So verwenden Sie Variablen zum Speichern von Argumentobjekten in JS
Ein Iterator ist ein Objekt, das sequentiell auf eine Datensammlung zugreifen kann. Eine typische API ist die nächste Methode. Diese Methode ruft den nächsten Wert in der Sequenz ab.
Iterator-Beispiel
Frage: Ich möchte eine praktische Funktion schreiben, die eine beliebige Anzahl von Parametern akzeptieren und einen Iterator für diese Werte erstellen kann.
Hier ist der Testcode:
var it=values(,,,,,,,,); it.next();// it.next();// it.next();//
Analyse: Da die Wertefunktion eine beliebige Anzahl von Parametern empfangen muss, müssen die im vorherigen Abschnitt erwähnten variablen Parameter empfangen werden Hier wird die Funktionsmethode verwendet. Dann durchläuft das darin enthaltene Iteratorobjekt die Elemente des Argumentobjekts.
Vorläufige Codierung
function values(){
var i=,n=arguments.length;
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arguments[i++];
}
throw new Error("已经到达最后啦");
}
}
}Test mit dem oben genannten Testcode
var it=values(,,,,,,,,); it.next();//undefined it.next();//undefined it.next();//undefined
Fehleranalyse
Ergebnisse beim Ausführen des Codes Dies ist nicht korrekt. Das anfängliche Codierungsverfahren wird im Folgenden analysiert.
function values(){
var i=,n=arguments.length;//这里没有错误,arguments是values里的内置对象
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arguments[i++];//错误出现在这里,arguments是next方法函数的内置对象。
}
throw new Error("已经到达最后啦");
}
}
}Der Referenzfehler hier ist einem anderen Kopfschmerzobjekt sehr ähnlich, nämlich diesem. Wenn Sie mit dem Zeiger davon arbeiten, verwenden Sie normalerweise Variablen und speichern den korrekten Wert. Dann verwenden Sie diese Variable an anderer Stelle. Dann kommt die Lösung für das Argumentobjekt heraus, wobei eine Variable zum Speichern verwendet wird, sodass es kein Problem mit der Referenz des Argumentobjekts gibt.
Erneut kodieren
function values(){
var i=,n=arguments.length,arg=arguments;
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arg[i++];
}
throw new Error("已经到达最后啦");
}
}
}Der Referenzfehler hier ist einem anderen Kopfschmerz verursachenden Objekt sehr ähnlich, nämlich diesem. Wenn Sie mit dem Zeiger davon arbeiten, verwenden Sie normalerweise Variablen und speichern den korrekten Wert. Dann verwenden Sie diese Variable an anderer Stelle. Dann kommt die Lösung für das Argumentobjekt heraus, wobei eine Variable zum Speichern verwendet wird, sodass es kein Problem mit der Referenz des Argumentobjekts gibt.
Erneut codieren
function values(){
var i=,n=arguments.length,arg=arguments;
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arg[i++];
}
throw new Error("已经到达最后啦");
}
}
}Führen Sie den Testcode aus
var it=values(,,,,,,,,); it.next();// it.next();// it.next();//
Die Ergebnisse sind die gleichen wie erwartet.
Tipp
Achten Sie auf die Verschachtelungsebenen von Funktionen, wenn Sie auf Argumente verweisen
Binden Sie einen explizit bereichsbezogenen Verweis an die Argumentvariable, damit diese verschachtelt werden kann. Referenzieren Sie sie im Funktionssatz
Anhang 1: Iterator
Iterator (Iterator), manchmal auch Cursor (Cursor) genannt, ist ein Software-Entwurfsmuster in der Programmierung Durch die Schnittstelle am Container muss sich der Designer nicht um den Inhalt des Containers kümmern.
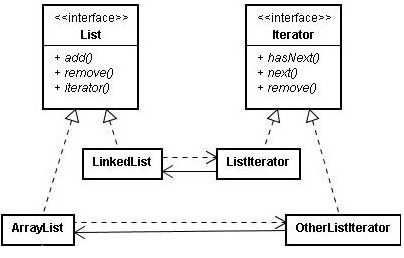
Iterator UML-Klassendiagramm

Iterator js-Implementierung
Ich weiß ein wenig über Designmuster, aber In bestimmten Projekten handelt es sich bei den meisten um Fabrikmodelle, andere werden nur selten verwendet. Das Folgende ist eine einfache Implementierung. Wenn etwas nicht stimmt, teilen Sie es bitte mit.
Der Code lautet wie folgt
function List(){
this.data=[];
}
List.prototype={
add:function(){
var args=[].slice.call(arguments)
this.data=this.data.concat(args);
},
remove:function(i){
this.data.splice(i,);
},
iterator:function(){
return new Iterator(this);
}
}
function Iterator(list){
this.list=list;
this.cur=;
};
Iterator.prototype={
hasNext:function(){
return this.cur<this.list.data.length-;
},
next:function(){
if(this.hasNext()){
return this.list.data[this.cur++];
}
throw new Error('已经到底了~');
},
remove:function(){
this.list.remove(this.cur);
}
}
var list=new List();
var it=list.iterator();
list.add(,,,,,,,,);
it.next();//
it.next();//
it.next();//Das Obige ist die Methode, die der Editor Ihnen vorstellt, wie Sie Variablen verwenden, um Argumentobjekte in JS zu speichern. Ich hoffe, dass dies der Fall sein wird hilfreich für alle!
Weitere verwandte Artikel zur Verwendung von Variablen zum Speichern von Argumentobjekten in JS finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript




