
Lassen Sie mich kurz auf den Aufbau des Miniprogramms eingehen.

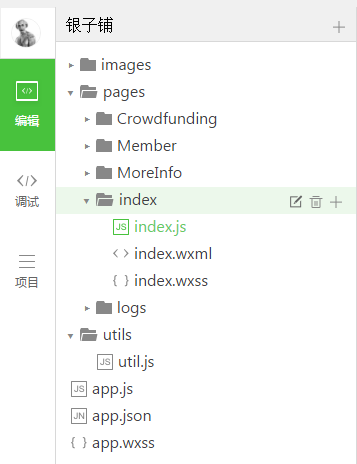
Wie im Bild gezeigt
1. Jeder Ansicht (.wxml) müssen nur das Skript (.js) und der Stil (.wxss) mit dem entsprechenden Namen hinzugefügt werden. Es sind keine Referenzen erforderlich. Die Skripte und Stile unter der Seite werden von der äußersten app.js geerbt. app.wxcss
2. Das Skript ist eine .js-Datei. Es hat ein festes Format: Seite, die zum Abrufen von Daten verwendet wird.
3. Utils werden zum Platzieren von Datenschnittstellen verwendet
Datenzugriff: Wenn Sie sich ein wenig mit Ajax auskennen, ist das kein Problem, es gibt nichts zu besprechen
WeChat-Applet: Da die IDE zu schlecht ist, wird es schwierig, das gesamte Projekt zu warten, wenn der Code so geschrieben ist, dass er schwer lesbar ist.
Da ich noch nie eine App geschrieben habe, weiß ich nicht, wie der Datenzugriff in der App gekapselt ist.
Als kleiner Programmierer mit drei Tagen Berufserfahrung habe ich das Gefühl, dass es sehr un-OOP wäre, wenn ich selbst über die Datenschnittstelle auf die Daten auf jeder Seite zugreifen würde.
Dann habe ich an Linq to SQL gedacht und nur zwei davon verwendet. Ursprünglich hatte ich geplant, Singelordefault und FirstOrdefault zu verwenden, aber es war mühsam, darüber nachzudenken, also habe ich getbyparams und getbyid verwendet, um alle Daten basierend auf den Bedingungen zu finden Holen Sie sich ein Datenelement basierend auf der ID.
Schauen wir uns einfach die Methode an, sie ist etwas umständlich.
const API_URL = 'http://localhost:4424/api/'
function getApi(url,params){
return new Promise((res,rej)=>{
wx.request({
url:API_URL+'/'+url,
data:Object.assign({},params),
header:{'Content-Type': 'application/json'},
success:res,
fail:rej
})
})
}
module.exports = {
GetByParams(url,page=1,pageSize=20,search = ''){
const params = { start: (page - 1) * pageSize, pageSize: pageSize }
return getApi(url, search ? Object.assign(params, { q: search }) : params)
.then(res => res.data)
},
GetById(url,id){
return getApi(url, id)
.then(res => res.data)
}
}module.exports = {} ist eine feste Schreibmethode, bei der Methoden einzeln geschrieben werden und jede Methode durch getrennt wird.
Ich habe einen URL-Parameter festgelegt, da es unmöglich ist, alle Schnittstellen in einem Controller unterzubringen. Daher lautet das Format der URL „Controller/Aktion“.
Werfen wir einen Blick auf eine Calla-Kastanie und Sie werden verstehen, wie man sie verwendet.
const req = require('../../utils/util.js')
Page({
data: {
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 2000
},
onLoad(){
req.GetByParams('home/homebanner')//看这里 看这里 看这里
.then(d=>this.setData({imgUrls:d,loading:false}))
.catch(e=>{
this.setData({imgUrls:[],loading:false})
})
}
})Dies ist die Indexmethode zum Abrufen des Bannerbilds, req.GetByParams('home/homebanner'). Sie können hier auch Parameter angeben oder sie leer lassen.
