
Tabellen-Tag
besteht aus:
Titel-Tag:
<caption>
, stellt einen Titel für die Tabelle bereit.
Header-Tag:
<th>
Im Allgemeinen wird die erste Zeile oder Spalte der Tabelle formatiert und fett angezeigt.
Zeilenbezeichnung:
<tr>
Zellenbezeichnung:
<td>
, zur Zeilenbezeichnung hinzugefügt. Fügen Sie Zellen zu Zeilen hinzu.
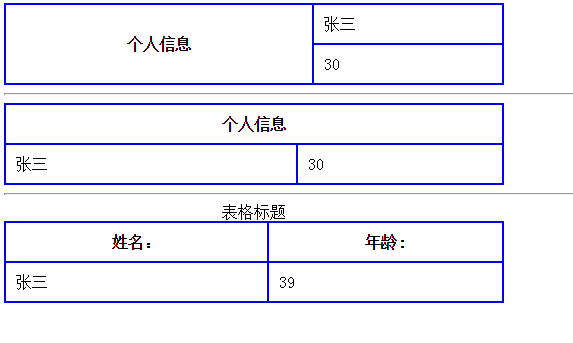
[code]
table
| 个人信息 | <td>张三 <tr> <td>30
|---|
| 个人信息 | <tr> <td>张三 <td>30
|---|

Das Obige ist der Inhalt des HTML-Lernens (4) – Tabellen-Tags. Bitte achten Sie auf weitere verwandte Inhalte zur chinesischen PHP-Website (www.php.cn)!




