 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Bootstrap-Tabelle für JS-Tabellenkomponentenartefakte (erweiterte Version)
Detaillierte Erläuterung der Bootstrap-Tabelle für JS-Tabellenkomponentenartefakte (erweiterte Version)
Detaillierte Erläuterung der Bootstrap-Tabelle für JS-Tabellenkomponentenartefakte (erweiterte Version)
1. Einführung von Bootstrap Table
Für die Einführung von Bootstrap Table gibt es im Allgemeinen zwei Methoden:
1. Laden Sie den Quellcode direkt herunter und fügen Sie ihn dem Projekt hinzu .
Da Bootstrap Table eine Komponente von Bootstrap ist, hängt es von Bootstrap ab. Zuerst müssen wir einen Verweis auf Bootstrap hinzufügen.
2. Verwenden Sie unser magisches Nuget
, um Nuget zu öffnen und nach diesen beiden Paketen zu suchen

Bootstrap ist bereits die neueste Version 3.3.5, wir haben gerade Installieren Sie es direkt.

Die Version von Bootstrap Table ist tatsächlich 0,4, was zu betrügerisch ist. Daher schlägt der Blogger vor, das Bootstrap Table-Paket direkt aus dem Quellcode herunterzuladen. Die neueste Version von Bootstrap Table scheint 1.9.0 zu sein.
Einführung in den Hintergrund dieses Artikels:
In letzter Zeit haben Kunden die Anforderungen erhöht und möchten das ursprüngliche Managementsystem so optimieren, dass es gut über Mobiltelefone angezeigt werden kann :
Ein Plan: Behalten Sie die Originalseite bei und entwerfen Sie einen neuen Satz von Seiten, die für Mobiltelefone geeignet sind. Geben Sie beim Zugriff über das Mobiltelefon m.zhy.com (mobile Seite) ein, beim Zugriff über das PC-Gerät www.zhy.com (PC-Seite) )
Plan b: Verwenden Sie das Bootstrap-Framework, um die Originalseite zu ersetzen und sich automatisch an Mobiltelefone, Tablets und PC-Geräte anzupassen
Wenn Sie Plan verwenden a, Sie müssen eine Schnittstelle entwerfen und die entsprechende Seitenschnittstelle unter Berücksichtigung von Zeit- und Kostenproblemen neu schreiben. Der vom Projekt übernommene Plan b
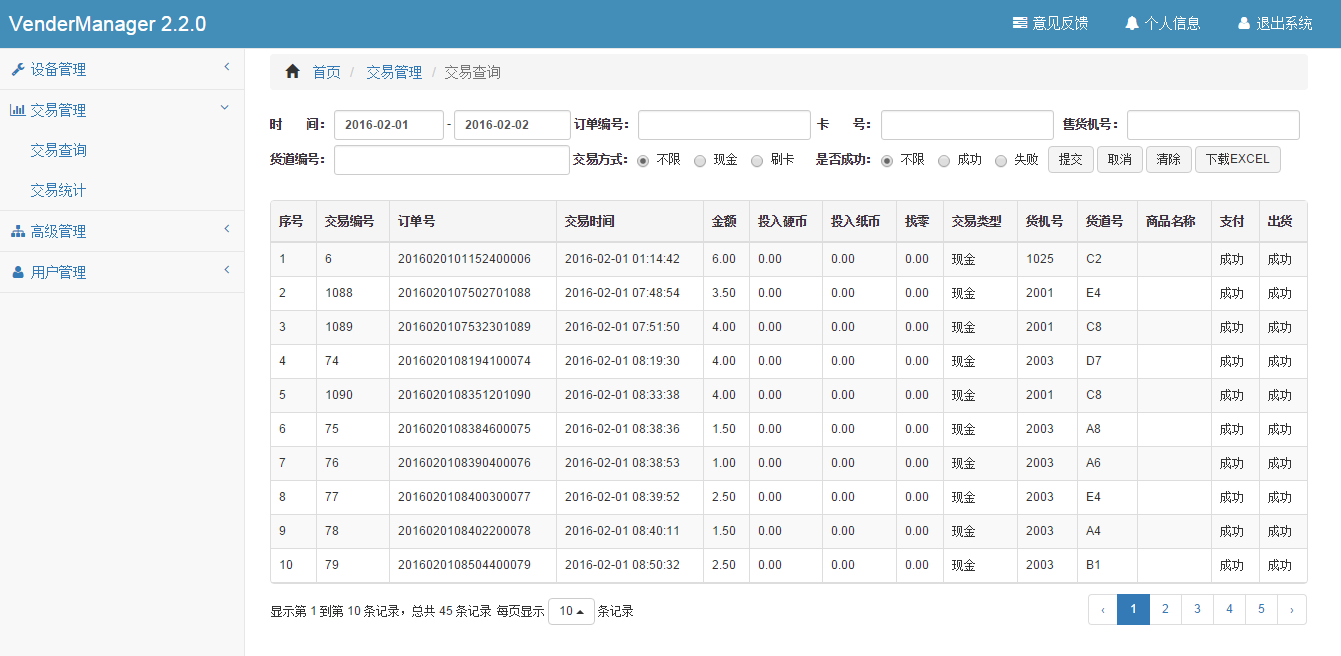
2. Effektanzeige

2. Kurze Einführung in die BootStrap-Tabelle
BootStrap-Tabelle ist ein leichtes Tabellen-Plug-in, das AJAX verwendet, um Daten im JSON-Format abzurufen, und dessen Paging und Datenfüllung sehr praktisch sind und die Internationalisierung unterstützen.
3. So verwenden Sie
1. Einführung in js und css
<!--css样式--> <link href="css/bootstrap/bootstrap.min.css" rel="stylesheet"> <link href="css/bootstrap/bootstrap-table.css" rel="stylesheet"> <!--js--> <script src="js/bootstrap/jquery-1.12.0.min.js" type="text/javascript"></script> <script src="js/bootstrap/bootstrap.min.js"></script> <script src="js/bootstrap/bootstrap-table.js"></script> <script src="js/bootstrap/bootstrap-table-zh-CN.js"></script>