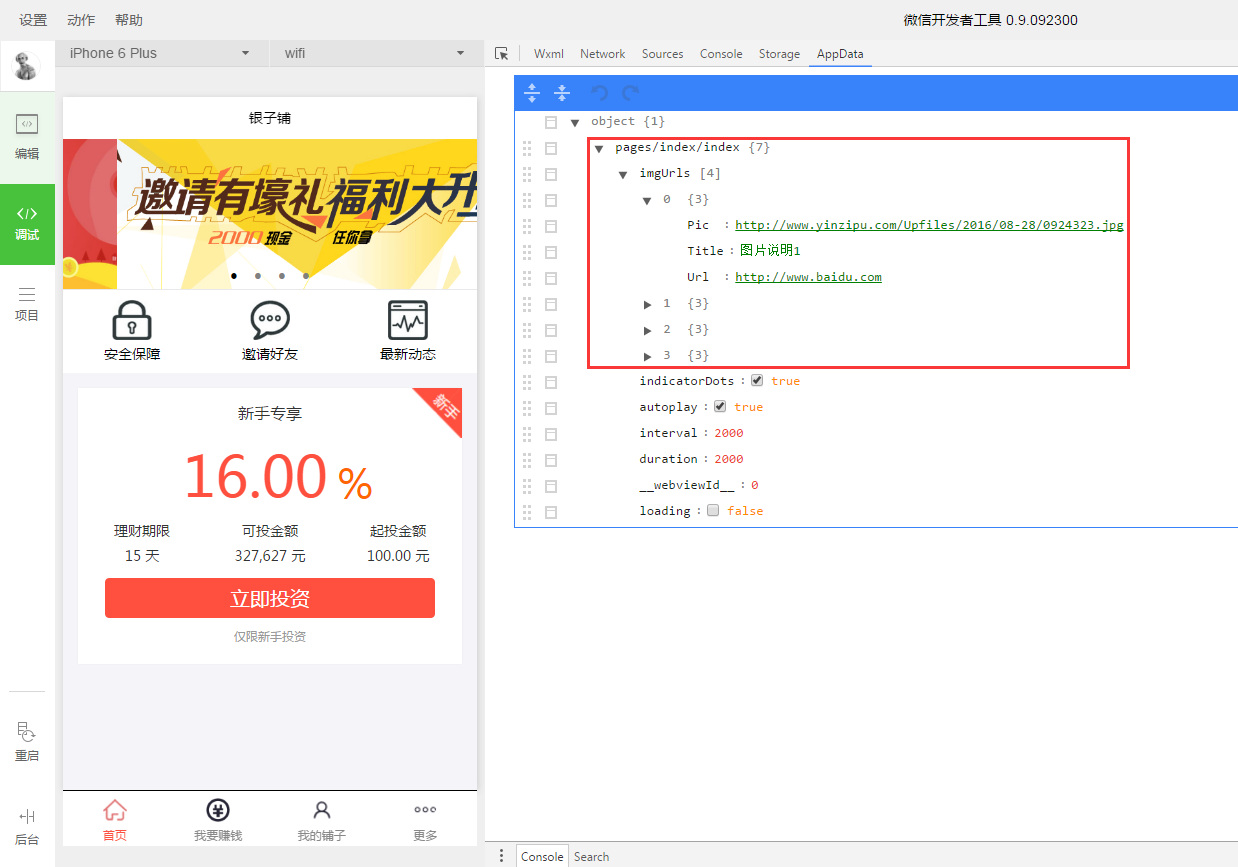
Die letzte Seite sieht so aus

Im roten Feld auf der rechten Seite können wir die von der Anfrage zurückgegebenen Daten sehen und die Daten auf der rechten Seite entsprechend ändern. Hier geht es um das Debuggen.
Vielen Dank fürs Lesen, ich hoffe, das hilft allen und vielen Dank für Ihre Unterstützung dieser Website!
Ausführlichere Erläuterungen zu WeChat-Applet-Datenzugriffsbeispielen und verwandten Artikeln finden Sie auf der chinesischen PHP-Website!
 Konfigurieren Sie die HOSTS-Datei
Konfigurieren Sie die HOSTS-Datei
 So deaktivieren Sie die Win10-Upgrade-Eingabeaufforderung
So deaktivieren Sie die Win10-Upgrade-Eingabeaufforderung
 Was sind die Unterschiede zwischen Weblogic und Tomcat?
Was sind die Unterschiede zwischen Weblogic und Tomcat?
 So verwenden Sie Excel-Makros
So verwenden Sie Excel-Makros
 Software zur Verschlüsselung von Mobiltelefonen
Software zur Verschlüsselung von Mobiltelefonen
 Mobile Festplattenpartitionssoftware
Mobile Festplattenpartitionssoftware
 Verwendung von Eigenschaftsbeschreibungen
Verwendung von Eigenschaftsbeschreibungen
 So lösen Sie 404 nicht gefunden
So lösen Sie 404 nicht gefunden
 Multifunktionsnutzung
Multifunktionsnutzung




