
DrawerLayout ist, wie der Name schon sagt, ein Layout-Manager. Die Verwendung kann ähnlich wie bei anderen Layoutklassen sein.
DrawerLayout verfügt über eine Schiebefunktion. Solange das Layout gemäß der vorgeschriebenen Layoutmethode von DrawerLayout geschrieben wird, können Sie einen seitlichen Gleiteffekt erzielen.
Verwenden Sie DrawerLayout direkt als Stammlayout und dann darin
Die erste Ansicht ist der Inhaltsbereich
Die zweite Ansicht ist das linke Menü
Die drei Ansichten sind das Schiebemenü auf der rechten Seite
Die dritte Ansicht ist derzeit optional.
Die verwendeten Pakete sind wie folgt:
import android.support.v4.widget.DrawerLayout;
Manchmal wird bei der Verwendung dieser Pakete ein Fehler gemeldet. Stellen Sie zu diesem Zeitpunkt sicher, dass android.support.v4 die neueste Version ist.
Sie können das Support-Paket aktualisieren, die Datei wird in sdk/extres/support gespeichert.
Dann können Sie Eclipse>Project mit der rechten Maustaste klicken>Android Tools>Support-Bibliothek hinzufügen...
verwenden oder die Datei direkt in den libs-Ordner in Project kopieren.
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent"> <FrameLayout android:id="@+id/content_frame" android:layout_width="match_parent" android:layout_height="match_parent" /> <ListView android:id="@+id/left_drawer" android:layout_width="240dp" android:layout_height="match_parent" android:layout_gravity="start" android:choiceMode="singleChoice" android:divider="@android:color/transparent" android:dividerHeight="0dp" android:background="#111"/> </android.support.v4.widget.DrawerLayout>
Die Positionierung und das Layout der Schublade wird mithilfe des Attributs android:layout_gravity in untergeordneten Ansichten gesteuert, das der Seite der Ansicht entspricht, aus der die Schublade hervorgehen soll: links oder rechts.
(Oder starten/ Ende auf Plattformversionen, die die Layoutrichtung unterstützen.)
Das heißt
android:layout_gravity="start" entspricht dem MENÜ auf der linken Seite, das nach rechts gleitet, um das Menü LINKS/START (RECHTS/ ENDE)
Dann können wir aus der Layoutdatei Folgendes erkennen:
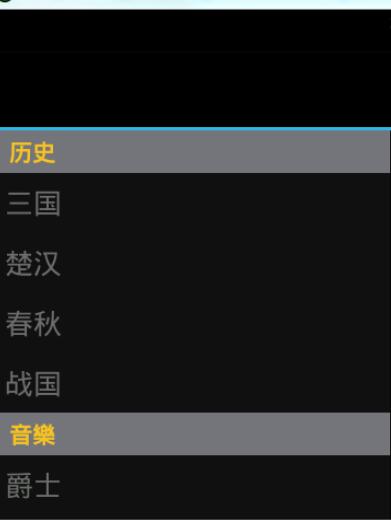
FrameLayout ist der Inhaltsbereich und ListView ist das linke Menü.
Wir müssen ein Fragment erstellen, um den Inhalt zu laden:
public class PageFragment extends Fragment {
public final static String ITEM_POSITION_NUMBER = "item_position_num";
public PageFragment(){}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View convertView = inflater.inflate(R.layout.page_fragment_layout, null);
TextView tv = (TextView) convertView.findViewById(R.id.textView);
int num = getArguments().getInt(ITEM_POSITION_NUMBER);
//从res/array中获取list数据
String[] dynastyList = getResources().getStringArray(R.array.list_item);
tv.setText(dynastyList[num]);
return convertView;
}
}Aus dem Code geht hervor, dass der entsprechende Wert im Inhaltsbereich angezeigt wird, wenn wir SelectItem im linken Menü auswählen .
Die page_fragment_layout.xml im Code fügt dem FrameLayout nur eine Textansicht hinzu, sodass der Code nicht veröffentlicht wird.
Als nächstes müssen wir die ListView mit Daten füllen.
private ListView menuList;
private String[] mMenuTitles;
private String[] historyTitles;
private String[] musicTitles;
private String[] movieTitles;
private String[] listTitles;
// 历史栏
historyTitles = getResources().getStringArray(R.array.history);
// 音乐栏
musicTitles = getResources().getStringArray(R.array.music);
// 电影栏
movieTitles = getResources().getStringArray(R.array.movie);
// 标题数组
mMenuTitles = getResources().getStringArray(R.array.title);
// 每一項的標題
listTitles = getResources().getStringArray(R.array.list_item);
drawLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
menuList = (ListView) findViewById(R.id.left_menu);
// 设置菜单阴影效果
// drawLayout.setDrawerShadow(R.drawable.drawer_shadow,
// GravityCompat.START);
List<Item> list = new ArrayList<Item>();
// 菜单加入历史标题和历史项
HeaderItem historyHeader = new HeaderItem(mMenuTitles[0]);
list.add(historyHeader);
for (int i = 0; i < historyTitles.length; i++) {
EventItem historyitem = new EventItem(historyTitles[i]);
list.add(historyitem);
}
// 菜单加入音乐标题和音乐项
HeaderItem musicHeader = new HeaderItem(mMenuTitles[1]);
list.add(musicHeader);
for (int i = 0; i < musicTitles.length; i++) {
EventItem musicItem = new EventItem(musicTitles[i]);
list.add(musicItem);
}
// 菜单加入电影标题和电影项
HeaderItem movieHeader = new HeaderItem(mMenuTitles[2]);
list.add(movieHeader);
for (int i = 0; i < movieTitles.length; i++) {
EventItem movieItem = new EventItem(movieTitles[i]);
list.add(movieItem);
}
MyListAdapter adapter = new MyListAdapter(this, list);
menuList.setAdapter(adapter);Dieses Ausfüllen der Daten ist etwas mühsam. Passen Sie ListAdapter an und passen Sie ihn dann an.
