
Dies ist wahrscheinlich eine gängige Praxis, mit der Sie beim Erlernen des Front-Ends und Back-Ends in Kontakt kommen. Heutzutage hält die Gesellschaft an dem menschenorientierten Konzept fest, und das Gleiche gilt auch für den Website-Entwicklungsprozess. Der Benutzer ist das Objekt, mit dem wir am meisten konfrontiert sind, und er ist auch das zentralste Objekt. Besonders wichtig ist die Erstregistrierung und Anmeldung des Benutzers.
Benutzerregistrierung und Login sind oft schwieriger als wir denken. Beispielsweise deckt die Formularüberprüfung tatsächlich viele Inhalte ab. Was die Rezeption betrifft, müssen Sie Folgendes wissen:
Grundlegendes Verständnis von regulären Ausdrücken
Eigentlich reguläre Ausdrücke sind nicht schwierig, und Sie werden nach dem Erlernen ein großartiges Erfolgserlebnis haben und den Effekt genießen, mit halbem Aufwand das Doppelte des Ergebnisses zu erzielen.
2. Ajax-Asynchronanforderung
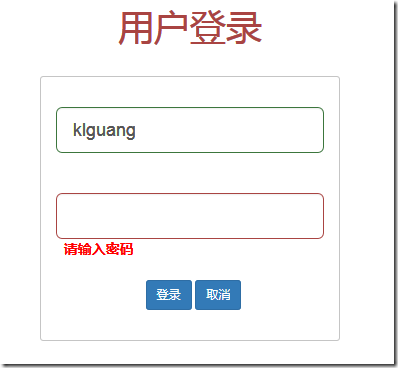
Geben Sie entsprechende Eingabeaufforderungen ein, wenn Sie überprüfen, ob der Benutzername vorhanden ist oder wenn sich der Benutzer mit einem falschen Konto oder Passwort anmeldet.
3. Einige praktische Validierungsbibliotheken wie jQuery.validate
Aufgrund dieser allgemeinen Anforderungen und einer gewissen Komplexität wurden einige hervorragende Klassen wie Bootstrap-Formular und jQuery.validate-Formularüberprüfung entwickelt um UI- und Formularvalidierungsprobleme für Menschen zu lösen.
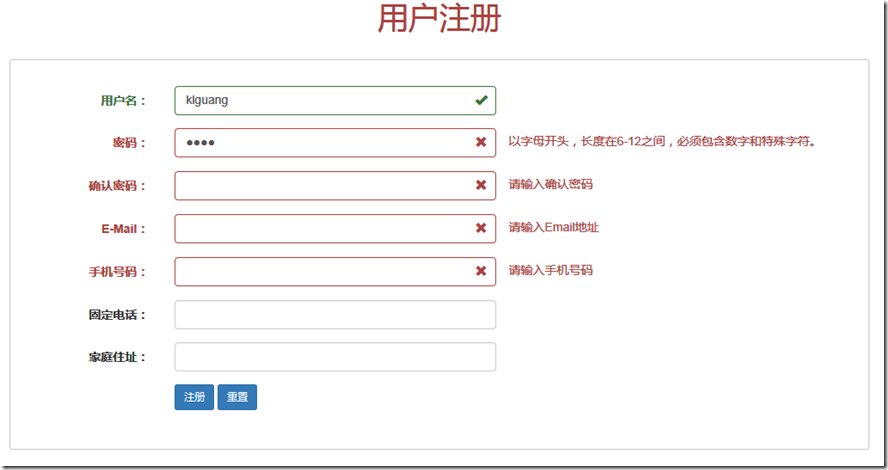
Das Folgende ist die Schnittstelle, die ich mit Bootstrap+jQuery.validate erstellt habe:


1. Bootstrap3-Grundformen und Ebenen Formular
1. Grundformular
Die Grundformularstruktur wird mit Bootstrap geliefert. Die Schritte zum Erstellen eines Grundformulars sind unten aufgeführt:
Zum übergeordneten Element
Platzieren Sie Beschriftungen und Steuerelemente in einem Was tun, wenn die Webseite nicht aufgerufen werden kann?
Was tun, wenn die Webseite nicht aufgerufen werden kann?
 Vergleichsanalyse zwischen Win10 Home-Version und Professional-Version
Vergleichsanalyse zwischen Win10 Home-Version und Professional-Version
 Welche Tipps gibt es für die Verwendung von Dezender?
Welche Tipps gibt es für die Verwendung von Dezender?
 Was sind die Webserver?
Was sind die Webserver?
 Was bedeutet Bildrate?
Was bedeutet Bildrate?
 Anforderungen an die Computerkonfiguration für die Python-Programmierung
Anforderungen an die Computerkonfiguration für die Python-Programmierung
 So öffnen Sie eine VCF-Datei in Windows
So öffnen Sie eine VCF-Datei in Windows
 Der Unterschied zwischen ROM und RAM
Der Unterschied zwischen ROM und RAM
 So ändern Sie element.style
So ändern Sie element.style




