Anmerkungen zur Yii2-Framework-Studie (7) – gii und GridView
Gii ist ein Artefakt in yii2. Die Verwendung kann viel Entwicklungszeit sparen.
Nun verwenden Sie es, um eine Benutzerverwaltungsoberfläche zu erstellen.
Die Route von Gii ist gii, also geben Sie index.php?r=gii ein, um die Gii-Homepage wie folgt aufzurufen

Die grundlegende Crud-Schnittstelle verwendet Modellgenerator Kann mit dem CRUD-Generator vervollständigt werden.
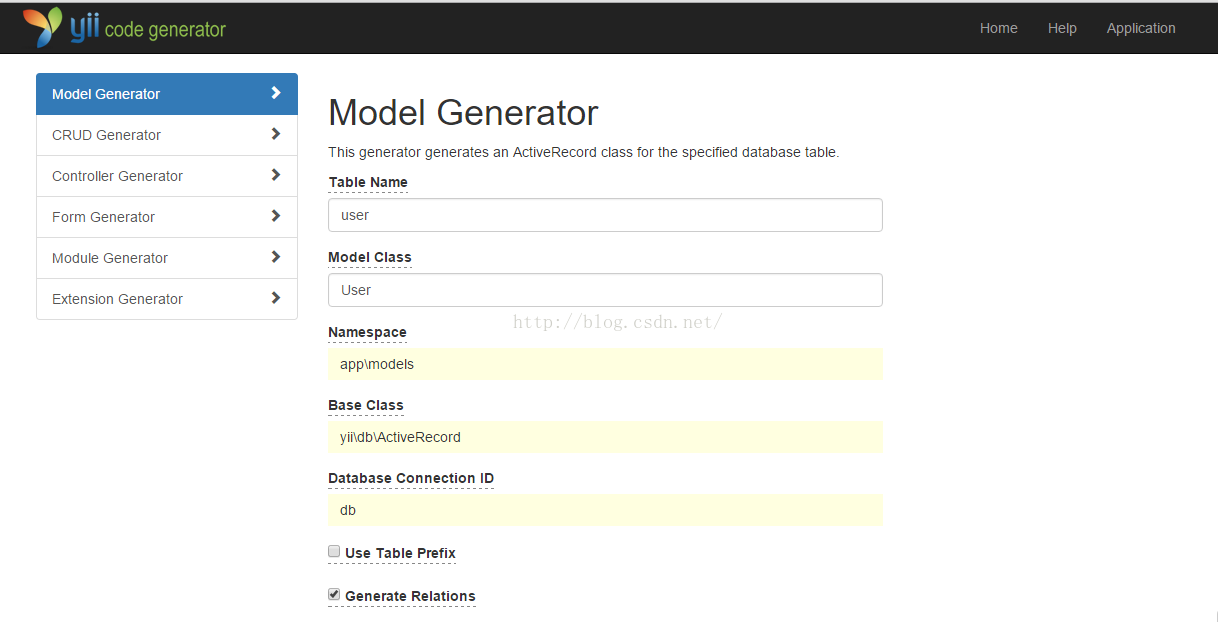
Da User das integrierte Modell von Yii ist, müssen wir es nicht mehr generieren, sondern können einen Blick auf die Model Generator-Schnittstelle werfen

Geben Sie einfach den Tabellennamen ein. Weitere Felder werden automatisch ausgefüllt. Nachdem Sie auf „Weiter“ geklickt haben, können Sie eine Vorschau der generierten Datei anzeigen und dann auf „Generieren“ klicken, um sie automatisch zu generieren.
