben, drücken Sie die Umschalttaste, um einen neuen Bereich zu überlagern. Drücken Sie Alt, um bestimmte Bereiche zu subtrahieren.
3. Schnellauswahl-Tool (W). Enthält „Schnellauswahl-Tool“ und „Vorlagen-Tool“. Die Funktionsnutzung ähnelt dem „Auswahltool“. Nachdem Sie einen Bereich ausgewählt haben, drücken Sie die Umschalttaste, um einen neuen Bereich zu überlagern. Drücken Sie Alt, um bestimmte Bereiche zu subtrahieren.
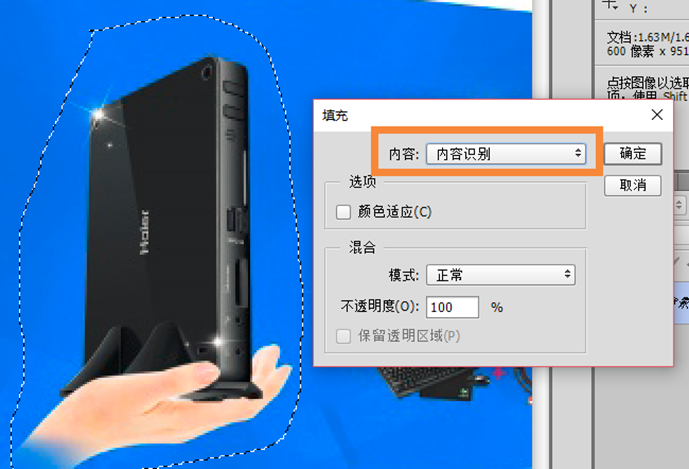
4. Inhaltsfüllung von Auswahltool, Lassotool und Schnellauswahltool. Der zuvor eingeführte Auswahlbereich, das Lasso-Werkzeug und die Schnellauswahl wählen alle einen bestimmten Bereich aus. Sobald der Bereich ausgewählt ist, kann er mit Farbe gefüllt werden. Klicken Sie mit der rechten Maustaste auf den ausgewählten Bereich und wählen Sie das Menü „Füllen“. Wählen Sie in der Popup-Oberfläche „Inhaltsidentifizierung“ aus. Der Auswahlbereich wird automatisch mit der Umgebungsfarbe gefüllt.



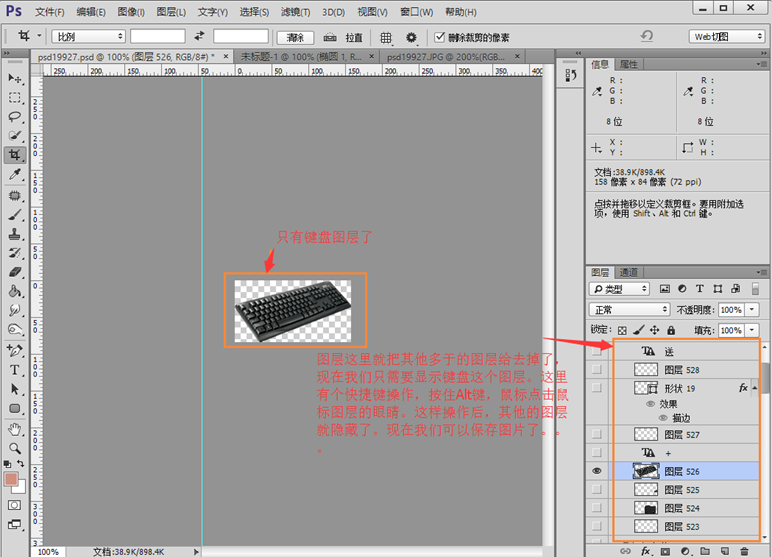
5. Zuschneidewerkzeug. Mit dem Zuschneidewerkzeug schneiden wir nur das aus, was wir brauchen. Nachdem Sie andere Bereichsauswahlwerkzeuge verwendet haben, wechseln Sie im Menü zum Zuschneidewerkzeug, um den zuvor ausgewählten Bereich direkt zuzuschneiden.



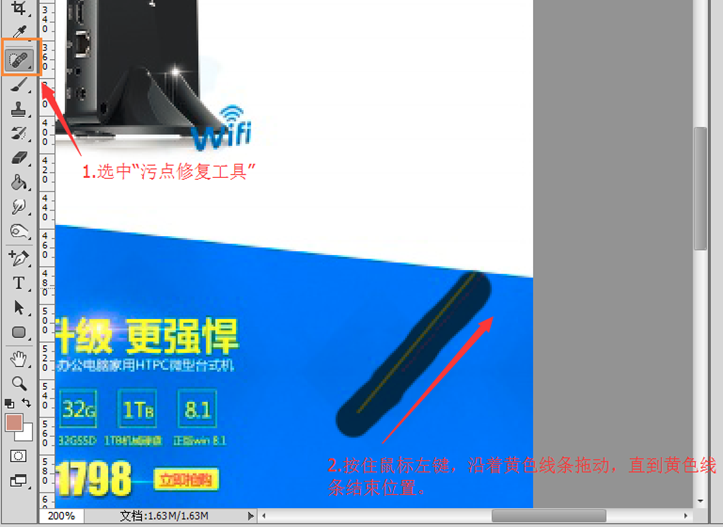
6. Spot-Repair-Werkzeug. Es enthält ein Spot-Repair-Tool und ein Spot-Repair-Tool, das die Farben rund um den Pinsel automatisch verblendet. Im Bild unten sehen Sie beispielsweise eine gelbe horizontale Linie, die Sie mit dem Spot-Repair-Tool entfernen möchten um es zu entfernen. Klicken und halten Sie die Maus und ziehen Sie vom Anfang bis zum Ende. Patch-Tool, wählt einen Bereich aus und füllt ihn mit Inhalten von anderswo.


