
JavaScript Deep Clone Objects
Ich habe heute an einem Projekt gearbeitet und es bestand die Anforderung, Deep Clone-Objekte zu verwenden und auf der Prototypenkette zu programmieren. Deshalb habe ich mich spontan dazu entschlossen, diesen Wissenspunkt zu überprüfen Ich habe die entsprechenden Informationen im Internet gefunden.
Ein Objekt klonen, dieser Begriff mag ausgefallen erscheinen, aber es handelt sich eigentlich nur um das Kopieren eines Objekts, das genau gleich aussieht.
Vielleicht denken einige Anfänger , ist das nicht einfach?
var obj1 = {name: 'payen'};
var obj2 = obj1;
Dies ist kein geklontes Objekt, obj1 und obj2 sind im Grunde dasselbe Objekt.
Sie zeigten beide auf denselben Speicheradressraum und erhielten dasselbe kleine Haus.
Dies liegt daran, dass das Objekt ein Referenzwert ist
Apropos Referenzwerte
Die einzigen Referenzwerte in JavaScript sind Objekte
Beachten Sie hier, dass Arrays spezielle Objekte sind und Funktionen sind auch spezielle ausführbare Objekte, das heißt, sie sind auch Objekte, die nicht dasselbe Haus benötigen Wissen Sie, ob Sie verstehen können, was ich sage =  ̄ω ̄ =, das ist auch ein tiefes Klonobjekt Der Referenzwert muss kopiert werden, und das entsprechende flache Klonobjekt muss nur den Referenzwert annehmen Du verstehst es nicht. Du wirst es verstehen, nachdem du den Code gelesen hast.
Werfen wir zunächst einen Blick auf das flache Klonobjekt
var house = {
name: 'payen',
people: {
father: true,
mother: true
}
}
function easyClone(obj){
var newObj = {};
for(var prop in obj){
if(obj.hasOwnProperty(prop)){
newObj[prop] = obj[prop];
}
}
return newObj;
}
var newHouse = easyClone(house);Beschwere dich nicht, dass ich es verwende Ich kann mich nicht erinnern, wie man „einfach“ auf Englisch spricht (ich weiß wirklich nicht, wie ich CET-6 bestanden habe). Es gibt ein kleines Leistungsproblem beim For-In. Interessierte Kinder können meinen anderen Artikel lesen
Dieser Code ist sehr einfach und ich werde ihn nicht weiter erklären
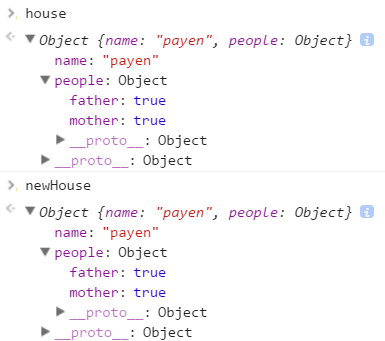
Werfen wir einen Blick auf die Chrome-Konsole

Sie sieht großartig aus
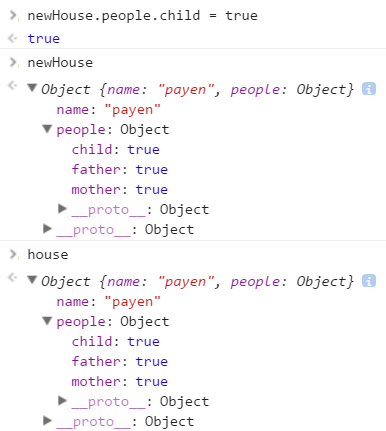
Dann lass mich jetzt eines tun
Eine Person zum neuen Haus hinzufügen

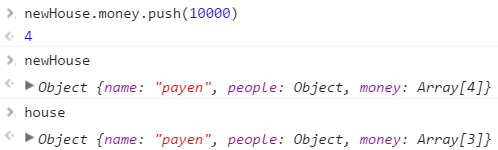
Es scheint, dass dieses „neue Haus“ nicht neu ist. Lassen Sie sich nicht durch den Variablennamen verwirren, es gibt also Referenzwerte ., flaches Klonen ist nicht einfach zu verwenden
Was sollen wir in diesem Fall tun
Da wir ein neues Objekt erhalten möchten, erstellen wir ein neues Objekt und kopieren den Inhalt des alten Objekts und kopieren Sie es dann in ein neues Objekt.
Es gibt noch eine Frage: Was ist, wenn sich noch Objekte im Objekt befinden? Wiederholen Sie den Vorgang des Erstellens und Hinzufügens, offensichtlich Ein Schleifenprozess
Aber es gibt zwei Arten von Schleifen
Wenn in einer rekursiven Schleife eine Bedingung auftritt, die die Beendigungsbedingung erfüllt, wird sie Schicht für Schicht bis zum Ende zurückgegeben. Dann können wir den Referenzwert Schicht für Schicht ermitteln Rekursion, bis kein Referenzwert mehr vorhanden ist.
Schauen wir uns den Code an
Das oben erwähnte if-else ist für die Verwendung des ternären Operators durchaus geeignet, aber ich denke, es ist zu langwierig Die Zwangsstörung sagte, es sei sehr unangenehm zu lesen, um zu beweisen, dass es sich wirklich um einen tiefen Klon handelt Bedeutung). Der Wert des neuen Objekts hat sich geändert, aber das alte Objekt hat sich nicht geändert
var house = {
name: 'payen',
people: {
father: true,
mother: true,
child: {
age: 1
}
},
money: [1000,2000,3000]
}
function deepClone(original, target){
var target = target || {};// 如果target为undefined或没传参,设置空对象
for(var prop in original){// 遍历原对象
if(original.hasOwnProperty(prop)){// 只拷贝对象内部,不考虑原型链
if(typeof original[prop] === 'object'){// 引用值
if(Object.prototype.toString.call(original[prop]) === '[object Array]'){
target[prop] = [];// 处理数组引用值
}else{
target[prop] = {};// 处理对象引用值
}// 可以用三目运算符
deepClone(original[prop],target[prop]);// 递归克隆
}else{// 基本值
target[prop] = original[prop];
}
}
}
return target;
}
var newHouse = deepClone(house);Das Gleiche gilt für die Programmierung in der Prototypenkette
 Ich hoffe, ich danke Ihnen fürs Lesen Es kann Ihnen helfen. Vielen Dank für Ihre Unterstützung dieser Website!
Ich hoffe, ich danke Ihnen fürs Lesen Es kann Ihnen helfen. Vielen Dank für Ihre Unterstützung dieser Website!
Ausführlichere Erklärungen und Beispiele für JavaScript-Deep-Cloning-Objekte finden Sie auf der chinesischen PHP-Website!
 Welche Funktionen gibt es zum Erstellen von Websites?
Welche Funktionen gibt es zum Erstellen von Websites?
 Ist OnePlus oder Honor besser?
Ist OnePlus oder Honor besser?
 Massenhandelsplattform
Massenhandelsplattform
 So registrieren Sie einen dauerhaften Website-Domainnamen
So registrieren Sie einen dauerhaften Website-Domainnamen
 Die Beziehung zwischen js und vue
Die Beziehung zwischen js und vue
 Was bedeutet Datenintelligenz?
Was bedeutet Datenintelligenz?
 Lösung für Ordner-Exe-Viren
Lösung für Ordner-Exe-Viren
 Der Unterschied zwischen Scratch und Python
Der Unterschied zwischen Scratch und Python