2. Tabellendatenbefüllung
Es gibt zwei Möglichkeiten, Daten in bootStrap zu erhalten Tabelle. Eine besteht darin, die Datenquelle über das Daten-URL-Attribut der Tabelle anzugeben. Die zweite besteht darin, die Daten durch Angabe der URL bei der Initialisierung der Tabelle über JavaScript zu erhalten Die Methode ist bei der Verarbeitung komplexer Daten flexibler als die erste Methode. Im Allgemeinen wird die zweite Methode verwendet.
<table data-toggle="table"> <thead> ... </thead> </table> ...
$('#table').bootstrapTable({
url: 'data.json'
});$(function () {
//1.初始化Table
var oTable = new TableInit();
oTable.Init();
//2.初始化Button的点击事件
/* var oButtonInit = new ButtonInit();
oButtonInit.Init(); */
});
var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#tradeList').bootstrapTable({
url: '/VenderManager/TradeList', //请求后台的URL(*)
method: 'post', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber:1, //初始化加载第一页,默认第一页
pageSize: 50, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
strictSearch: true,
clickToSelect: true, //是否启用点击选中行
height: 460, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "id", //每一行的唯一标识,一般为主键列
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
columns: [{
field: 'id',
title: '序号'
}, {
field: 'liushuiid',
title: '交易编号'
}, {
field: 'orderid',
title: '订单号'
}, {
field: 'receivetime',
title: '交易时间'
}, {
field: 'price',
title: '金额'
}, {
field: 'coin_credit',
title: '投入硬币'
}, {
field: 'bill_credit',
title: '投入纸币'
}, {
field: 'changes',
title: '找零'
}, {
field: 'tradetype',
title: '交易类型'
},{
field: 'goodmachineid',
title: '货机号'
},{
field: 'inneridname',
title: '货道号'
},{
field: 'goodsName',
title: '商品名称'
}, {
field: 'changestatus',
title: '支付'
},{
field: 'sendstatus',
title: '出货'
},]
});
};
//得到查询的参数
oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset: params.offset, //页码
sdate: $("#stratTime").val(),
edate: $("#endTime").val(),
sellerid: $("#sellerid").val(),
orderid: $("#orderid").val(),
CardNumber: $("#CardNumber").val(),
maxrows: params.limit,
pageindex:params.pageNumber,
portid: $("#portid").val(),
CardNumber: $("#CardNumber").val(),
tradetype:$('input:radio[name="tradetype"]:checked').val(),
success:$('input:radio[name="success"]:checked').val(),
};
return temp;
};
return oTableInit;
};Daten mit Servlet abrufen
B. Daten mit der entsprechenden Methode in springMvc Controller abrufenBufferedReader bufr = new BufferedReader(
