 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
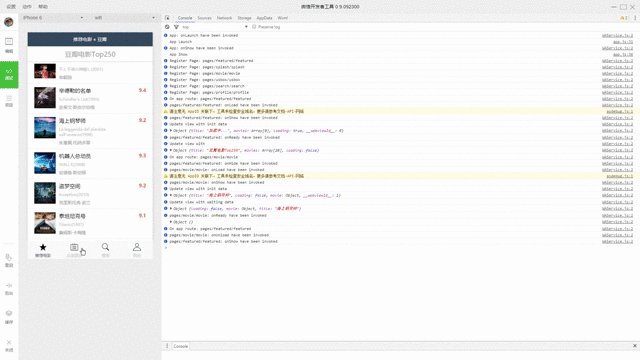
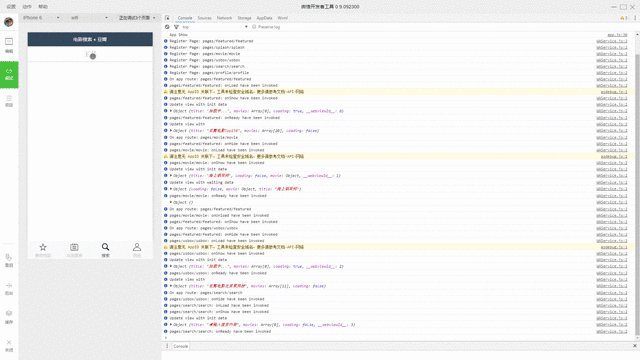
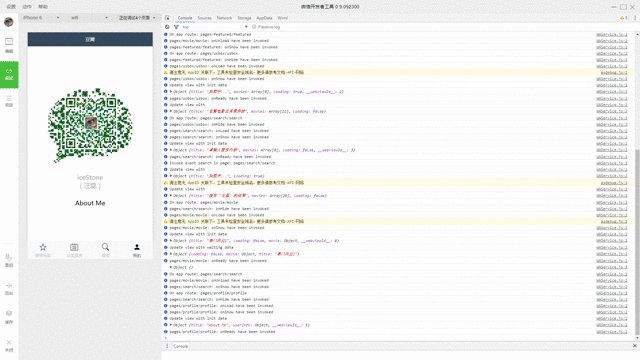
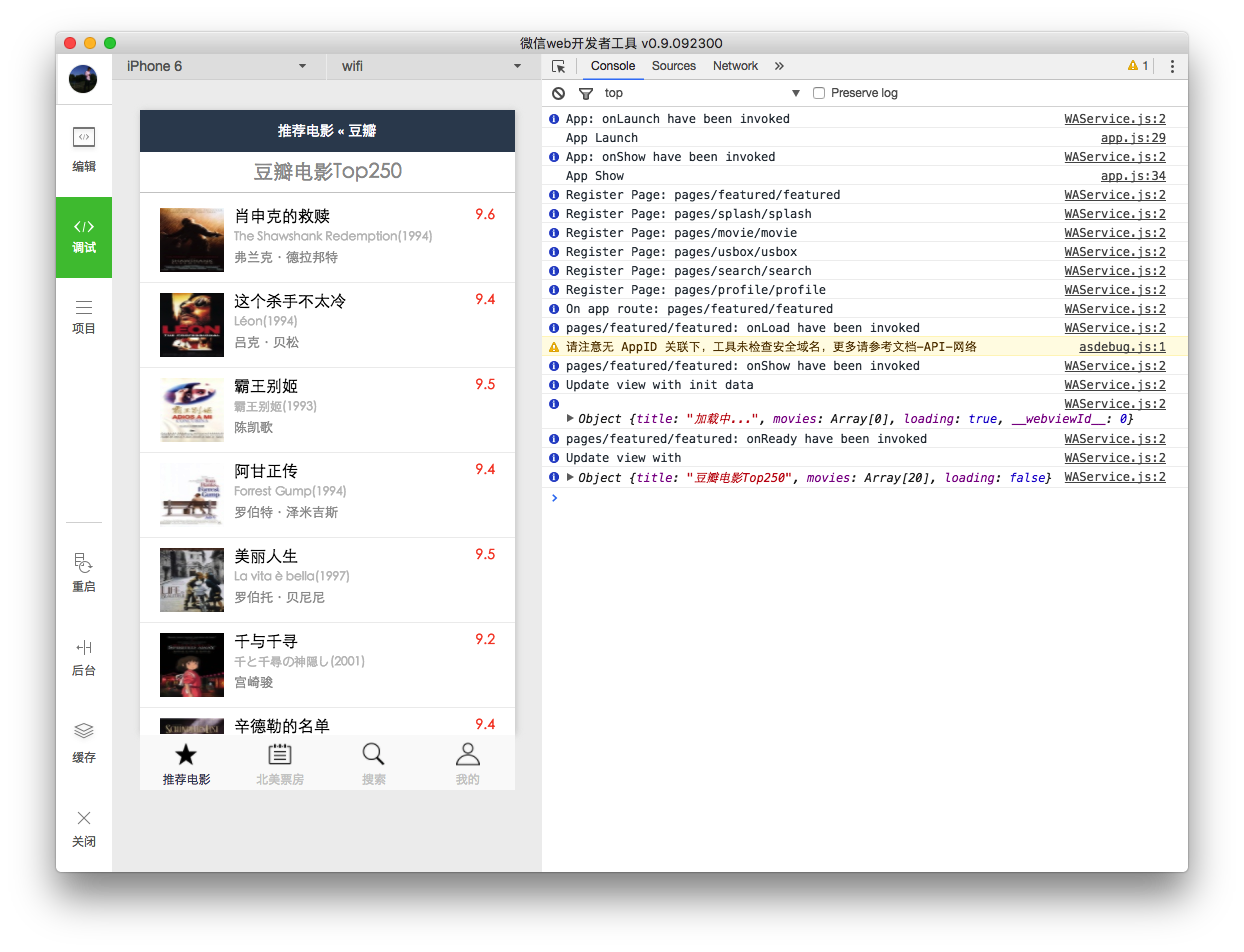
Demo-Vorschau

Demovideo (Verkehrswarnung 2,64 MB)
GitHub-Repo-Adresse
Lageradresse: https://github.com/zce/weapp-demo
Nutzungsschritte
Klonen Sie das Repository lokal:
bash $ git clone https://github.com/zce/weapp-demo.git weapp-douban -- Depth 1 $ cd weapp-douban
Öffnen Sie das WeChat Web Opener Tool (Hinweis: muss Version 0.9.092300 sein)
Es muss die Version 0.9.092300 sein. Frühere Versionen können keinen normalen Betrieb garantieren.
Es besteht keine Notwendigkeit für das sogenannte Cracken im Internet. Die neue offizielle Version muss nicht gecrackt werden, muss nicht gecrackt werden sei geknackt!