Die Daten befinden sich in res/values/arrays.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="history"> <item >三国</item> <item >楚汉</item> <item >春秋</item> <item >战国</item> </string-array> <string-array name="music"> <item >爵士</item> <item >古典</item> <item >现代</item> <item >民谣</item> </string-array> <string-array name="movie"> <item >悬疑</item> <item >爱情</item> <item >历史</item> <item >恐怖</item> </string-array> <string-array name="title"> <item >历史</item> <item >音樂</item> <item >电影</item> </string-array> <string-array name="list_item"> <item >歷史</item> <item >三国</item> <item >楚汉</item> <item >春秋</item> <item >战国</item> <item >音樂</item> <item >爵士</item> <item >古典</item> <item >现代</item> <item >民谣</item> <item >電影</item> <item >悬疑</item> <item >爱情</item> <item >历史</item> <item >恐怖</item> </string-array> </resources>
Dann gibt es die Überwachung von listView:
private void initListener() {
// 菜单单击事件监听器
menuList.setOnItemClickListener(new DrawerItemClickListener());
}
/* The click listner for ListView in the navigation drawer */
private class DrawerItemClickListener implements
ListView.OnItemClickListener {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
Log.i("Light", "position:" + position);
selectItem(position);
}
}
private void selectItem(int position) {
// update the main content by replacing fragments
PageFragment fragment = new PageFragment();
// 将当前选择的项传递到Fragment
Bundle args = new Bundle();
args.putInt(PageFragment.ITEM_POSITION_NUMBER, position);
fragment.setArguments(args);
FragmentTransaction ft = MainActivity.this.getSupportFragmentManager()
.beginTransaction();
ft.replace(R.id.content_frame, fragment).commit();
drawLayout.closeDrawer(menuList);
// update selected item and title, then close the drawer
menuList.setItemChecked(position, true);
// 注意这里改变的是ActionBar的标题
getActionBar().setTitle(listTitles[position]);
}Was uns interessiert, ist, was passiert, wenn ein Artikel angeklickt wird Was ist Code:
private void selectItem(int position) {
// update the main content by replacing fragments
PageFragment fragment = new PageFragment();
// 将当前选择的项传递到Fragment
Bundle args = new Bundle();
args.putInt(PageFragment.ITEM_POSITION_NUMBER, position);
fragment.setArguments(args);
FragmentTransaction ft = MainActivity.this.getSupportFragmentManager()
.beginTransaction();
ft.replace(R.id.content_frame, fragment).commit();
drawLayout.closeDrawer(menuList);
// update selected item and title, then close the drawer
menuList.setItemChecked(position, true);
// 注意这里改变的是ActionBar的标题
getActionBar().setTitle(listTitles[position]);
}Wie aus dem Code ersichtlich ist
1 Zuerst erhalten wir den Inhaltsbereich durch new PageFragment();.
2. Packen Sie die Daten über Bundle und fügen Sie sie in fragment.setArguments(args) ein, damit das Fragment diese Daten erhalten kann.
Der übergebene Wert kann über getArguments().getInt(ITEM_POSITION_NUMBER); in der Fragmentklasse abgerufen werden.
3. Ersetzen Sie dann den Inhalt durch das zuvor definierte PageFragment durch ft.replace(R.id.content_frame, fragment();
4. Schließen Sie das Menü durch drawLayout.closeDrawer(menuList); Code Wir verwenden nur die Funktion DrawLayout
5. Ändern Sie gleichzeitig den Titel der ActionBar in den Wert, der selectedItem entspricht.
*Zu diesem Zeitpunkt wird uns jemand fragen, warum es keine Bindungsoperation zwischen ListView und DrawerLayout gibt. Wir haben auch bereits gesagt, dass der zweite Anfang in DrawerLayout das Menü „Ansicht“ ist, das intern gebunden wurde.
Mit diesen Inhalten können Sie den Effekt von nach links und rechts verschiebbaren Menüs erzielen.

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er zum Lernen aller beiträgt, und ich hoffe auch, dass jeder die chinesische PHP-Website unterstützt.
Weitere Android DrawerLayout-Layoutklassen mit seitlicher Schiebefunktion (1) finden Sie auf der chinesischen PHP-Website für verwandte Artikel!
 Douyin-Level-Preisliste 1-75
Douyin-Level-Preisliste 1-75
 Was ist eine NFC-Zugangskontrollkarte?
Was ist eine NFC-Zugangskontrollkarte?
 Windows-Fotos können nicht angezeigt werden
Windows-Fotos können nicht angezeigt werden
 Was ist E-Mail?
Was ist E-Mail?
 Welche fünf Arten von Aggregatfunktionen gibt es?
Welche fünf Arten von Aggregatfunktionen gibt es?
 Offizielle Binance-Website
Offizielle Binance-Website
 Wie man Bilder in ppt scrollen lässt
Wie man Bilder in ppt scrollen lässt
 So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann