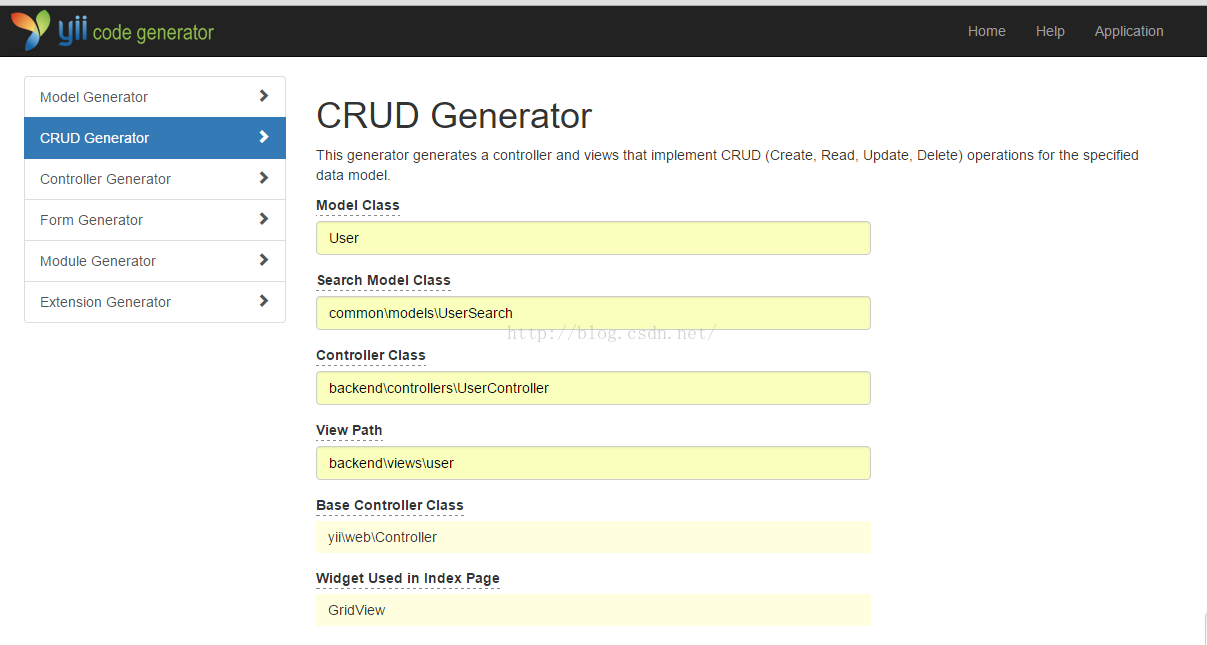
CRUD Generator kann uns dabei helfen, die V- (Ansicht) und C- (Controller-) Teile in MVC zu generieren. Die Schnittstelle ist wie folgt:

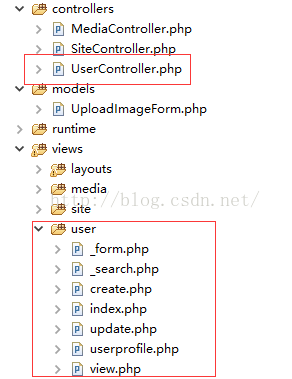
Klicken Sie auf „Weiter“. Generieren: Es kann uns helfen, das Grundgerüst zu generieren.

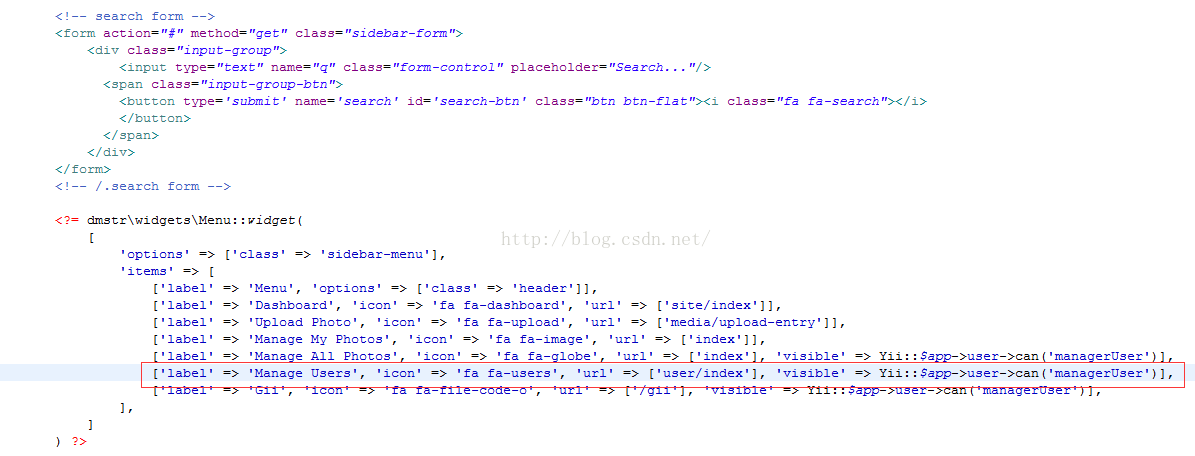
Fügen Sie in Kombination mit der zuvor verwendeten Admin-Vorlage im linken Bereich einen Link zum Verwalten von Benutzern hinzu.