Download-Link (offizielle Version, mit Vertrauen herunterladen): https://pan.baidu.com/s/1qYld6Vi
wechat_web_devtools_0.9.092300_x64.exe (Windows 64-Bit)
wechat_web_devtools_0.9.092300_ia32.exe (Windows 32-bit)
wechat_web_devtools_0.9.092300.dmg (macOS)
1. Wählen Sie „Ein Element hinzufügen“ und geben Sie die entsprechenden Informationen ein oder wählen Sie sie aus
AppID: Klicken Sie auf die untere rechte Ecke ohne AppID (ich bin auch nicht qualifiziert, es heißt, dass die 200 Orte dieses Mal von Xiaolong handverlesen wurden)
Projektname: Füllen Sie es beiläufig aus, da es sich nicht um eine Bereitstellung handelt und es daher keine Rolle spielt
Projektverzeichnis: Wählen Sie den Ordner aus, den Sie gerade geklont haben
Klicken Sie, um ein Element hinzuzufügen

Frohes neues Jahr und viel Glück

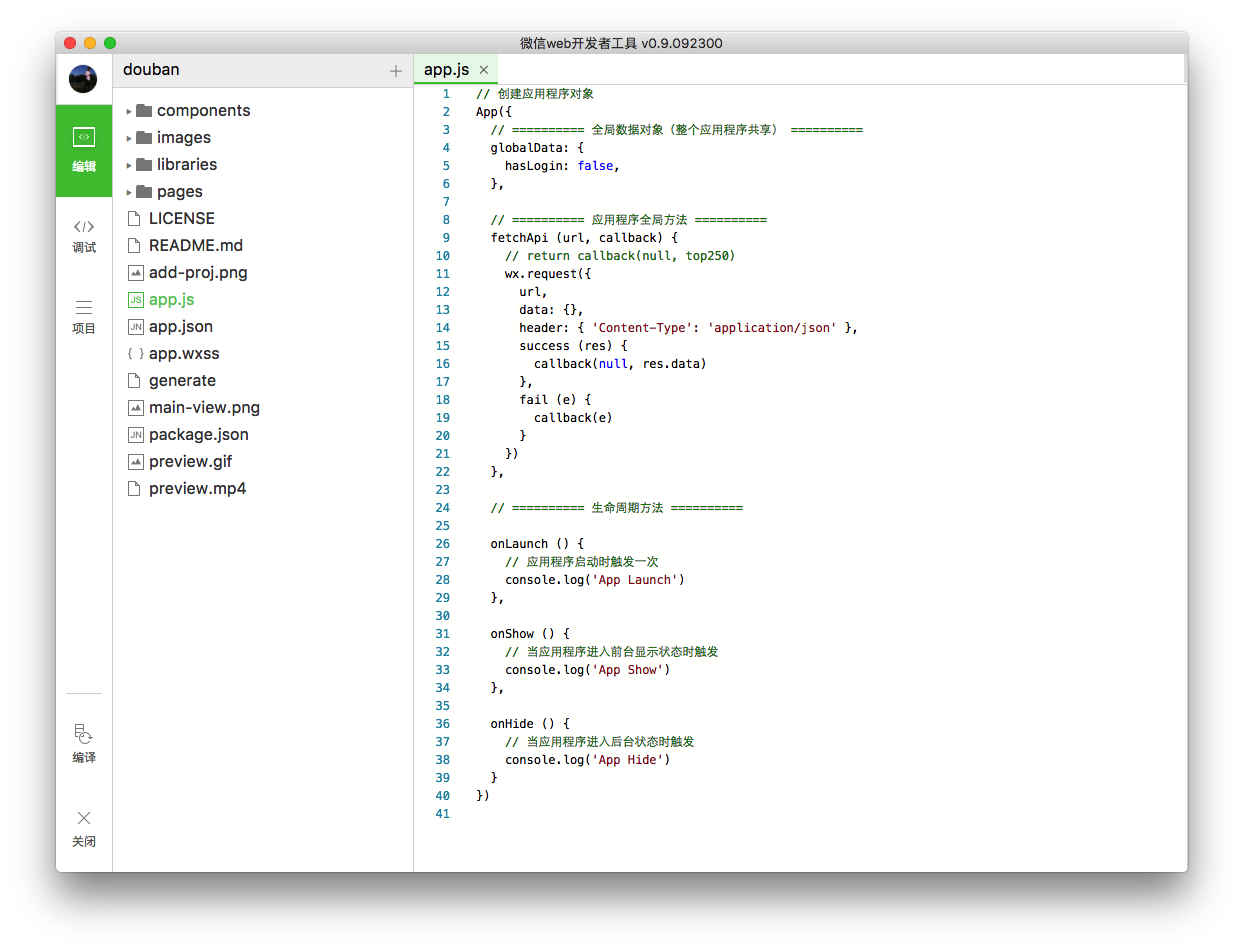
Sie können im WeChat Web Opener Tool programmieren (Sie können auch Ihren bevorzugten Editor auswählen)

1. Aktualisieren Sie die Vorschau nach der Kodierung über die Schaltfläche „Neustart“ in der unteren linken Ecke
2.Bash-Benutzer können die für neue Komponenten erforderlichen Dateien schnell erstellen, indem sie den folgenden Befehl im Projektverzeichnis ausführen:
bash $ ./generate page
Der Rest ist kostenlos spielbar
Grundlegendes Tutorial zum WeChat Mini-Programm (kontinuierlich aktualisiert)
Erstellen Sie einen Projektordner und erstellen Sie die grundlegenden erforderlichen Dateien
app.js
项目主入口文件(用于创建应用程序对象)
// App函数是一个全局函数,用于创建应用程序对象
App({
// ========== 全局数据对象(整个应用程序共享) ==========
globalData: { ... },
// ========== 应用程序全局方法 ==========
method1 (p1, p2) { ... },
method2 (p1, p2) { ... },
// ========== 生命周期方法 ==========
// 应用程序启动时触发一次
onLaunch () { ... },
// 当应用程序进入前台显示状态时触发
onShow () { ... },
// 当应用程序进入后台状态时触发
onHide () { ... }
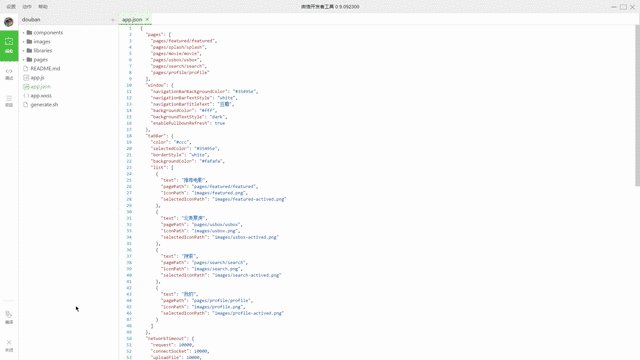
})app.json
Projektkonfigurationsdeklarationsdatei (gibt einige Informationen des Projekts an, z. B. die Farbe des Navigationsleistenstils usw.)