new InputStreamReader(request.getInputStream(),"UTF-8"));
StringBuilder sBuilder = new StringBuilder("");
String temp = "";
while((temp = bufr.readLine()) != null){
sBuilder.append(temp);
}
bufr.close();
String json = sBuilder.toString();
JSONObject json1 = JSONObject.fromObject(json);
String sdate= json1.getString("sdate");//通过此方法获取前端数据
...public JsonResult GetDepartment(int limit, int offset, string orderId, string SellerId,PortId,CardNumber,Success,maxrows,tradetype)
{
...
}...<br>gblst = SqlADO.getTradeList(sql,pageindex,maxrows);
JSONArray jsonData=new JSONArray();
JSONObject jo=null;
for (int i=0,len=gblst.size();i<len;i++)
{
TradeBean tb = gblst.get(i);
if(tb==null)
{
continue;
}
jo=new JSONObject();
jo.put("id", i+1);
jo.put("liushuiid", tb.getLiushuiid());
jo.put("price", String.format("%1.2f",tb.getPrice()/100.0));
jo.put("mobilephone", tb.getMobilephone());
jo.put("receivetime", ToolBox.getYMDHMS(tb.getReceivetime()));
jo.put("tradetype", clsConst.TRADE_TYPE_DES[tb.getTradetype()]);
jo.put("changestatus", (tb.getChangestatus()!=0)?"成功":"失败");
jo.put("sendstatus", (tb.getSendstatus()!=0)?"成功":"失败");
jo.put("bill_credit", String.format("%1.2f",tb.getBill_credit()/100.0));
jo.put("changes",String.format("%1.2f",tb.getChanges()/100.0));
jo.put("goodroadid", tb.getGoodroadid());
jo.put("SmsContent", tb.getSmsContent());
jo.put("orderid", tb.getOrderid());
jo.put("goodsName", tb.getGoodsName());
jo.put("inneridname", tb.getInneridname());
jo.put("xmlstr", tb.getXmlstr());
jsonData.add(jo);
}
int TotalCount=SqlADO.getTradeRowsCount(sql);
JSONObject jsonObject=new JSONObject();
jsonObject.put("rows", jsonData);//JSONArray
jsonObject.put("total",TotalCount);//总记录数
out.print(jsonObject.toString()); <br>......<br>oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //第几条记录
offset: params.offset, //显示一页多少记录
sdate: $("#stratTime").val(),
};
return temp;
};<br>...Das Back-End erhält die Paging-Daten, der Code lautet wie folgt:
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er kann jedem helfen, die Bootstrap-Tabelle der JS-Tabellenkomponente besser zu lernen. Ausführlichere Erläuterungen zur JS-Tabellenkomponenten-Artefakt-Bootstrap-Tabelle (erweiterte Version) finden Sie auf der chinesischen PHP-Website!...<br>int pageindex=0;
int offset = ToolBox.filterInt(json1.getString("offset"));
int limit = ToolBox.filterInt(json1.getString("limit"));
if(offset !=0){
pageindex = offset/limit;
}
pageindex+= 1;//第几页<br>...
Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...