Menüanweisung zu backendviewslayoutsleft.php hinzufügen
['label' => 'Manage Users', 'icon' => 'fa fa-users', 'url' => ['user/index'], 'visible' => Yii::$app->user->can('managerUser')],
wobei icon das Schriftartsymbol mit Fonts Awesome (http://fontawesome.io/) ist, gefolgt von Glyphicons im Bootstrap haben die gleichen Funktionen, jedoch mit mehr Symbolen.
URL ist die Route, auf die verwiesen werden soll.
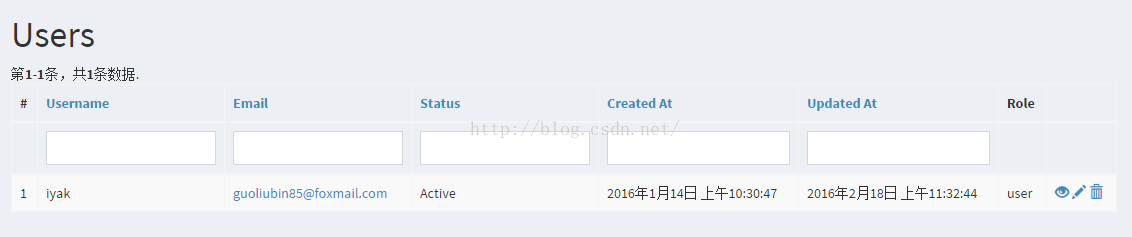
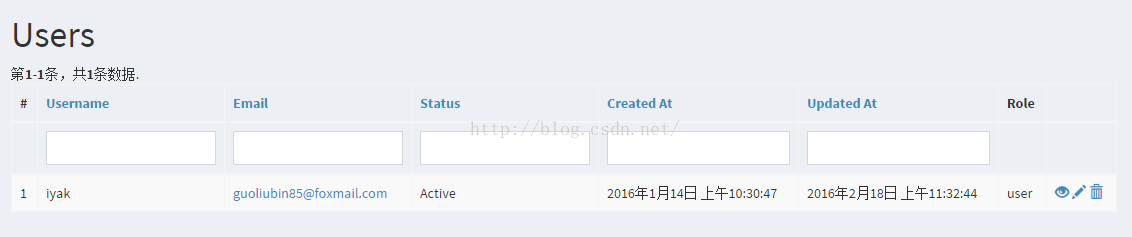
Sichtbar ist, ob die Seite angezeigt werden soll oder nicht. Die Beurteilung basiert auf den Berechtigungen in rbac zuvor >Die standardmäßig generierte Seite wird wie folgt angezeigt. Dies sind möglicherweise nicht die Felder, die wir anzeigen möchten. Daher müssen wir die Ansicht


Für die vom zweiten Format unterstützten Typen können Sie die Methoden anzeigen, die mit as in yiii18nFormatter beginnen. Beispielsweise ruft E-Mail die asEmail-Methode von Formatter auf.
<?= GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'columns' => [
['class' => 'yii\grid\SerialColumn'],
'username',
'email:email',
[
'attribute' => 'status',
'value' => 'statusLabel',
],
'created_at:datetime',
'updated_at:datetime',
[
'label' => 'Role',
'value' => function($model) {
$auth = \Yii::$app->authManager;
$roles = $auth->getRolesByUser($model->id);
$ret = '';
foreach ($roles as $role) {
$ret .= ' ' . $role->name;
}
return $ret;
},
],
['class' => 'yii\grid\ActionColumn'],
],
]); ?>
getStatusLabel lautet beispielsweise wie folgt:
[
'attribute' => 'status',
'value' => 'statusLabel',
],/**
* @return array
*/
public static function getStatusList()
{
return [
self::STATUS_DELETED => 'Deleted',
self::STATUS_ACTIVE => 'Active',
];
}
/**
* @return string
*/
public function getStatusLabel()
{
return self::getStatusList()[$this->status];
}

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Microsoft NET Framework-Installationsprobleme beheben Fehlercode 0x800c0006
May 05, 2023 pm 04:01 PM
Microsoft NET Framework-Installationsprobleme beheben Fehlercode 0x800c0006
May 05, 2023 pm 04:01 PM
.NET Framework 4 wird von Entwicklern und Endbenutzern benötigt, um die neuesten Versionen von Anwendungen unter Windows auszuführen. Beim Herunterladen und Installieren von .NET Framework 4 beschwerten sich jedoch viele Benutzer darüber, dass das Installationsprogramm mittendrin anhielt und die folgende Fehlermeldung anzeigte: „.NET Framework 4 wurde nicht installiert, da der Download mit dem Fehlercode 0x800c0006 fehlgeschlagen ist.“ Wenn es auch bei der Installation von .NETFramework4 auf Ihrem Gerät auftritt, sind Sie hier richtig
 So identifizieren Sie Windows-Upgrade-Probleme mithilfe von SetupDiag unter Windows 11/10
Apr 17, 2023 am 10:07 AM
So identifizieren Sie Windows-Upgrade-Probleme mithilfe von SetupDiag unter Windows 11/10
Apr 17, 2023 am 10:07 AM
Wenn bei Ihrem Windows 11- oder Windows 10-PC ein Upgrade- oder Update-Problem auftritt, wird in der Regel ein Fehlercode angezeigt, der den tatsächlichen Grund für den Fehler angibt. Allerdings kann es manchmal zu Verwirrung kommen, wenn ein Upgrade oder Update fehlschlägt, ohne dass ein Fehlercode angezeigt wird. Mit praktischen Fehlercodes wissen Sie genau, wo das Problem liegt, und können versuchen, es zu beheben. Da jedoch kein Fehlercode angezeigt wird, wird es schwierig, das Problem zu identifizieren und zu beheben. Es wird viel Zeit in Anspruch nehmen, einfach nur die Ursache des Fehlers herauszufinden. In diesem Fall können Sie versuchen, ein spezielles Tool namens SetupDiag von Microsoft zu verwenden, mit dem Sie die wahre Ursache des Fehlers leicht identifizieren können.
![SCNotification funktioniert nicht mehr [5 Schritte zur Behebung]](https://img.php.cn/upload/article/000/887/227/168433050522031.png?x-oss-process=image/resize,m_fill,h_207,w_330) SCNotification funktioniert nicht mehr [5 Schritte zur Behebung]
May 17, 2023 pm 09:35 PM
SCNotification funktioniert nicht mehr [5 Schritte zur Behebung]
May 17, 2023 pm 09:35 PM
Als Windows-Benutzer werden Sie wahrscheinlich jedes Mal, wenn Sie Ihren Computer starten, auf die Fehlermeldung „SCNotification funktioniert nicht mehr“ stoßen. SCNotification.exe ist eine Microsoft-Systembenachrichtigungsdatei, die aufgrund von Berechtigungsfehlern und Netzwerkfehlern jedes Mal abstürzt, wenn Sie Ihren PC starten. Dieser Fehler ist auch unter seinem problematischen Ereignisnamen bekannt. Daher sehen Sie dies möglicherweise nicht als Hinweis darauf, dass SCNotification nicht mehr funktioniert, sondern als Fehler clr20r3. In diesem Artikel werden wir alle Schritte untersuchen, die Sie unternehmen müssen, um das Problem zu beheben, dass SCNotification nicht mehr funktioniert, sodass es Sie nicht mehr stört. Was ist SCNotification.e?
 Microsoft .NET Framework 4.5.2, 4.6 und 4.6.1 wird im April 2022 nicht mehr unterstützt
Apr 17, 2023 pm 02:25 PM
Microsoft .NET Framework 4.5.2, 4.6 und 4.6.1 wird im April 2022 nicht mehr unterstützt
Apr 17, 2023 pm 02:25 PM
Microsoft Windows-Benutzer, die Microsoft.NET Version 4.5.2, 4.6 oder 4.6.1 installiert haben, müssen eine neuere Version des Microsoft Framework installieren, wenn sie möchten, dass Microsoft das Framework durch zukünftige Produktupdates unterstützt. Laut Microsoft wird der Support für alle drei Frameworks am 26. April 2022 eingestellt. Nach Ablauf des Supportdatums erhält das Produkt keine „Sicherheitsfixes oder technischen Support“. Die meisten Heimgeräte werden durch Windows-Updates auf dem neuesten Stand gehalten. Auf diesen Geräten sind bereits neuere Versionen von Frameworks installiert, beispielsweise .NET Framework 4.8. Geräte, die nicht automatisch aktualisiert werden, können dies tun
 KB5012643 für Windows 11 macht .NET Framework 3.5-Apps kaputt
May 09, 2023 pm 01:07 PM
KB5012643 für Windows 11 macht .NET Framework 3.5-Apps kaputt
May 09, 2023 pm 01:07 PM
Es ist eine Woche her, seit wir über den neuen Fehler im abgesicherten Modus gesprochen haben, der Benutzer betrifft, die KB5012643 für Windows 11 installiert haben. Dieses lästige Problem tauchte nicht auf der Liste der bekannten Probleme auf, die Microsoft am Tag der Veröffentlichung veröffentlichte, und überraschte damit alle. Nun, gerade als Sie dachten, es könnte nicht noch schlimmer werden, lässt Microsoft eine weitere Bombe für Benutzer platzen, die dieses kumulative Update installiert haben. Windows 11 Build 22000.652 verursacht weitere Probleme. Daher warnt das Technologieunternehmen Windows 11-Benutzer, dass beim Starten und Verwenden einiger .NET Framework 3.5-Anwendungen Probleme auftreten könnten. Kommt Ihnen das bekannt vor? Aber bitte wundern Sie sich nicht
 So entfernen Sie Jquery in yii2
Feb 17, 2023 am 09:55 AM
So entfernen Sie Jquery in yii2
Feb 17, 2023 am 09:55 AM
So entfernen Sie jquery aus yii2: 1. Bearbeiten Sie die Datei AppAsset.php und kommentieren Sie den Wert „yii\web\YiiAsset“ in der Variablen $depends aus. 2. Bearbeiten Sie die Datei main.php und fügen Sie die Konfiguration als „'yii“ hinzu. unter dem Feld „components“ \web\JqueryAsset' => ['js' => [],'sourcePath' => null,]“, um das JQuery-Skript zu entfernen.
 Cooler Master und Framework bringen innovatives Mini-Gehäuse-Kit auf den Markt, das mit Laptop-Motherboards kompatibel ist
Dec 15, 2023 pm 05:35 PM
Cooler Master und Framework bringen innovatives Mini-Gehäuse-Kit auf den Markt, das mit Laptop-Motherboards kompatibel ist
Dec 15, 2023 pm 05:35 PM
Laut Nachrichten vom 9. Dezember hat Cooler Master kürzlich in Zusammenarbeit mit dem Notebook-Modullösungsanbieter Framework bei einer Demonstrationsveranstaltung auf der Taipei Compute Show ein Mini-Chassis-Kit vorgestellt. Das Einzigartige an diesem Kit ist, dass es mit dem Motherboard kompatibel ist und dieses installiert aus dem Framework-Notizbuch. Derzeit wird dieses Produkt zum Preis von 39 US-Dollar auf dem Markt verkauft, was zum aktuellen Wechselkurs etwa 279 Yuan entspricht. Die Modellnummer dieses Chassis-Kits lautet „frameWORKMAINBOARDCASE“. In puncto Design verkörpert es mit Abmessungen von nur 297 x 133 x 15 mm höchste Kompaktheit und Zweckmäßigkeit. Sein ursprüngliches Design besteht darin, eine nahtlose Verbindung zu Framework-Notebooks herzustellen
 So beheben Sie den Fehler 0xc0000135 unter Windows 11 (Update-Probleme KB5013943 lösen)
May 11, 2023 am 08:28 AM
So beheben Sie den Fehler 0xc0000135 unter Windows 11 (Update-Probleme KB5013943 lösen)
May 11, 2023 am 08:28 AM
Was ist der Fehler 0xc0000135 und warum erhalte ich ihn? Laut offizieller Microsoft-Dokumentation hängt der Fehlercode 0xc0000135 mit .NetFramework-Problemen zusammen. Es scheint, dass viele Anwendungen, für deren Funktion .NetFramework3.5 erforderlich ist, mit dem neuesten Windows 11-Update nicht funktionieren. Dies verursacht den Fehlercode 0xc0000135 und Sie können dieses Problem beheben, indem Sie .NetFramework3.5 auf Ihrem PC aktivieren. Die meisten modernen Anwendungen sind darauf angewiesen, dass die Datei .NetFramework.dll wie erwartet im Hintergrund ausgeführt wird. Aber