{
// 当前程序是由哪些页面组成的(第一项默认为初始页面)
// 所有使用到的组件或页面都必须在此体现
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#pages
"pages": [ ... ],
// 应用程序窗口设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#window
"window": { ... },
// 应用导航栏设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar
"tabBar": { ... },
// 网络超时设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#networkTimeout
"networkTimeout": {},
// 是否在控制台输出调试信息
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#debug
"debug": true
}app.wxss
[!Optional!] Globale Stildatei des Projekts, der Inhalt folgt der CSS-Standardsyntax
Erstellen Sie Seitenkomponenten
Jede Seitenkomponente ist außerdem in vier Dateien unterteilt:
Seitenname.js
Seitenlogikdatei, die zur Steuerung des Seitenlebenszyklus und zur Datenverarbeitung verwendet wird
Fortgesetzt werden...
Seitenname.json
Legen Sie einige Konfigurationen fest, wenn Sie an der aktuellen Seite arbeiten
Hier können Sie die Fenstereinstellungen in app.json überschreiben
Mit anderen Worten: Sie können nur die bekannten Einstellungen im Fenster festlegen.
Fortgesetzt werden...
Seitenname.wxml
wxml bezieht sich auf Wei Xin Markup Language
Wird verwendet, um die Struktur von Elementen auf der Seite zu definieren
Die Syntax folgt der XML-Syntax. Beachten Sie, dass es sich um XML-Syntax handelt, nicht um HTML-Syntax, nicht um HTML-Syntax.
Fortgesetzt werden...
Seitenname.wxss
wxml bezieht sich auf Wei Xin Style Sheet
Wird zum Definieren von Seitenstilen verwendet
Die Syntax folgt der CSS-Syntax und erweitert die grundlegende Verwendung und die Längeneinheiten von CSS (hauptsächlich rpx-responsive Pixel).
Ich hoffe, dieser Artikel kann Ihnen helfen, die Entwicklung von WeChat-Miniprogrammen zu erlernen und zu meistern. Vielen Dank für Ihre Unterstützung dieser Website!
Weitere verwandte Artikel zum WeChat-Applet (Anwendungskonto), einfache Beispielanwendungen und detaillierte Beispiele finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52