Einige Tipps
1. Automatische Ebenenpositionierung. Bei Verwendung des „Verschieben-Werkzeugs“ verfügt die Menüleiste über zwei zusätzliche Menüs: „Automatische Auswahl“ und „Ebene (oder Gruppe)“. Die Funktionen dieser beiden Menüs ähneln der Verknüpfung zwischen ausgewählten Dateien und Lösungsverzeichnisdateien in Visual Studio. Für die Option auf der rechten Seite wählen wir im Allgemeinen „Ebene“, während es für die Option auf der linken Seite empfohlen wird, „Benutzerdefinierte Auswahl“ nicht zu aktivieren. Wenn Sie eine Positionierung vornehmen müssen, halten Sie die Strg-Taste gedrückt und klicken Sie mit der linken Maustaste auf das Bild im Bildfenster, um das Fenster „Ebene“ zu öffnen. Die Ebenen werden automatisch positioniert.

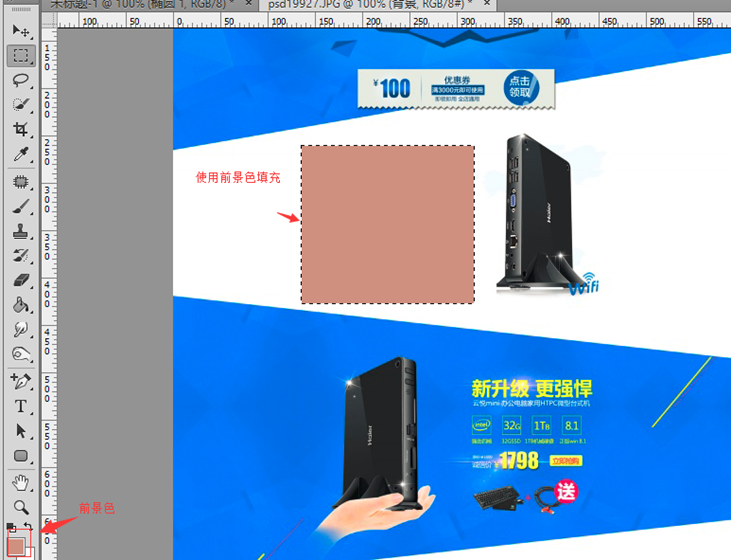
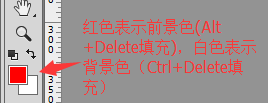
2. Füllen Sie die Vordergrundfarbe und die Hintergrundfarbe. Mit den zuvor vorgestellten Auswahlwerkzeugen wählen wir manchmal einen Bereich aus und möchten ihn mit der Vordergrundfarbe oder Hintergrundfarbe füllen. Was sollen wir tun? Photoshop stellt uns Tastenkombinationen zum Füllen zur Verfügung. Verwenden Sie Alt+Entf, um die Vordergrundfarbe zu füllen, und Strg+Entf, um die Hintergrundfarbe voranzutreiben.

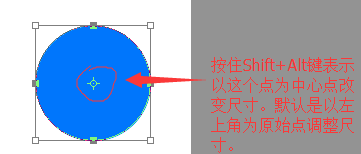
3. Passen Sie die Grafikgröße an. Wenn Sie die Größe eines Kreises anpassen möchten, wissen wir, dass Sie die Größe mit Strg+T frei ändern können. Einige Schüler wissen jedoch nicht, wie sie den Mittelpunkt des Kreises anpassen sollen. Es ist eigentlich ganz einfach, die Umschalt-+Alt-Taste gedrückt zu halten und den Kreis zu ziehen. Auf diese Weise basiert die Anpassung der Grafik auf dem Mittelpunkt des Kreises. Wenn wir außerdem ein Quadrat oder einen Kreis zeichnen möchten, halten Sie vor dem Zeichnen die Umschalttaste gedrückt, um das Quadrat oder den Kreis zu zeichnen.

Weitere Artikel zur Front-End-Entwicklung mit PS finden Sie auf der chinesischen PHP-Website!
 So laden Sie die heutigen Schlagzeilenvideos herunter und speichern sie
So laden Sie die heutigen Schlagzeilenvideos herunter und speichern sie
 Der Unterschied zwischen Windows-Ruhezustand und Ruhezustand
Der Unterschied zwischen Windows-Ruhezustand und Ruhezustand
 So lösen Sie eine Java-Ausnahme beim Lesen großer Dateien
So lösen Sie eine Java-Ausnahme beim Lesen großer Dateien
 Was ist Löwenzahn?
Was ist Löwenzahn?
 Was sind die Vorteile des Java-Factory-Musters?
Was sind die Vorteile des Java-Factory-Musters?
 Was bedeutet Linux?
Was bedeutet Linux?
 Einführung in SSL-Erkennungstools
Einführung in SSL-Erkennungstools
 Welche Datensicherungssoftware gibt es?
Welche Datensicherungssoftware gibt es?
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen




